這兩年數(shù)據(jù)可視化大屏(看板管理)被炒的很熱,老板動不動開口就要“酷炫大屏”,大屏的應(yīng)用場景確實很多,不僅能實時監(jiān)控重點數(shù)據(jù),提高決策效率,放在公凈嵋槭遙固ǖ鵲胤劍鼓芴嶸拘蝸蟆�
于是各種講怎么做大屏的文章越來越多了,但也能看到一些文章把大屏制作說的神乎其技,低門檻,成本低,給很多企業(yè)和IT從業(yè)者帶來了誤導(dǎo),導(dǎo)致很多公司興沖沖去搞大屏項目,但是花費了巨大的時間和成本,做出來的大屏實用性并不高。

為此,本文特地請教了一個接觸可視化大屏項目4年多的老技術(shù),給大家科普一下實際工作中,一個可視化大屏項目的上線流程,順帶給大家掃一掃對大屏認知的誤區(qū)。
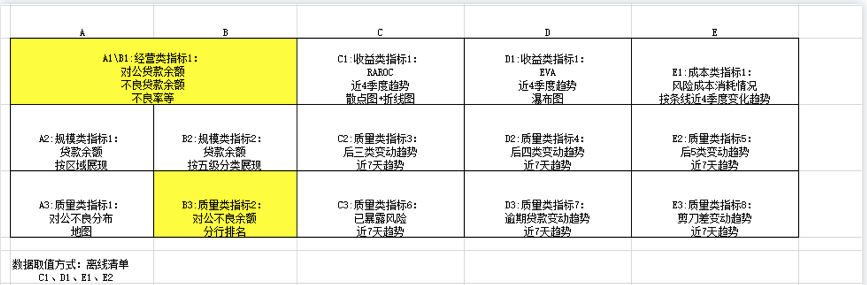
1、需求調(diào)研:最耗費時間,最重要的一步。大屏需求調(diào)研是大屏項目的重中之重,搞清楚業(yè)務(wù)需求,做出來的大屏才有應(yīng)用的價值,這個過程需要和業(yè)務(wù)方溝通確認,耗時很長,不少大屏項目前期需求沒溝通清楚就動手開發(fā),后面改到哭爹喊娘。除了業(yè)務(wù)需求調(diào)研之外,如果要在硬件上展示的大屏,還需要對大屏硬件進行需求調(diào)研,比如大屏顯示設(shè)備采購、分辨率輸出等等。2、原型設(shè)計:大屏展示什么指標,指標如何布局,一般需要列一個指標清單,和業(yè)務(wù)方明確。然后圖表的樣式,可視化交互功能,如鉆取、聯(lián)動、輪播等,根據(jù)排版好的內(nèi)容落地成原型圖demo。

3、藍圖方案:然后根據(jù)原型圖進行視覺美化,需要結(jié)合屏幕尺寸、分辨率、大屏的風(fēng)格來設(shè)計。對于大屏而言,藍圖方案除了業(yè)務(wù)、數(shù)據(jù)、技術(shù)、實施方案外,更重要的是對大屏的指標、功能點、預(yù)期效果進行整理輸出。

5、數(shù)據(jù)處理:數(shù)據(jù)處理大致分為三步,底層數(shù)據(jù)處理,前端數(shù)據(jù)展現(xiàn),數(shù)據(jù)校對。根據(jù)數(shù)據(jù)量和實時性需求權(quán)衡是否需要做結(jié)果表。- 數(shù)據(jù)量小(計算簡單),準實時,不需要結(jié)果表
- 數(shù)據(jù)量大(計算復(fù)雜),準實時,需要結(jié)果表。
- 數(shù)據(jù)量小(計算簡單),實時,不需要結(jié)果表。
- 數(shù)據(jù)量大(計算復(fù)雜),實時,需要技術(shù)方案(如kafka+flink)
6、大屏調(diào)試:理論上顯卡分辨率和PC端調(diào)試分辨率一致的情況下且字體自適應(yīng),不需要過多調(diào)試,在條件允許的情況下,建議在效果圖落地甚至原型圖設(shè)計階段就進行大屏預(yù)調(diào)試。

這樣一套流程下來,一個大屏項目周期在10-20人天不等,如果需求復(fù)雜,很有可能一個項目耗費1-2個月,這之后還有相當(dāng)大的維護工作要做,所以單純從技術(shù)角度去做一張大屏很容易,但是要完成一個實用的大屏項目并不簡單。02
可視化大屏技術(shù)上如何實現(xiàn)?
通常做大屏前端方案設(shè)計有三類選擇:①是自行開發(fā),利用開源的自定義可視化圖表;②是找集成商定制,可以軟硬件一體化承包;③是利用BI/報表廠商的工具來制作。1、自行開發(fā):比如基于vue、Echart 框架構(gòu)建大屏展示模板,網(wǎng)上有很多開源源碼。其自帶一些動效,比如數(shù)據(jù)動態(tài)刷新渲染、屏幕適應(yīng)、內(nèi)部圖表自由替換、Mixins注入等功能,這個是前端。后端需要另寫一套框架請求數(shù)據(jù),一般java。后端開發(fā)比較麻煩,如果數(shù)據(jù)需求復(fù)雜的話,比如需要多源數(shù)據(jù)連接,不斷的數(shù)據(jù)抽取和更新,定制開發(fā)難度會上升,代碼復(fù)雜了多了還有BUG,制作周期比較長,維護成本比較高。大師兄見過很多項目前期都是做了源碼開發(fā)的嘗試,最后因為不穩(wěn)定,沒人維護等原因走了商業(yè)開發(fā)。2、大屏定制廠商:這種定制不是那種簡單的圖表展示。通常都是特殊需求,如3D建模,往往需要專業(yè)做可視化的廠商來按需定制。技術(shù)上基于三維的引擎來定制大屏效果。商業(yè)定制效果通常來說都是最優(yōu)的,但實施成本和后期維護成本也是極其高昂的,實施起來幾十到幾百萬不等。3、BI/報表做大屏幕。現(xiàn)在很多大屏項目都是用BI/報表工具來開發(fā)。雖然其本身是報表工具,但它是一個能很好解決前端展示和后端數(shù)據(jù)讀取連接的平臺。再者本身提供構(gòu)建可視化的“畫布”(設(shè)計器),拖拽操作,對大屏的和移動設(shè)備也提供了一套高效可用的設(shè)計模式,構(gòu)建可視化的成本比較低,上手也比較容易,光這一點就能節(jié)約不少的開發(fā)人力。


可視化方面,為大屏效果專門提供可復(fù)用模板和組件,能滿足絕大部分大屏的需求,涉及到特殊3D模型,也可和專業(yè)廠商做集成,提供建模實施方案。另外,項目管理往往需要考慮成本,人力成本和后續(xù)的維護成本。BI設(shè)計器具備前端展示和后端數(shù)據(jù)讀取的技術(shù)條件,平臺化的產(chǎn)品,后續(xù)維護成本也相對較低,收到了眾多企業(yè)大屏項目的青睞。誤區(qū)一:拿效果圖當(dāng)最終實現(xiàn)目標
我們經(jīng)常能在網(wǎng)上看到很多視覺效果非常驚艷的效果圖,拿來做參考,但是大部分的效果圖都不能百分百復(fù)現(xiàn),因為我們實際實施時需要適配屏幕分辨率,比如字體能否自適應(yīng)大小。一些動態(tài)展示如3D旋轉(zhuǎn)以及圖表空間和數(shù)據(jù)刷新的速率也無法看見,基本上實際圖做出來會和效果圖差那么一兩成。很多人把大屏理解為單純的前端展現(xiàn)技術(shù),想的太簡單了,數(shù)據(jù)從哪里來,是讀業(yè)務(wù)數(shù)據(jù)庫還是建立中間庫,數(shù)據(jù)更新的頻率要求是什么,數(shù)據(jù)質(zhì)量有無問題還要先做底層數(shù)據(jù)處理?硬件方面,需要明確大屏的尺寸、種類、驅(qū)動大屏的主機?業(yè)務(wù)方面,大屏展示什么指標和維度,業(yè)務(wù)分析邏輯誰來支撐?這些都是要考慮的。據(jù)我所知,一個大屏項目十幾萬是常有的事,上千萬的大屏項目我也見過。大屏的成本除去前端設(shè)計和定制還有硬件費用,一個大屏硬件都是十幾萬、幾十萬起步。另外有一些智慧城市、制造行業(yè)有3D建模需求的,需要定制建模渲染,那成本就是無底洞了,有待商榷。大屏的前端技術(shù)實現(xiàn)有很多種方案,有低代碼的繪制,也有全代碼的定制,取決于技術(shù)和需求,技術(shù)和業(yè)務(wù)需求總是相互取舍的。
該文章在 2023/6/21 9:37:40 編輯過