在柱狀圖中,X軸類目名如果數(shù)據(jù)太長(zhǎng);
echarts會(huì)默認(rèn)進(jìn)行隱藏部分字段;
如果我們想讓每一個(gè)類目名都顯示出來(lái),需要進(jìn)行額外的處理
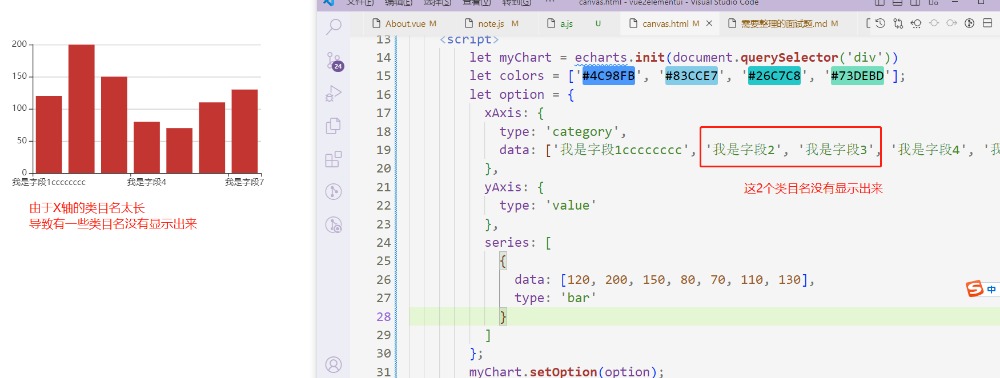
X軸類目名太長(zhǎng)時(shí),默認(rèn)只顯示一部分類目名
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4.9.0</title>
<script src="https://cdn.staticfile.net/echarts/4.9.0-rc.1/echarts-en.common.js"></script>
</head>
<body>
<div style="width: 400px;height: 300px;"></div>
<script>
let myChart = echarts.init(document.querySelector('div'))
let colors = ['#4C98FB', '#83CCE7', '#26C7C8', '#73DEBD'];
let option = {
xAxis: {
type: 'category',
data: ['我是字段1cccccccc', '我是字段2', '我是字段3', '我是字段4', '我是字段5', '我是字段6', '我是字段7']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
分析原因
通過上面的現(xiàn)象,我們發(fā)現(xiàn):
展示不出來(lái)的原因是水平標(biāo)簽過多導(dǎo)致;
我們?nèi)绻梢宰屗鼉A斜的話,說不定可以全部展示出來(lái);
我們可以使用 xAxis下的 axisLabel中的 rotate屬性來(lái)解決;
rotate:刻度標(biāo)簽旋轉(zhuǎn)角度;這個(gè)值在 【90,-90】的范圍類
在類目軸的類目標(biāo)簽顯示不下的時(shí)候可以通過旋轉(zhuǎn)防止標(biāo)簽之間重疊。

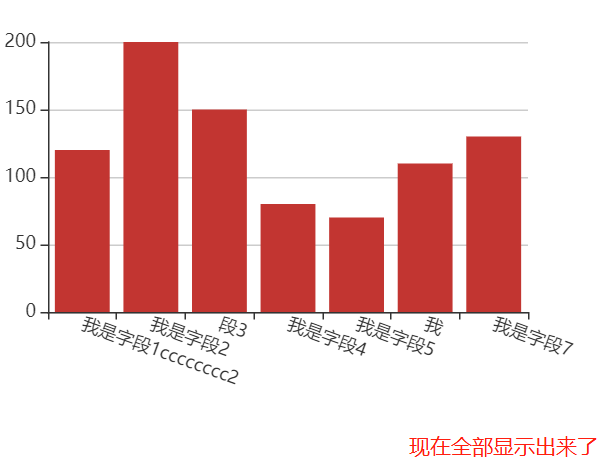
使用傾斜角度讓每一個(gè)類目名顯示出來(lái)
xAxis: {
type: 'category',
data: ['我是字段1cccccccc2', '我是字段2', '段3', '我是字段4', '我是字段5', '我', '我是字段7'],
axisLabel: {
interval:0,
rotate:-20 // 表示傾斜的角度
}
},

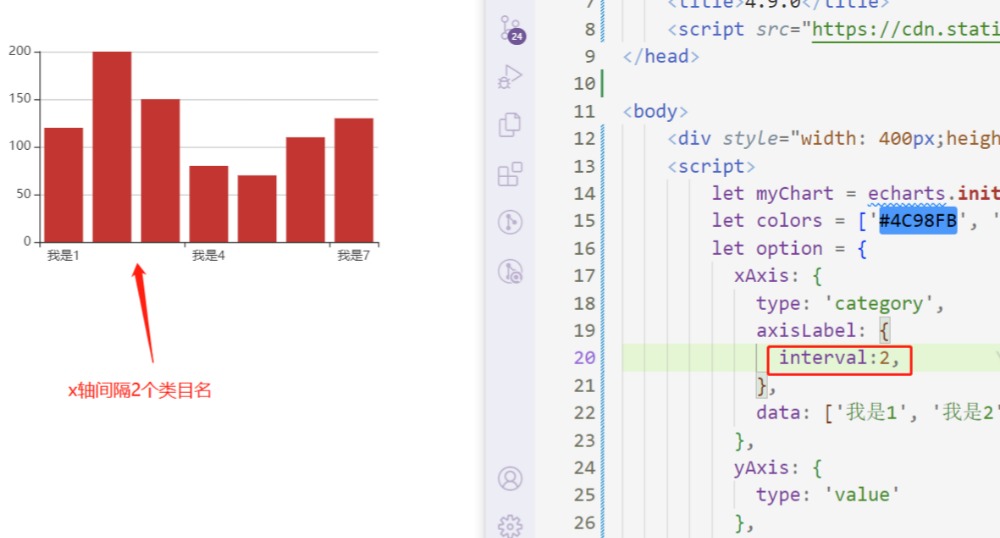
interval這個(gè)屬性的簡(jiǎn)單介紹
interval:坐標(biāo)軸刻度標(biāo)簽的顯示間隔,在類目軸中有效。
默認(rèn)會(huì)采用標(biāo)簽不重疊的策略顯示標(biāo)簽。
可以設(shè)置成0表示強(qiáng)制顯示所有標(biāo)簽。
如果設(shè)置為 1,表示『隔一個(gè)標(biāo)簽』
可以用數(shù)值表示間隔的數(shù)據(jù),也可以通過回調(diào)函數(shù)控制。
回調(diào)函數(shù)格式如下:
interval:(index:number, value: string) => {
// index表示該類目名的下標(biāo)
// string表示該類目名
console.log(index,string)
return 1
},
如果返回的是true,表示顯示該類目名;
也就是說:可以返回?cái)?shù)字或者布爾值
let option = {
xAxis: {
type: 'category',
axisLabel: {
interval:2, // x軸間隔2個(gè)類目名
},
data: ['我是1', '我是2', '我是3', '我是4', '我是5', '我是6', '我是7']
},
}

換行\(zhòng)n來(lái)處理這個(gè)問題
我們通過傾斜可以完全的把這個(gè)問題處理了;
可是有些時(shí)候,我們ui不想傾斜;那還有其他辦法嗎?可以換行
換行的話我們有兩種方式;
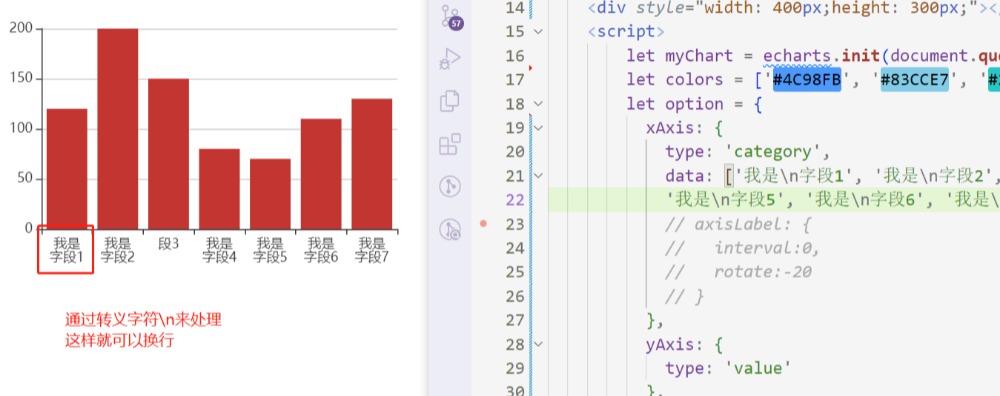
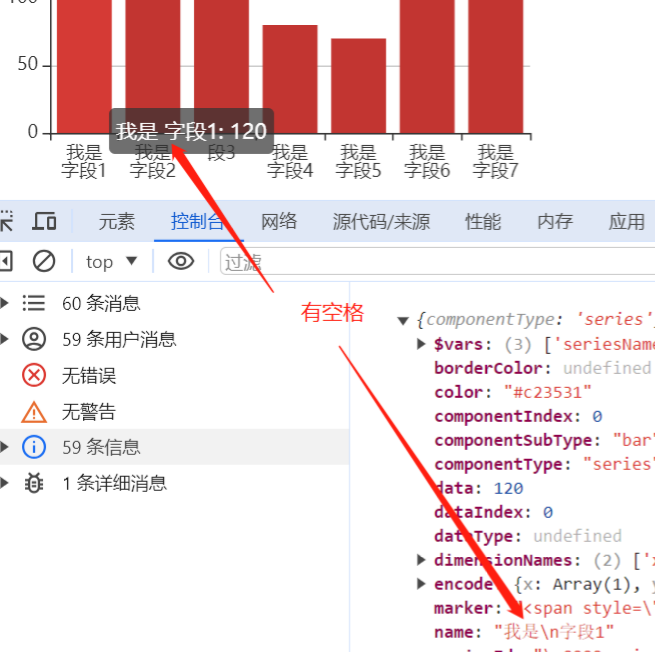
第1種:直接在data中通過\n換行
不推薦第1種這樣的方式去做;是因?yàn)槿绻麍D表還有tooltip的話,會(huì)影響。
第2種:在formatter函數(shù)中去處理
xAxis: {
type: 'category',
data: ['我是\n字段1', '我是\n字段2', '段3', '我是\n字段4',
'我是\n字段5', '我是\n字段6', '我是\n字段7'
],
},

tooltip: {
// 使用formatter回調(diào)函數(shù)自定義顯示內(nèi)容
formatter: function (params) {
// params是包含數(shù)據(jù)信息的對(duì)象
return params.name + ': ' + params.value;
}
},
xAxis: {
type: 'category',
data: ['我是\n字段1', '我是\n字段2', '段3', '我是\n字段4',
'我是\n字段5', '我是\n字段6', '我是\n字段7'
],
},

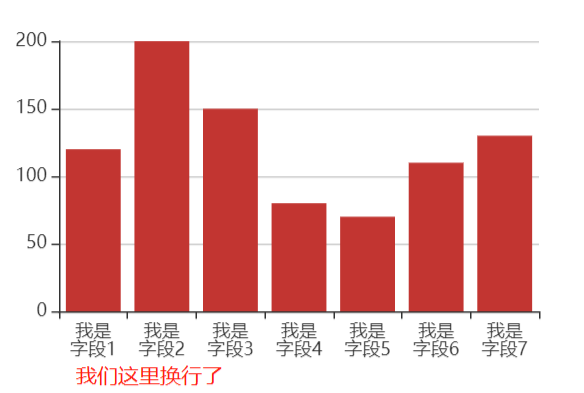
我們可以通過xAxis下的axisLabel下的formatter函數(shù)來(lái)進(jìn)行換行,
這樣做不會(huì)改變?cè)紨?shù)組,tooltip也不會(huì)出現(xiàn)任何問題;
如果像上面那樣做;改變?cè)紨?shù)據(jù);
tooltip: {
// 使用formatter回調(diào)函數(shù)自定義顯示內(nèi)容
formatter: function (params) {
// params是包含數(shù)據(jù)信息的對(duì)象
return params.name + ': ' + params.value;
}
},
xAxis: {
interval: 0,
type: 'category',
data: ['我是字段1', '我是字段2', '我是字段3',
'我是字段4', '我是字段5', '我是字段6', '我是字段7'],
axisLabel: {
formatter: function (params) {
console.log('x',params)
return params.substring(0,2) + '\n' + params.substring(2)
}
}
},

超出進(jìn)行隱藏部分名稱,hover顯示全部
現(xiàn)在我們要做這樣一個(gè)效果,
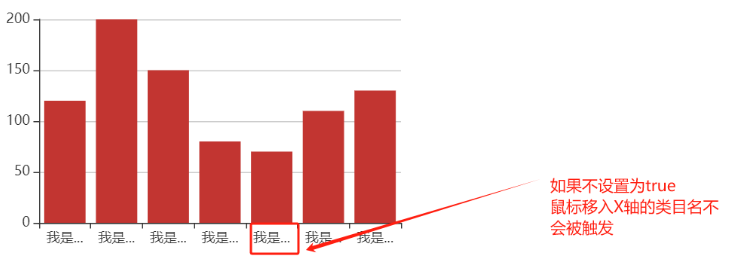
X軸中的類目名默認(rèn)顯示2個(gè)字,超出部分隱藏,hover的時(shí)候顯示全部;
我們需要使用到echarts中的 mouseover 事件;
同時(shí)設(shè)置xAxis中的triggerEvent為true
xAxis: {
triggerEvent: true,
interval: 0,
type: 'category',
...其他配置項(xiàng)...
}
如果我們不設(shè)置triggerEvent: true鼠標(biāo)移入X軸的類名不會(huì)被觸發(fā)
myChart.on('mouseover', (e) => {
console.log('鼠標(biāo)移入X軸的類名不會(huì)被觸發(fā)',e)
})

實(shí)現(xiàn)的思路
我們需要?jiǎng)討B(tài)創(chuàng)建一個(gè)dom節(jié)點(diǎn),通過createElement來(lái)實(shí)現(xiàn)
注冊(cè)鼠標(biāo)移入事件 myChart.on('mouseover',(e)=>{ })
通過e.event可以拿到offsetX和offsetY
緊接著將這個(gè)元素賦值(X軸類的全名稱),添加到html頁(yè)面中
鼠標(biāo)的移出事件 myChart.on('mouseout',(e)=>{ })
let option = {
xAxis: {
// X軸的類目名必須設(shè)置這個(gè)屬性,移入事件才會(huì)被觸發(fā)
triggerEvent: true,
interval: 0,
type: 'category',
data: ['我是字段111111', '我是字段222222', '我是字段33333', '我是字段4', '我是字段5', '我是字段6', '我是字段7'],
axisLabel: {
formatter: function (params) {
return params.substring(0,2) + '...'
}
}
},
... 其他配置項(xiàng)
}
myChart.setOption(option);
myChart.on('mouseover', (e) => {
console.log('鼠標(biāo)移入',e)
if(e.componentType === "xAxis"){
// 我們這里先判斷一個(gè)創(chuàng)建的dom節(jié)點(diǎn)是否存在
let tipNameDom = document.getElementById('tipNameDom')
console.log(1, tipNameDom)
// 如果不存在我們創(chuàng)建一個(gè)dom節(jié)點(diǎn)
if(!tipNameDom){
// 創(chuàng)建一個(gè)元素
var createDivElement = document.createElement('div')
// 給這個(gè)元素設(shè)置屬性
createDivElement.setAttribute('id', 'tipNameDom')
// // 設(shè)置元素的位置
createDivElement.style.display = 'block'
createDivElement.style.position = 'absolute'
// 獲取當(dāng)前位置
createDivElement.style.top = e.event.offsetY + 15 + 'px'
createDivElement.style.left = e.event.offsetX - 10 + 'px'
// 這里需要使用 innerHTML,因?yàn)槲覀冊(cè)O(shè)置了一樣html的屬性
createDivElement.innerHTML = e.value
// document.querySelector('body').appendChild(createDivElement)
document.querySelector('body').appendChild(createDivElement)
}else {
tipNameDom.style.display = 'block'
tipNameDom.style.position = 'absolute'
// 獲取當(dāng)前位置
tipNameDom.style.top = e.event.offsetY + 15 + 'px'
tipNameDom.style.left = e.event.offsetX - 10 + 'px'
// 這里需要使用 innerHTML,因?yàn)槲覀冊(cè)O(shè)置了一樣html的屬性
tipNameDom.innerHTML = e.value
}
}
})
// 移入事件如果被多次觸發(fā),則hover的時(shí)候無(wú)法顯示全部
myChart.on('mouseout', function(params) {
console.log('移除元素',params )
if (params.componentType === 'xAxis') {
let elementDiv = document.querySelector('#tipNameDom')
console.log('elementDiv', elementDiv)
elementDiv.style.display = 'none'
}
})
是不是這樣就OK了?
其實(shí),并不是的;
如果小伙伴們多次移入移出;
偶爾會(huì)出現(xiàn)光標(biāo)明明是移入的狀態(tài),但是類目名并沒有全部顯示出來(lái);
此時(shí)已發(fā)現(xiàn)了移入事件被多次觸發(fā);
怎么解決這個(gè)問題呢?
目前的我,并不知道如何去解決。我感覺是echarts的bug;
如果知道的大佬;可以解答一下,萬(wàn)分感激;
作者:晚來(lái)南風(fēng)晚相識(shí)
出處:https://www.cnblogs.com/IwishIcould/
該文章在 2024/4/29 17:38:14 編輯過