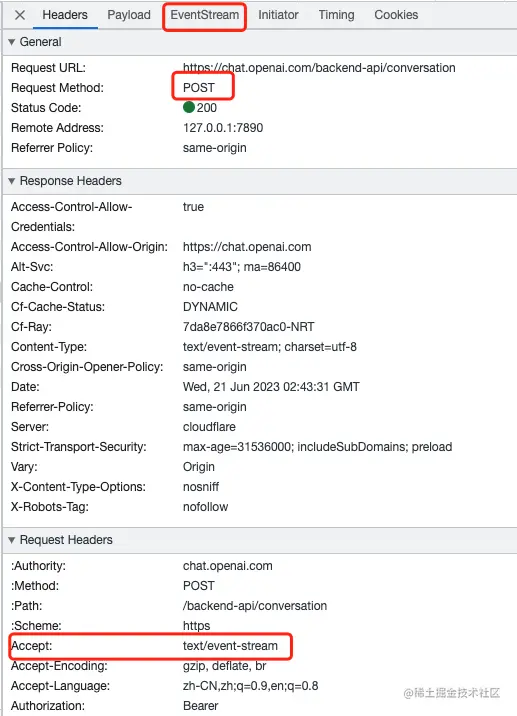
在ChatGPT官網我們可以看到,對話的方式僅僅只有一個post請求,而沒有使用IM中使用的websocket鏈接。

同時我們可以看到與普通的post請求不一樣的是,返回信息Response沒有了,取而代之的是EventStream。
那么這個EventStream是什么東西?
一通查證后,發現這個是Web API中的EventSource接口返回的數據。
MDN的官方描述是這樣的(傳送門):
EventSource 接口是 web 內容與服務器發送事件
一個 EventSource 實例會對HTTP服務器開啟一個持久化的連接,以 text/event-stream 格式發送事件,此連接會一直保持開啟直到通過調用 EventSource.close() 關閉。
好家伙,還有這好東西。是我以前孤陋寡聞了。
經過一番對比,總結了一下 EventSource 和 Websocket 的區別和優劣:
EventSource:
簡單易用:EventSource API非常簡單,易于使用和理解。
服務器推送:EventSource適用于服務器主動向客戶端推送數據,客戶端只能接收服務器發送的事件。
自動重連:EventSource會自動處理連接斷開和重新連接的情況,適用于長期保持連接并接收事件流的場景。
兼容性:EventSource在大多數現代瀏覽器中得到支持。
WebSocket:
雙向通信:WebSocket支持雙向通信,客戶端和服務器可以彼此發送數據。
實時性:WebSocket提供了更低的延遲和更快的數據傳輸速度,適用于實時性要求較高的應用場景。
豐富的功能:WebSocket提供了更多的功能,例如數據幀的自定義和二進制數據的傳輸等。
復雜性:WebSocket API相對于EventSource更為復雜,使用起來可能需要更多的代碼和理解。
需要服務器支持:使用WebSocket需要服務器端實現對應的WebSocket協議,而EventSource只需要服務器端支持發送事件即可。
兼容性:相對于EventSource,WebSocket在某些較舊的瀏覽器或網絡環境中的支持可能不夠廣泛。
綜上所述,EventSource 適用于服務器主動推送事件給客戶端,并且在保持長期連接和接收事件流時表現良好。 WebSocket 適用于需要實時雙向通信和更豐富功能的場景,但需要服務器端和客戶端都支持 WebSocket 協議,選擇使用哪種技術應基于具體需求和應用場景進行評估。
那么有了上面的結論我們再來看看,為什么 ChatGPT 對話為什么不用 Websocket 而使用 EventSource ?
當然,ChatGPT 對話可以使用Websocket或EventSource進行實時通信,下面是我個人的總結:
服務器推送:EventSource專注于服務器向客戶端主動推送事件的模型,這對于ChatGPT對話非常適用。ChatGPT通常是作為一個長期運行的服務,當有新的回復可用時,服務器可以主動推送給客戶端,而不需要客戶端頻繁發送請求。
自動重連和錯誤處理:EventSource具有內置的自動重連機制,它會自動處理連接斷開和重新連接的情況。這對于ChatGPT對話而言很重要,因為對話可能需要持續一段時間,連接的穩定性很重要。
簡單性和易用性:相對于WebSocket,EventSource的API更加簡單易用,只需實例化一個EventSource對象,并處理服務器發送的事件即可。這使得開發者可以更快速地實現對話功能,減少了一些復雜性。
廣泛的瀏覽器支持:EventSource在大多數現代瀏覽器中得到廣泛支持,包括移動端瀏覽器。相比之下,WebSocket在某些舊版本的瀏覽器中可能不被完全支持,需要考慮兼容性問題。
需要注意的是,WebSocket也是一種很好的選擇,特別是當需要實現更復雜的實時雙向通信、自定義協議等功能時,或者對瀏覽器的兼容性要求較高時。最終選擇使用WebSocket還是EventSource應該根據具體的項目需求和技術考慮來確定。
