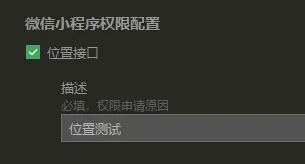
01. 在uniapp項目的manifest.json中的位置接口,描述文字就是提示文字:
02. 在 uniapp 項目源碼視圖的微信小程序代碼中添加如下:
/* 小程序特有相關 */
"mp-weixin" : {
...... // 原有的
// 新增的
"permission" : {
"scope.userLocation" : {
"desc" : "位置測試"
}
},
"requiredPrivateInfos" : [ "getLocation" ]
},
03. 在需要獲取定位的頁面寫如下方法,然后onload里面調用此方法
getlocation() {
uni.getLocation({
type: 'wgs84',
success: (res) => {
console.log('當前位置的經度:' + res.longitude);
console.log('當前位置的緯度:' + res.latitude);
this.longitude = res.longitude
this.latitude = res.latitude
// 調用后端接口根據得到的經緯度獲取地址
console.log(res, "根據經緯度獲取地址");
},
// 若用戶點擊拒絕獲取位置則彈出提示
fail: (err) => {
uni.showModal({
content: '檢測到您沒打開獲取位置功能權限,是否去設置打開?',
confirmText: "確認",
cancelText: '取消',
success: (res) => {
if (res.confirm) {
uni.openSetting({
success: (res) => {
uni.showToast({
title: '授權后請重新打開此頁面',
icon: 'none'
})
},
fail: (err) => {
console.log(err)
}
})
} else {
uni.showToast({
title: '獲取地理位置授權失敗',
icon: 'none',
success: () => {
// 返回上一頁
setTimeout(() => {
uni.showToast({
title: "返回上一頁",
icon: 'none'
})
// uni.navigateBack({
// delta: 1
// })
}, 500)
}
})
}
}
})
},
})
},
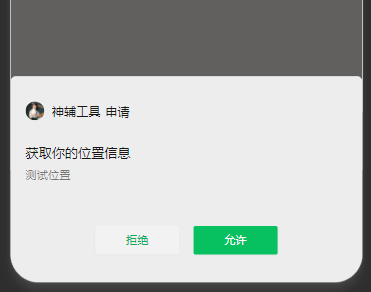
進入定位頁面就會彈出,如果沒有彈出,說明小程序的位置服務不可用,去小程序后臺查看下

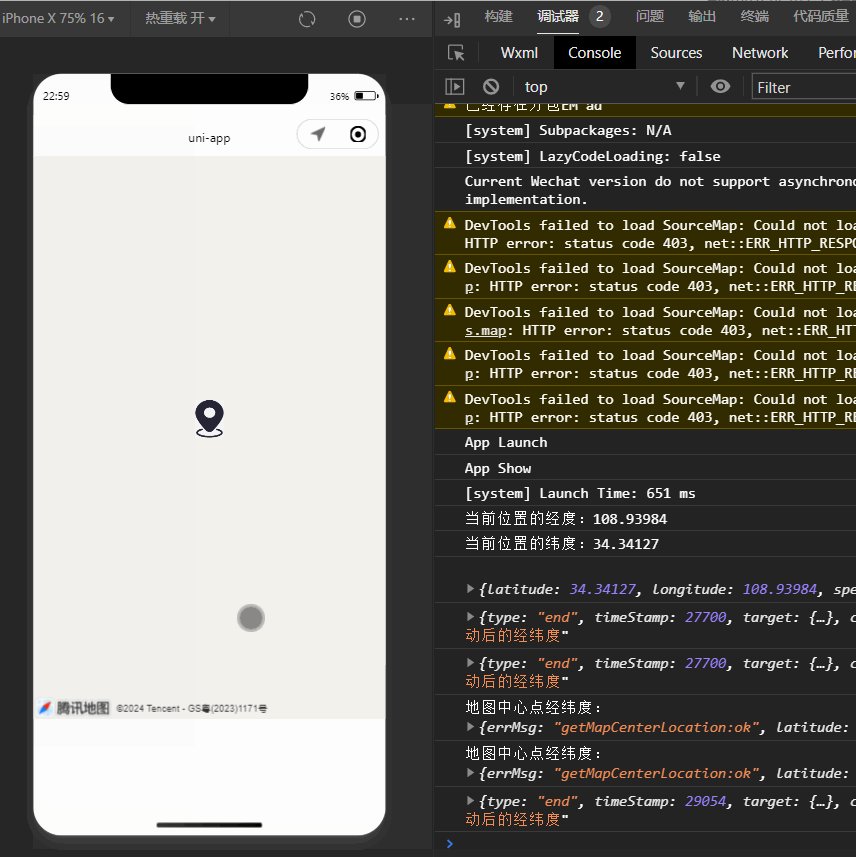
如果點擊允許按鈕,那么就會獲得當前位置的經緯度

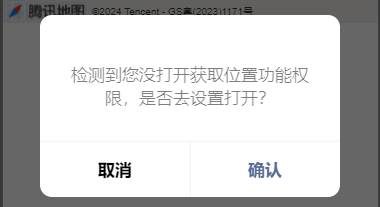
否則如果點擊拒絕,就會彈窗提示打開定位

如果點擊取消,說明用戶不需要獲取位置,那么就返回上一頁
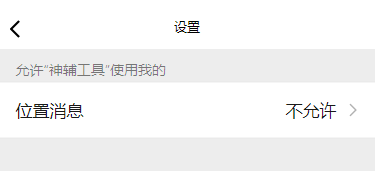
如果點擊確認就會彈出設置權限:

這一步在模擬器上管用,切換為允許就會正常獲取到經緯度了,但是在真機上允許還是不行,你必須手動打開手機的定位才可以
標記位置和拖動地圖
獲取到定位之后,將定位展示在地圖上,使用自帶的map組件,實現拖動地圖標記出當前地圖的中心點位置,此時要修改下map標簽
<map :latitude="latitude" :longitude="longitude" id="map" ref="map" :markers="markers"
@regionchange='regionchange' style="width: 100%; height: 1200rpx;"></map>
data里面配置下地圖標記點
markers: [{
id: 0, // 使用 marker點擊事件 需要填寫id
latitude: 0,
longitude: 0,
iconPath: 'https://bpic.51yuansu.com/pic3/cover/00/77/39/58c6caf1c78e3_610.jpg',
// 設置markers的寬高
width: 30,
height: 40,
}]
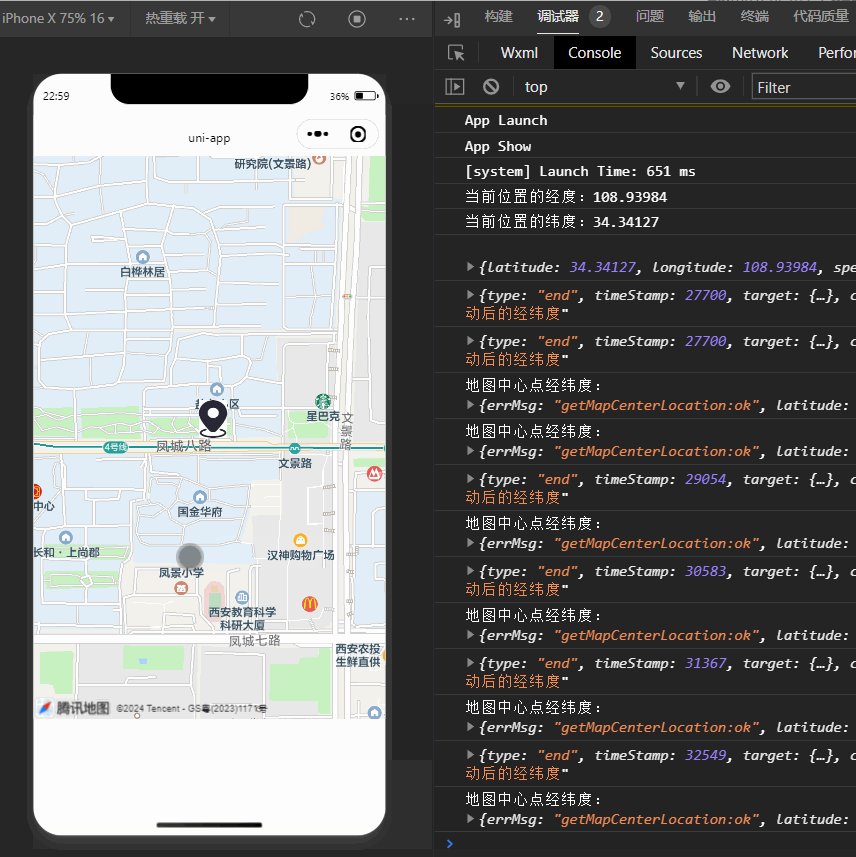
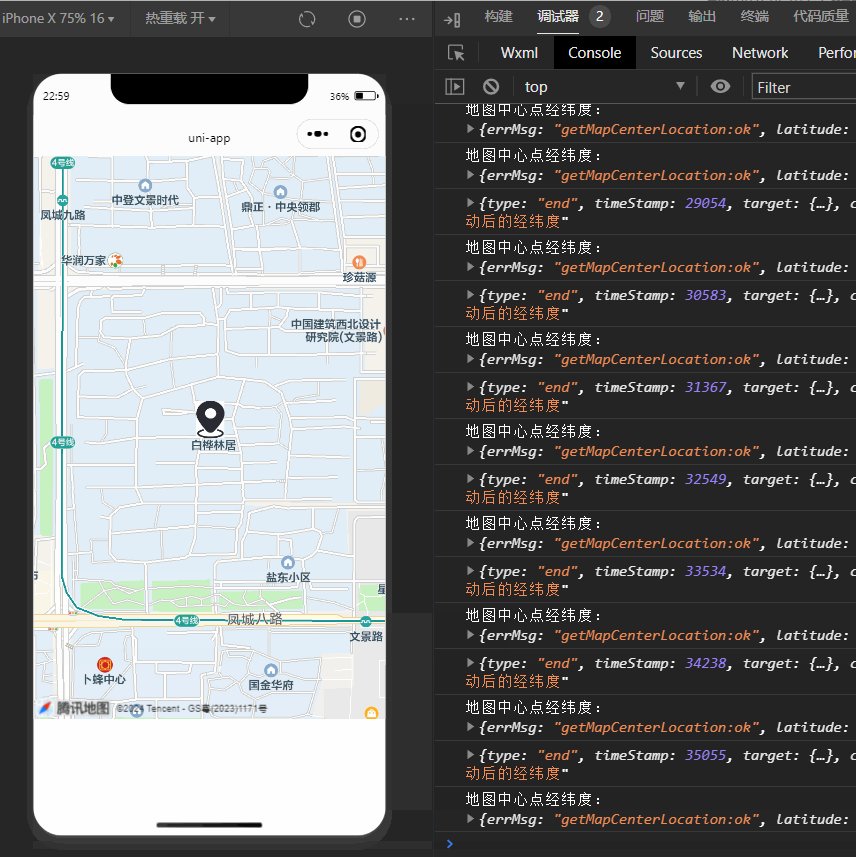
拖動地圖時獲取地圖的中心點的經緯度
regionchange(e) {
// 更新當前搜索周邊的經緯度
if (e.type == 'end') {
console.log(e, "拖動后的經緯度");
// 需要獲取地圖中心的經緯度 否則無法確定唯一經緯度
this.getCenterLanLat()
}
},
// 獲取當前地圖中心的經緯度
getCenterLanLat() {
uni.createMapContext("map", this).getCenterLocation({
type: 'gcj02',
success: (res) => {
console.log("地圖中心點經緯度:", res);
// 把當前經緯度設置給標記點
this.markers[0].latitude = res.latitude
this.markers[0].longitude = res.longitude
},
fail: (err) => {}
})
},
<template>
<view>
<map :latitude="latitude" :longitude="longitude" id="map" ref="map" :markers="markers"
@regionchange='regionchange' style="width: 100%; height: 1200rpx;"></map>
</view>
</template>
<script>
export default {
data() {
return {
longitude: '',
latitude: '',
// 地圖中心標記點
markers: [{
id: 0, // 使用 marker點擊事件 需要填寫id
latitude: 0,
longitude: 0,
iconPath: 'https://bpic.51yuansu.com/pic3/cover/00/77/39/58c6caf1c78e3_610.jpg',
// 設置markers的寬高
width: 30,
height: 40,
}]
}
},
onLoad() {
this.getlocation()
},
methods: {
getlocation() {
uni.getLocation({
type: 'wgs84',
success: (res) => {
console.log('當前位置的經度:' + res.longitude);
console.log('當前位置的緯度:' + res.latitude);
this.longitude = res.longitude
this.latitude = res.latitude
// 調用后端接口根據得到的經緯度獲取地址
console.log(res, "根據經緯度獲取地址");
},
// 若用戶點擊拒絕獲取位置則彈出提示
fail: (err) => {
uni.showModal({
content: '檢測到您沒打開獲取位置功能權限,是否去設置打開?',
confirmText: "確認",
cancelText: '取消',
success: (res) => {
if (res.confirm) {
uni.openSetting({
success: (res) => {
uni.showToast({
title: '授權后請重新打開此頁面',
icon: 'none'
})
},
fail: (err) => {
console.log(err)
}
})
} else {
uni.showToast({
title: '獲取地理位置授權失敗',
icon: 'none',
success: () => {
// 返回上一頁
setTimeout(() => {
uni.showToast({
title: "返回上一頁",
icon: 'none'
})
// uni.navigateBack({
// delta: 1
// })
}, 500)
}
})
}
}
})
},
})
},
regionchange(e) {
// 更新當前搜索周邊的經緯度
if (e.type == 'end') {
console.log(e, "拖動后的經緯度");
// 需要獲取地圖中心的經緯度 否則無法確定唯一經緯度
this.getCenterLanLat()
}
},
// 獲取當前地圖中心的經緯度
getCenterLanLat() {
uni.createMapContext("map", this).getCenterLocation({
type: 'gcj02',
success: (res) => {
console.log("地圖中心點經緯度:", res);
// 把當前經緯度設置給標記點
this.markers[0].latitude = res.latitude
this.markers[0].longitude = res.longitude
},
fail: (err) => {}
})
},
}
}
</script>
<style>
</style>
效果:

該文章在 2024/7/30 17:01:51 編輯過