一個基于 Vue.js 的通用應用框架 Nuxt.js 簡介
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
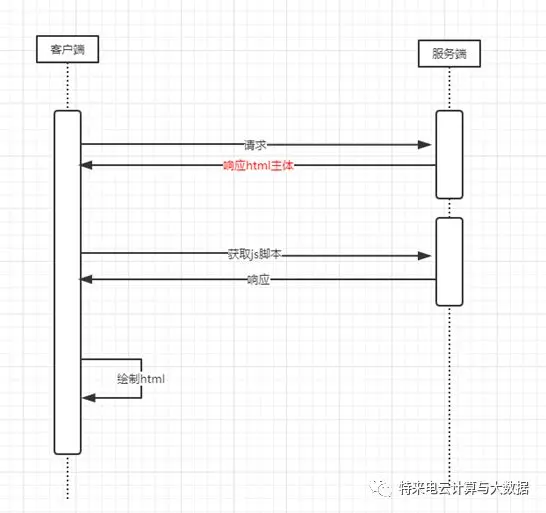
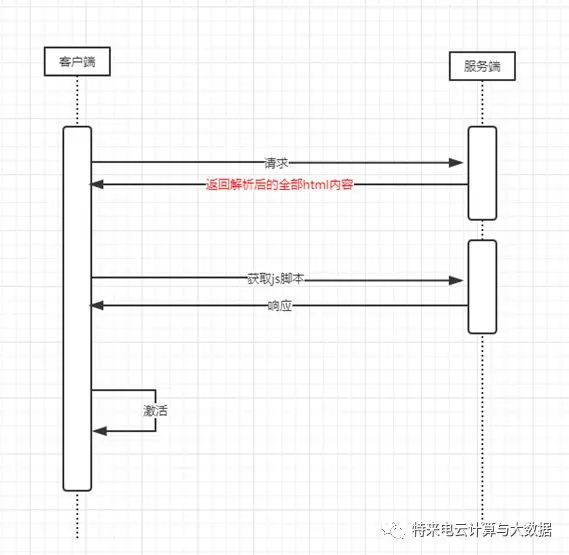
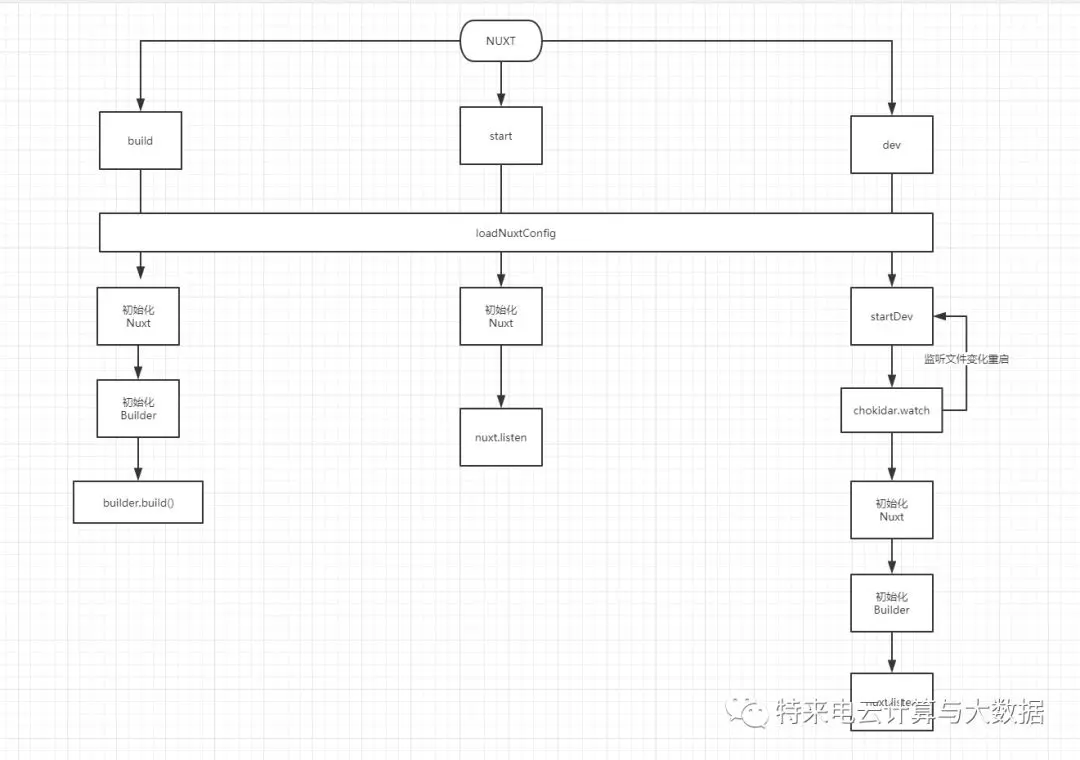
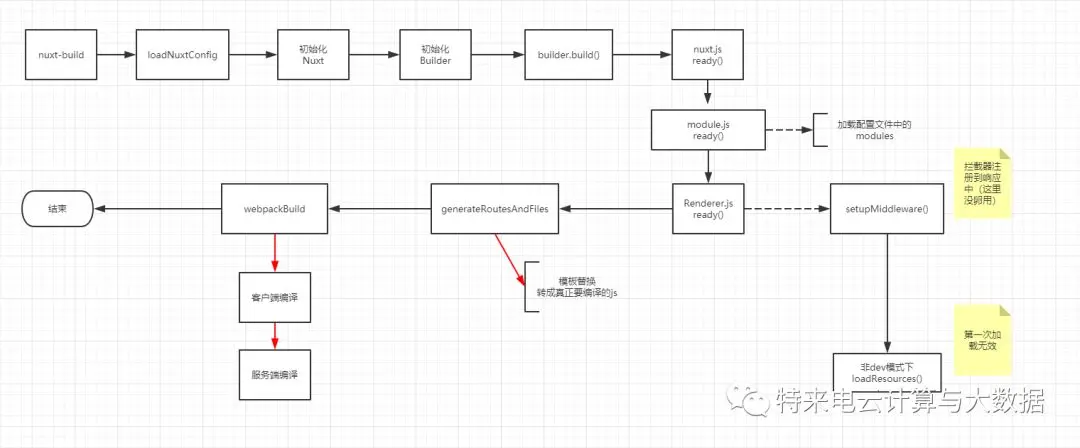
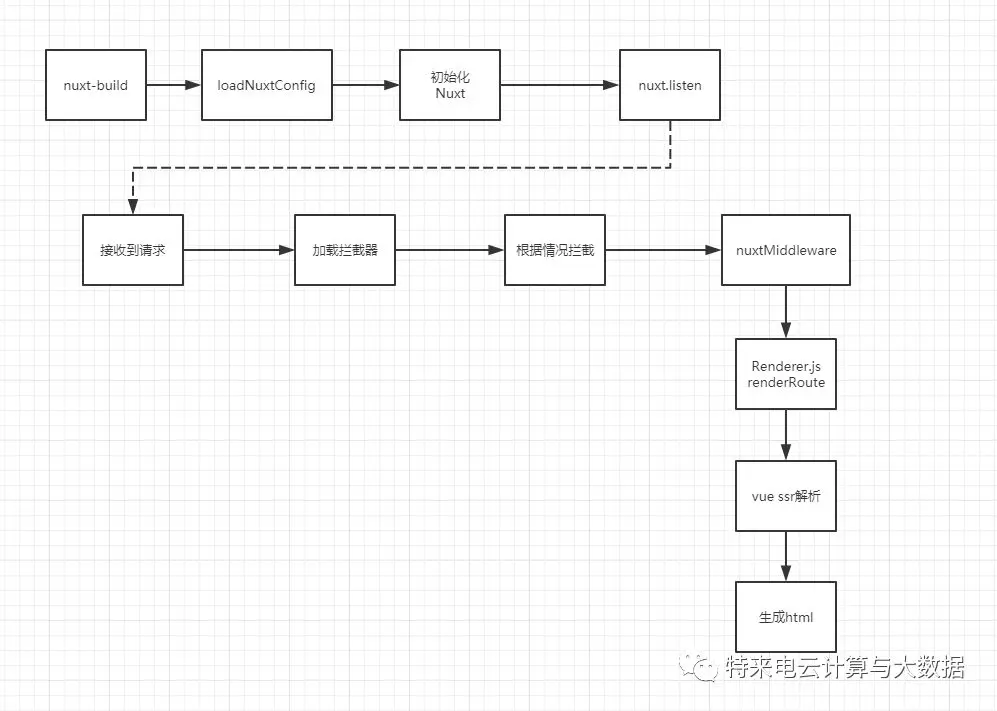
當前,SPA越來越無法滿足業務對頁面響應速度的要求。隨著工程不斷變大,打包文件不斷增長,頁面的整體刷新加載速度慢慢成為瓶頸。 越來越多的應用開始使用SSR來提高響應速度。本文下面會對Vue SSR框架NUXT的處理流程,進行描述和說明。 一,SSR與SPA的區別 在談NUXT前,我們得先了解一下什么是SSR。 SSR是英文server side render的縮寫,即服務端描畫。 之前在SPA單頁的時候,mouted元素部分,都是先去服務端拉取js腳本,然后客戶端解析成html。而在SSR下,mouted部分是服務端描畫好后,直接發送到客戶端,客戶端不用進行html的重新組合,只需要激活即可。  紅色字體部分可以看到,只是響應了主體,而真正的內容部分需要去下載js,然后客戶端繪制出來再展示,哪這樣會有什么問題呢?對!白屏時間過長。雖然現在有骨架技術,也就是在響應的html主體中,填充靜態內容,但也是治標不治本。 我們再看一下SSR的方式:  從圖上可以看到,服務端返回的是完整的解析內容可以直接呈現在用戶面前。但這都是靜態的,要動態化,就需要有一步激活的操作。 這就是SPA與SSR兩者的區別。哪Nuxt.js是什么呢? 二,Nuxt.js Nuxt.js 是一個基于 Vue.js 的通用應用框架。 通過對客戶端/服務端基礎架構的抽象組織,Nuxt.js 主要關注的是應用的UI渲染。 它既支持預渲染也支持SSR。SPA不是本文重點,今天我們重點說一下Nuxt的SSR部分。 相關部分的命令分2個 npm run dev(開發環境) npm run build + npm run start(生產環境) 我們先看一張流程圖:  從圖上我們可以看到,開發和生產環境比,多了一步文件修改的監聽。這也是為什么我們在開發過程中,修改代碼后,頁面可以立即產生變化。當然監聽到文件變化后,還會有一系列的操作。 三,編譯與啟動 先看編譯的過程,如下圖  首先先加載nuxt.config.js, 然后初始化nuxt,builder,開始執行構建。 準備模板使用的參數,然后根據模板生成真正的webpack編譯的js 分別執行客戶端編譯和服務端編譯,生成最終的js腳本 編譯成功后,就需要啟動服務,監聽端口,這個是在npm run start中實現的。如下圖  啟動后,加載配置文件 初始化Nuxt 對端口進行監聽。 如果有請求進來,第一次會加載攔截器,然后攔截器會對請求進行區分攔截。 比如:如果是訪問的靜態文件,那么會有staticServer來處理。 如果是路由匹配的請求,那么nuxtMiddleware會進行接受,然后通過VUE的SSR插件,去繪制響應的html 四,SSR的使用場景以及缺點 SSR的優點無非兩個,一個是對SEO友好,二就是更快的內容到達時間。 所以在使用SSR的第一個場景,必然是對響應速度有較高的要求 但同時也會有更高的瓶頸點和風險。主要有下面幾個: 更長的鏈路,之前是瀏覽器+nginx+后臺服務,而現在就變成瀏覽器+nginx+nodejs+后臺服務。 nodejs中的阻塞型請求,容易成為性能的瓶頸。 一套api,要考慮前后端的兼容性 對業務開發人員來說,曲線變長,需要能明確代碼在前后端的執行位置 結語 本文簡單介紹了SSR以及NUXT的處理流程,希望對剛開始接觸SSR的前端,能有所幫助。 該文章在 2024/8/19 9:40:05 編輯過 |
關鍵字查詢
相關文章
正在查詢... |