介紹
應(yīng)項(xiàng)目需求需要做一個(gè)純前端讀取excel文件的功能。各方面評(píng)估框架后選擇了SheetJS的xlsx.js。
SheetJS功能強(qiáng)大。使用方便,文檔詳細(xì)。
github地址:SheetJS
參考文獻(xiàn):Jiao_0805 《js-xlsx使用》
兼容性
0135.jpg)
使用方法
實(shí)現(xiàn)思路
通過<input type="file" >獲取選中的本地excel文件流。再通過 FileReader 對(duì)象讀取文件,然后使用FileReader.onload 事件監(jiān)聽操作,最后用js-xlsx.js處理數(shù)據(jù)
文件引用
代碼示例及詳解
import XLSX from ".../dist/js/sheetjs/xlsx.core.min.js"
if(!document.getElementById(''readLocalFile'')){ //如若已經(jīng)有對(duì)應(yīng)的dom元素直接點(diǎn)擊,沒有則add一個(gè)
let inputFile = document.createElement("input");
inputFile.setAttribute("id","readLocalFile");
inputFile.setAttribute("type","file");
inputFile.setAttribute("accept","application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel");
inputFile.setAttribute("multiple", false); //是否可以多選。這里設(shè)置為否
inputFile.click();
document.body.appendChild(inputFile);
console.log("使用 ID為readLocalFile 的 input dom對(duì)象獲取上傳文件的內(nèi)容,以json格式數(shù)據(jù)返回");
document.getElementById(''readLocalFile'').addEventListener(''change'', function(e) { //選擇文件后執(zhí)行
let files = e.target.files;
if(files.length == 0) return;
let file = files[0];
let reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = function(e) { //處理load事件。讀取操作完成時(shí)觸發(fā)。
let data = e.target.result;
let workbook = XLSX.read(data, {type: ''binary''}); //XLSX:/xlsx.core.min.js 通過XLSX.read(data, {type: type})方法讀取excel 后面介紹
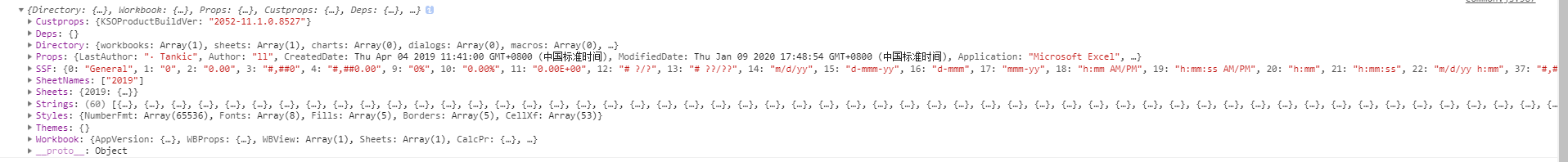
console.log(workbook );
let sheetNames = workbook.SheetNames; // 工作表名稱集合
let worksheet = workbook.Sheets[sheetNames[0]]; // 這里我們只讀取第一張sheet
let json = XLSX.utils.sheet_to_json(worksheet); // 讀取workbook 這里可以自己寫方法輸出表格 這里建議使用XLSX.utils.工具類輸出數(shù)據(jù) 這里以json格式輸出數(shù)據(jù) 還有其他格式 代碼后介紹
if(typeof(callback) == "function") callback(json); //回調(diào)
document.getElementById(''readLocalFile'').value = null; //讀取后清空
};
});
}else{
document.getElementById(''readLocalFile'').click(); //已有dom元素則點(diǎn)擊
}
XLSX.read(data, {type: type})方法讀取excel,返回WorkBook的對(duì)象,type主要取值如下:
base64: 以base64方式讀取;
binary: BinaryString格式(byte n is data.charCodeAt(n))
string: UTF8編碼的字符串;
buffer: nodejs Buffer;
array: Uint8Array,8位無符號(hào)數(shù)組;
工具類常用導(dǎo)出格式:
XLSX.utils.sheet_to_csv:生成CSV格式
XLSX.utils.sheet_to_txt:生成純文本格式
XLSX.utils.sheet_to_html:生成HTML格式
XLSX.utils.sheet_to_json:生成JSON格式
workBook對(duì)象示例:
開發(fā)注意
FileReader僅用于以安全的方式從用戶(遠(yuǎn)程)系統(tǒng)讀取文件內(nèi)容 它不能用于從文件系統(tǒng)中按路徑名簡(jiǎn)單地讀取文件。 要在JavaScript中按路徑名讀取文件,應(yīng)使用標(biāo)準(zhǔn)Ajax解決方案進(jìn)行服務(wù)器端文件讀取,如果讀取跨域,則使用CORS權(quán)限。
該文章在 2020/5/1 1:31:38 編輯過