[點晴永久免費OA]維護太累了!2024年,我們還需要前端框架嗎
當前位置:點晴教程→點晴OA辦公管理信息系統
→『 經驗分享&問題答疑 』
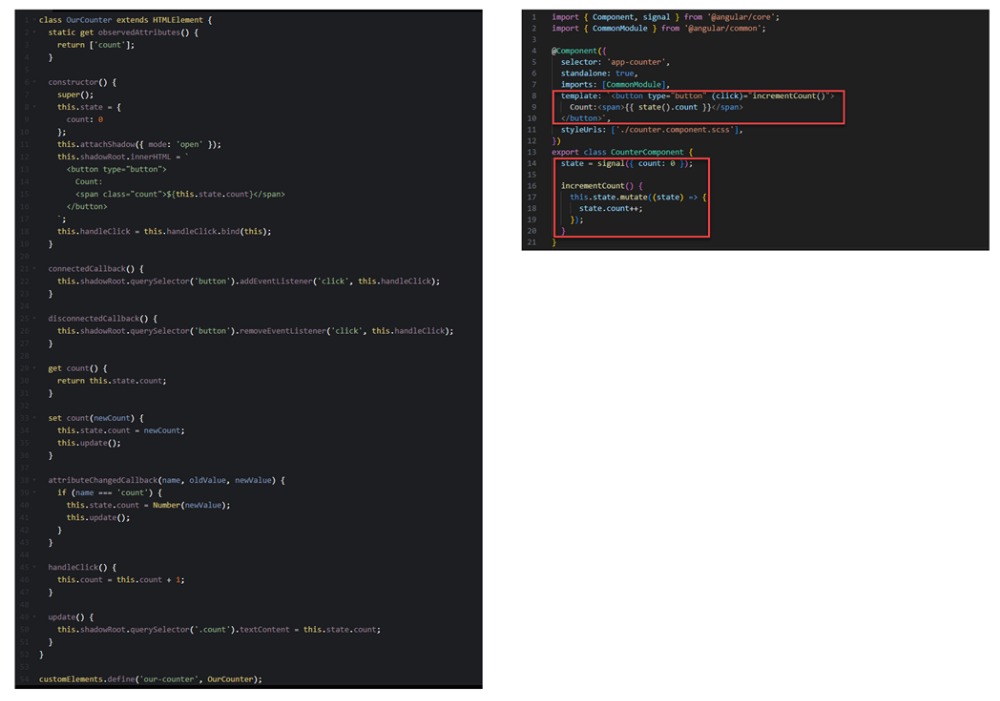
導讀 我們是使用別人提供的解決方案,還是推出自己的解決方案?這不是一個新問題。一般來說,我認為公司選擇使用別人提供的解決方案來加速開發,因為他們沒有資源(在技能或數量方面)來實現他們自己的解決方案。 作者丨Sean Haddock 編譯丨諾亞 出品 | 51CTO技術棧(微信號:blog51cto) 我最近遇到了一種觀點,認為新的web開發不應該使用前端框架(Angular、React、Vue等),因為要跟上依賴項的新版本,維護負擔很大。有人認為這種維護負擔是不合理的,因為大多數應用程序不再需要前端框架了。 這是真的嗎?讓我們在一家大型公司的典型開發團隊的背景下研究這種說法,該公司負責許多應用程序——包括To B和To C的應用程序。我將使用Angular作為我的框架示例。 1、從來不需要框架爭論的關鍵在于,由于JavaScript、CSS和瀏覽器特性的進步,不再需要框架。但我認為這在某種程度上夸大了事實。框架從來沒有被要求做任何事情。前端框架提供JavaScript(在JavaScript中嵌入HTML)和CSS。因此,框架從來沒有做過任何不能單獨使用JavaScript/CSS完成的事情。他們只是讓做這些事情變得更容易,結果是更快。 這與 .NET框架非常相似。當 .NET發布時,沒有什么是 C/C++做不到的。.NET框架讓Windows開發變得更容易,因此也更快。我還記得當 .NET出現時,C/C++開發人員提出了一些反對意見,他們認為你應該咬緊牙關學習 C/C++。我記得一開始我覺得自己不如那些開發者,因為我使用的框架聲明的目的是讓事情變得更簡單,這感覺就像“作弊”。 但企業希望盡快看到結果。因此,一個使開發更容易和更快的框架將會流行起來,這就是 .NET所發生的事情。當 .NET如此簡單,而且更能達成公司所追求的效果時,很難證明投入時間學習C/C++是合理的。 我認為這種情況與前端JavaScript框架類似(現在仍然如此)。當然,你可以用簡單的JavaScript/CSS/HTML做所有的事情,但是當有更容易學習和實現的替代方案,并且允許你更快地交付時,很難不去追求這條道路——至少對于那些必須用有限的資源交付許多應用程序的公司來說,更是如此。 2、框架的功能的確,JavaScript和瀏覽器特性已經有了很大的進步,其中很多都是由前端框架推動的。ES6對類和模塊的支持為我們提供了一種用純JavaScript構建代碼的方法。創建封裝功能和通過自定義事件通信的自定義元素的能力使我們能夠創建可重用的組件。這些進步使得使用普通JavaScript進行開發比以前更容易。 但我并不確信,在快速構建復雜的web應用程序方面,普通JavaScript與前端框架不相上下。 例如,讓我們看一下計數器組件的自定義元素示例。計數器組件是你可以實現的最簡單的反應性組件之一,通常用于演示目的。左邊是計數器組件作為自定義HTML元素的實現,僅使用普通JavaScript。右邊是使用Angular17組件的相同實現。  自定義元素和Angular組件之間的比較 Angular組件的實現所用的行數不到自定義元素的一半。此外,Angular會生成組件的樣板,這樣我就只需要在紅框中編寫代碼。此外,在Angular的解決方案中,我可以選擇將模板移動到它自己的HTML文件中,這是我更喜歡的。如果我們在最簡單的組件的實現中看到如此大的差異,那么對于一個復雜的組件,它會是什么樣子呢? 另一件需要注意的事情是,Angular會在將值注入DOM之前對它們進行消毒,以防范跨站腳本(XSS)漏洞。這對于這個組件來說不是必需的,但是對于許多其他組件來說是必需的,并且這是團隊必須以可重用的方式為自己實現的功能的一個示例。 此外,JavaScript不是一種類型安全的語言——也就是說,直到運行時才會發現類型錯誤,而且你幾乎得不到有用的智能感知。類型檢查是否重要是一個單獨的話題,但很多人相信它是重要的,這就是為什么Angular使用TypeScript來進行編譯時類型檢查并提供強大的智能感知。當然,你可以在不使用前端框架的情況下使用TypeScript,但你必須自己負責編譯。 最后,像Angular這樣的框架提供的不僅僅是一種更簡單的方式來創建自定義組件。它們還提供服務和其他功能。舉個例子,在Angular中很容易創建一個攔截器,你可以用它來修改所有的HTTP請求。這樣的攔截器對于諸如為API調用添加身份驗證頭值之類的事情非常有用。在下一節中,讓我們看看如何自己實現這樣的東西。 3、依賴關系不會消失——它們只是轉移了讓我們回到上一節剛剛提到的HTTP攔截器的示例。如果我只是使用普通的JavaScript,我將如何實現這一點呢? 首先,我可能會在發出請求的每個地方復制邏輯。我很快就會意識到我違反了DRY原則,并將此邏輯移動到共享模塊中,然后在我想要使用它的任何地方導入該模塊。但后來我意識到,我希望公司里的其他應用程序也能使用這個功能,所以我把它做成一個庫,以便所有應用程序都能以一種有版本的方式使用它。 然后我會意識到不同的應用程序有不同的用例,所以我需要使代碼可配置,以便它可以在不同的場景中工作。然后我會意識到,如果能夠對同一個請求多次執行此操作就太好了,所以我會想出一種方法,對同一個請求應用多個更改,并按照開發人員確定的順序執行。 每次對庫進行更改時,我都必須了解使用庫的不同方式,并注意不要破壞現有的實現。如果本地瀏覽器API在某些基本方面發生了變化,或者被其他東西所取代,我將希望利用庫中的這些變化。事實上,如果有什么變化影響到瀏覽器的支持,我可能會被迫做出這些改變,并迅速做出改變——也就是說,如果瀏覽器更新將導致我的解決方案不再工作。 但我可能無法以 100% 向后兼容的方式做到這一點。因此,在這種情況下,我將不得不保留向后兼容的實現,同時還要實現一個新的解決方案,并找出一種方法來遷移我的庫的使用者。所有這些都是在沒有任何第三方依賴的情況下進行的。但是現在我的組織中的應用程序依賴于這個庫,我必須自己維護它。顯然,這只是共享功能的一個例子,當然還有很多其他的例子。 4、擁抱開放標準是件好事但我確實認為,如果我們能夠做一些本地支持的事情,我們應該嘗試本地做。我相信Angular也認同這一點,隨著JavaScript、CSS和瀏覽器的發展,他們會經常放棄他們的自定義實現。 例如,一旦不再需要自定義解決方案,他們就棄用自定義伸縮盒解決方案,轉而使用純CSS。他們還引入了一種配置方法來使用本機API。Angular也不再使用自己的模塊,因為ES6支持模塊。 5、結論我們是使用別人提供的解決方案,還是推出自己的解決方案?這不是一個新問題。一般來說,我認為公司選擇使用別人提供的解決方案來加速開發,因為他們沒有資源(在技能或數量方面)來實現他們自己的解決方案。 然而,這確實帶來了一種權衡,即你必須跟上你引入的依賴項。但我認為,對于許多實現企業應用程序的公司來說,天平仍然傾向于使用前端框架。 參考鏈接:https://blog.stackademic.com/do-we-still-need-frontend-frameworks-in-2024-2975c27f7016 轉自https://www.51cto.com/article/778988.html 該文章在 2024/2/23 16:56:54 編輯過 |
關鍵字查詢
相關文章
正在查詢... |