瀏覽器根據什么來判定腳本失控?
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
在Web開發的時候,經常會遇到的一種情況就是瀏覽器提示腳本運行時間過長,停止還是繼續,無論你選擇什么,相信你都會想盡一切辦法讓這個對話框遠離你的用戶們。可你是否知道,這些不同的瀏覽器究竟是如何判斷,哪些腳本處于“失控”狀態么?本文作者,就從Internet Explorer、Firefox、Safari、Chrome和Opera五種瀏覽器,分析了這個情況出現的原因。
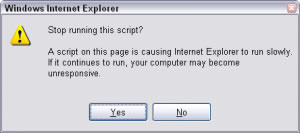
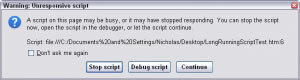
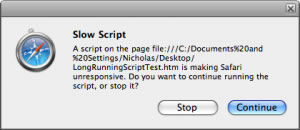
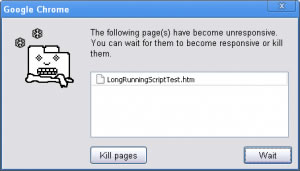
原文標題:What determines that a script is long-running? 原文作者:Nicholas C. Zakas 以下是對原文的翻譯: Web開發者經常遇到并必須及時處理的問題就是“提示腳本運行時間過長的提示框”(或者稱為“失控腳本提示”),這些令人討厭的對話框會在你的腳本 執行時間過長的時候出現。對于Web開發者的基本準則就是,無論什么時候,都不要讓用戶看到這些對話框,因為這會給人一種代碼缺乏結構化的印象,更簡單的 說,你的代碼負擔太重了。 用Brendan Eich(JavaScript的發明人)的話來講,如果JavaScript運行的時間需要用秒來計算,一定是什么地方搞錯了。我個人可以忍受的上限可 能更小一些,不論什么腳本,在任何時間、任何瀏覽器上執行,都不應該超過100毫秒。如果實際執行的時間長于這個底限,一定要將進程分解成若干更小的代碼 段。 另外,其實很少有人真正意識到究竟是什么原因導致腳本在不同的瀏覽器中運行時間過長,連我自己都沒有深究過。所以我決定坐下來好好研究一下,我們究 竟會在什么情況才會看到那個討厭的對話框。判斷腳本是否失控,無外乎就兩種方法。一種是根據執行了多少條語句,一種是判斷腳本執行花費的時間。各個瀏覽器 判斷腳本失控的具體方法會有略微的不同。 Internet Explorer Internet Explorer判斷一個腳本是否失控,主要通過JScript引擎執行語句的總數來判斷。默認情況下,這個上限是500萬條語句,這個值是可以通過注冊表修改的。當你的腳本執行的語句數量超過這個限制,你就會看到下面的窗口。  這個對話框提示:“這個頁面上有一段腳本導致Internet Explorer運行緩慢,如果你繼續運行,你的計算機可能會變為無響應狀態”。要不是追求技術上的準確性,這樣說確實有點過了。對話框有兩個選項,要么 停止腳本執行,要么允許腳本繼續運行。當這個對話框顯示的時候,腳本已經被完全停止了。如果你選擇繼續運行腳本,就會重新計算當前執行的語句數,也就是 說,如果這個數值再次達到上限時,你會再次看到這個對話框。 Firefox Firefox是根據腳本引擎持續執行代碼的時間來判斷一段腳本是否失控。默認的上限是10秒,可以通過about:config頁面來修改這個值。這里需要注意的是,當彈出類似alert的模式對話框的時候,是不計時的。當瀏覽器執行腳本的時間達到這個上限,Firefox就會顯示類似下面的對話框:  Firefox的對話框提示:“這個頁面的一段腳本目前運行忙,或者這段腳本已經停止響應。你可以停止執行這段腳本,并在調試器中打開這段腳本,或 者保持這段腳本繼續運行”。更清楚的描述了遇到的問題,并且沒有IE說的那么恐怖。在這個對話框上可以執行三種操作:停止腳本執行、調試腳本或者讓腳本繼 續運行。和Internet Explorer一樣,當運行腳本繼續運行以后,對持續運行腳本時間的統計就會重置。調試腳本按鈕,只有在你安裝了Firebug,并在該頁面激活了調試 的時候才會出現。執行調試腳本操作后,可以顯示執行時間過長的代碼段的具體位置。 Safari Safari同樣根據腳本引擎持續執行腳本的時間來判斷,當我對Webkit的源代碼進行反復研究后,發現默認的超時時間是5秒,一旦達到這個上限,就會給出下面的對話框提示:  對話框提示:“在頁面url上的腳本讓Safari失去響應,你是要繼續運行腳本還是終止腳本”。同樣的,對于用戶來說,也不是什么可怕的提示。在Safari中,可以關閉失控腳本的檢測功能。 Chrome Chrome在跟蹤技術上有點狡猾,失控腳本檢測功能似乎和tab的事故控制(crash control)關聯到一起。我仔細看了源代碼,卻沒有找到具體的限制,但基本確定的是,這個限制是以時間為基礎的,估計在10秒左右(要么是5秒,要么 是10秒,總要和Safari或者Firefox看齊么)。我正在聯系Chrome項目組中的朋友,看看能不能得到確定的信息。盡管如此,如果網頁中存在 失控的腳本,用戶還是會看到下面的對話框:  毫無疑問,Chrome的提示比起其他瀏覽器來說,顯得都更加嚴重。點擊“Wait”按鈕,腳本會繼續運行,直到達到下一個上限為止,也可以點擊“Kill pages”,直接關閉該頁面在內存中的所有信息,并用一個空白頁取而代之。 Opera Opera的情況比較有趣:他貌似沒有針對失控腳本的相應限制。我運行了幾個很長的測試,甚至花了幾分鐘,而在這個過程中,瀏覽器一直可以正常響應,這很出我的意料之外。我不是很確定,對于現在的情況來說,這個方法是好是壞,但至少它生效了,不是么? 一些建議 無論你的用戶使用什么瀏覽器,都不應該在任何時候看到類似的提示。在你的網站或者Web應用程序作為產品發布之前,做一些常規的性能測試是非常有必要的。在這方面有很多工具可以加以利用,比如Firebug's profiler(只支持Firefox)、YUI Profiler (支持全部瀏覽器)或者Internet Explorer 8's Profiler。 你應該毫不猶豫地將那些執行時間超過100毫秒的腳本找出來,哪怕這些腳本只是在某些瀏覽器上運行不暢,這些腳本包含了一些需要執行很長時間的代碼段,而 這些代碼應該通過性能檢測工具進行重新評估。確保你不是使用Chrome作為測試的底線,因為Chrome在執行JavaScript的速度上比其他瀏覽 器要高出一個數量級(和Firefox 3.1還有最新的WebKit Nightly相當)。最好使用Internet Explorer作為測試的底線,然后再測試其他瀏覽器,因為無論什么時候,IE的JavaScript引擎都是最慢的,當在IE上修復問題以后,十有八 九在其他瀏覽器上也可以正常運行了。 該文章在 2011/3/10 12:10:38 編輯過 |
關鍵字查詢
相關文章
正在查詢... |