Blazor簡介和快速入門
不熟悉Blazor的同學可以先看這篇文章大概了解一下。
全面的ASP.NET Core Blazor簡介和快速入門
BootstrapBlazor介紹
- 使用文檔:https://www.blazor.zone/introduction
- Gitee項目地址:https://gitee.com/LongbowEnterprise/BootstrapBlazor
BootstrapBlazor是一套基于 Bootstrap 和 Blazor 的企業(yè)級組件庫,可以認為是 Bootstrap 項目的 Blazor 版實現(xiàn)。基于 Bootstrap 樣式庫精心打造,并且額外增加了 100 多種常用的組件,為您快速開發(fā)項目帶來非一般的感覺(喜歡Bootstrap風格的同學推薦使用)。
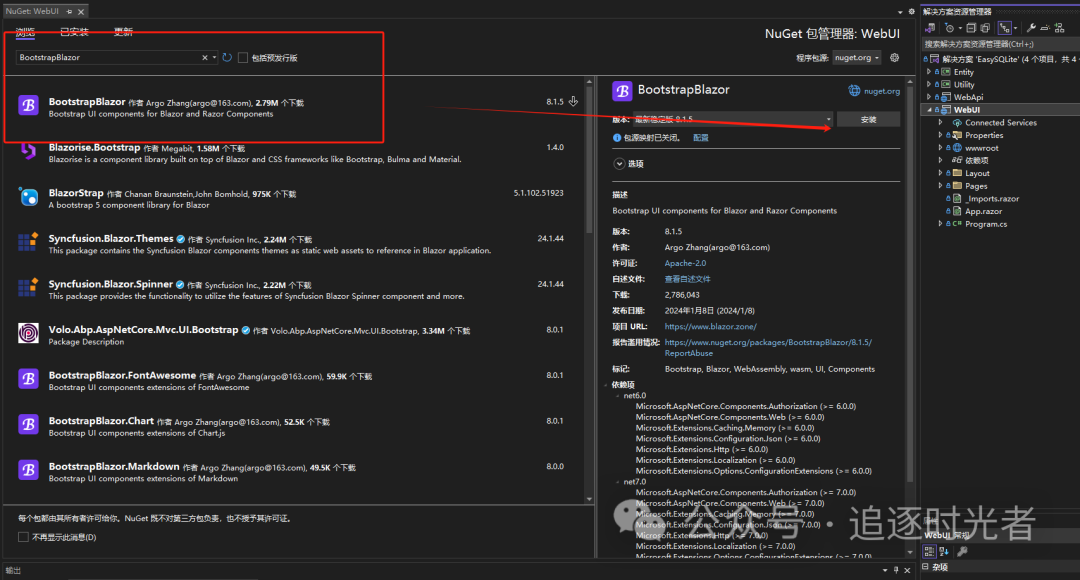
BootstrapBlazor類庫安裝
管理Nuget程序包=>搜索BootstrapBlazor進行安裝。

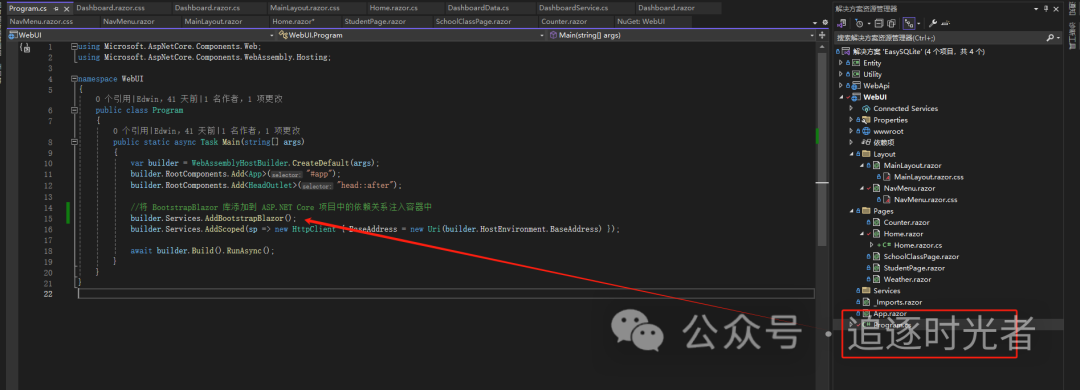
BootstrapBlazor庫注入容器
在Program.cs中將 BootstrapBlazor 庫添加到 ASP.NET Core 項目中的依賴關(guān)系注入容器中。

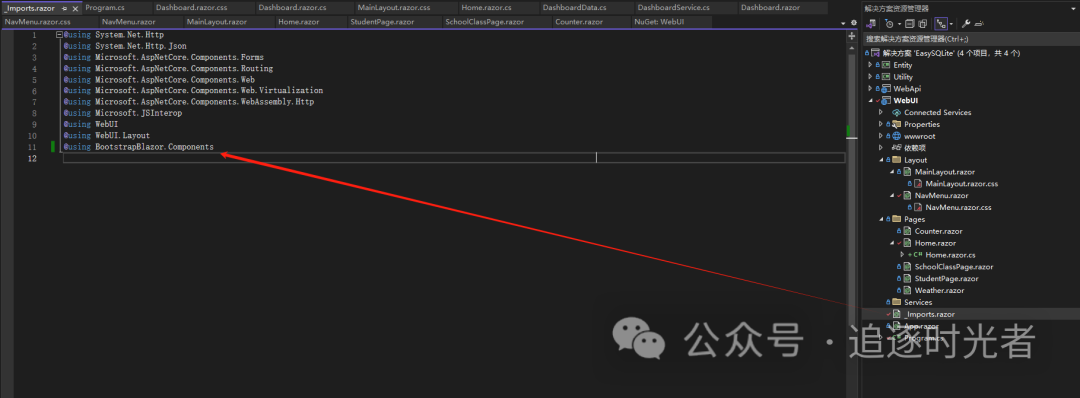
導入BootstrapBlazor組件庫命名空間
打開_Imports.razor文件,導入BootstrapBlazor組件庫命名空間:@using BootstrapBlazor.Components。

Menu 導航菜單設置
MainLayout.razor
@inherits LayoutComponentBase
<Layout SideWidth="0" IsPage="true" ShowGotoTop="true" ShowCollapseBar="true"
IsFullSide="@IsFullSide" IsFixedHeader="@IsFixedHeader" IsFixedFooter="@IsFixedFooter" ShowFooter="@ShowFooter"
TabDefaultUrl="/"
Menus="@Menus" UseTabSet="@UseTabSet" AdditionalAssemblies="new[] { GetType().Assembly }" class="@Theme">
<Header>
<span class="ms-3 flex-sm-fill d-none d-sm-block">Bootstrap of Blazor</span>
<div class="flex-fill d-sm-none">
</div>
<div class="layout-drawer" @onclick="@(e => IsOpen = !IsOpen)"><i class="fa fa-gears"></i></div>
</Header>
<Side>
<div class="layout-banner">
<div class="layout-title">
<span>EasySQLite</span>
</div>
</div>
<div class="layout-user">
<img class="layout-avatar" src="./favicon.png">
<div class="layout-title">
<span>管理員</span>
</div>
<div class="layout-user-state"></div>
</div>
</Side>
<Main>
<CascadingValue Value="this" IsFixed="true">
@Body
</CascadingValue>
</Main>
<Footer>
<div class="text-center flex-fill">
<a class="page-layout-demo-footer-link" href="https://gitee.com/LongbowEnterprise/BootstrapAdmin" target="_blank">Bootstrap Admin</a>
</div>
</Footer>
<NotFound>
<p>Sorry, there's nothing at this address.</p>
</NotFound>
</Layout>
<Drawer Placement="Placement.Right" @bind-IsOpen="@IsOpen" IsBackdrop="true">
<div class="layout-drawer-body">
<div class="btn btn-info w-100" @onclick="@(e => IsOpen = false)">點擊關(guān)閉</div>
<div class="page-layout-demo-option">
<p>布局調(diào)整</p>
<div class="row">
<div class="col-6">
<div class="layout-item @(IsFullSide ? "active d-flex" : "d-flex")" @onclick="@(e => IsFullSide = true)" data-toggle="tooltip" title="左右結(jié)構(gòu)">
<div class="layout-left d-flex flex-column">
<div class="layout-left-header"></div>
<div class="layout-left-body flex-fill"></div>
</div>
<div class="layout-right d-flex flex-column flex-fill">
<div class="layout-right-header"></div>
<div class="layout-right-body flex-fill"></div>
<div class="layout-right-footer"></div>
</div>
</div>
</div>
<div class="col-6">
<div class="layout-item flex-column @(IsFullSide ? "d-flex" : "active d-flex")" @onclick="@(e => IsFullSide = false)" data-toggle="tooltip" title="上下結(jié)構(gòu)">
<div class="layout-top">
</div>
<div class="layout-body d-flex flex-fill">
<div class="layout-left">
</div>
<div class="layout-right flex-fill">
</div>
</div>
<div class="layout-footer">
</div>
</div>
</div>
</div>
</div>
<div class="page-layout-demo-option">
<p>固定調(diào)整</p>
<div class="row">
<div class="col-6 d-flex align-items-center">
<Switch @bind-Value="@IsFixedHeader" OnColor="@Color.Success" OffColor="@Color.Secondary"></Switch>
</div>
<div class="col-6 text-right">
<span class="cell-label">固定頁頭</span>
</div>
</div>
<div class="row mt-3">
<div class="col-6 d-flex align-items-center">
<Switch @bind-Value="@IsFixedFooter" OnColor="@Color.Success" OffColor="@Color.Secondary"></Switch>
</div>
<div class="col-6 text-right">
<span class="cell-label">固定頁腳</span>
</div>
</div>
<div class="row mt-3">
<div class="col-6 d-flex align-items-center">
<Switch @bind-Value="@ShowFooter" OnColor="@Color.Success" OffColor="@Color.Primary"></Switch>
</div>
<div class="col-6 text-right">
<span class="cell-label">顯示頁腳</span>
</div>
</div>
</div>
<div class="page-layout-demo-option">
<p>主題配色</p>
<div class="row">
<div class="col-2">
<span class="color color1" @onclick="@(e => Theme = "color1")"></span>
</div>
<div class="col-2">
<span class="color color2" @onclick="@(e => Theme = "color2")"></span>
</div>
<div class="col-2">
<span class="color color3" @onclick="@(e => Theme = "color3")"></span>
</div>
<div class="col-2">
<span class="color color4" @onclick="@(e => Theme = "color4")"></span>
</div>
<div class="col-2">
<span class="color color5" @onclick="@(e => Theme = "color5")"></span>
</div>
<div class="col-2">
<span class="color color6" @onclick="@(e => Theme = "color6")"></span>
</div>
</div>
</div>
<div class="page-layout-demo-option">
<p>更多設置</p>
<div class="row">
<div class="col-6 d-flex align-items-center">
<Switch @bind-Value="@UseTabSet" OnColor="@Color.Success" OffColor="@Color.Primary"></Switch>
</div>
<div class="col-6 text-right">
<span class="cell-label">@(UseTabSet ? "多標簽" : "單頁")</span>
</div>
</div>
</div>
</div>
</Drawer>
MainLayout.razor.cs
public partial class MainLayout
{
private bool UseTabSet { get; set; } = true;
private string Theme { get; set; } = "";
private bool IsOpen { get; set; }
private bool IsFixedHeader { get; set; } = true;
private bool IsFixedFooter { get; set; } = true;
private bool IsFullSide { get; set; } = true;
private bool ShowFooter { get; set; } = true;
private List<MenuItem>? Menus { get; set; }
/// <summary>
/// OnInitialized 方法
/// </summary>
protected override void OnInitialized()
{
base.OnInitialized();
Menus = GetIconSideMenuItems();
}
private static List<MenuItem> GetIconSideMenuItems()
{
var menus = new List<MenuItem>
{
new MenuItem() { Text = "Home", Icon = "fa-solid fa-fw fa-flag", Url = "/" , Match = NavLinkMatch.All},
new MenuItem() { Text = "班級管理", Icon = "fa-solid fa-fw fas fa-user-secret", Url = "SchoolClass" },
new MenuItem() { Text = "學生管理", Icon = "fa-solid fa-fw fas fa-universal-access", Url = "Student" },
};
return menus;
}
}
Collapse 折疊面板組件引入
Home.razor
@page "/"
<!-- 引用 BootstrapBlazor.FontAwesome 字體庫包 -->
<link href="_content/BootstrapBlazor.FontAwesome/css/font-awesome.min.css" rel="stylesheet">
<!-- 引用 BootstrapBlazor 組件庫包 -->
<link href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css" rel="stylesheet">
<!--引入BootstrapBlazor 組件庫包-->
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
<PageTitle>Home</PageTitle>
<h2>七天.NET 8操作SQLite入門到實戰(zhàn)詳細教程</h2>
<h5>SQLite是一個輕量級的嵌入式關(guān)系型數(shù)據(jù)庫,它以一個小型的C語言庫的形式存在。它是一個自包含、無需服務器、零配置的數(shù)據(jù)庫引擎。與傳統(tǒng)的數(shù)據(jù)庫系統(tǒng)不同,SQLite直接讀寫普通磁盤文件,不需要單獨的數(shù)據(jù)庫服務器。它支持標準的SQL查詢語言,并提供了事務支持和ACID屬性(原子性、一致性、隔離性和持久性)。</h5>
<div class="images-item" style="width:60%;margin-top:10px;">
<ImageViewer Url="./七天.NET 8操作SQLite入門到實戰(zhàn).png" ShowPlaceHolder="false" />
</div>
<DemoBlock Title="基礎用法" Introduction="可同時展開多個面板,面板之間不影響" Name="Normal">
<Collapse OnCollapseChanged="@OnChanged">
<CollapseItems>
<CollapseItem Text="嵌入式">
<div>SQLite的庫可以輕松地嵌入到應用程序中,不需要獨立的數(shù)據(jù)庫服務器進程。</div>
</CollapseItem>
<CollapseItem Text="無服務器" IsCollapsed="false">
<div>與大多數(shù)數(shù)據(jù)庫系統(tǒng)不同,SQLite不需要單獨的數(shù)據(jù)庫服務器,所有數(shù)據(jù)都存儲在一個磁盤文件中。</div>
</CollapseItem>
<CollapseItem Text="零配置">
<div>使用SQLite時,沒有任何復雜的配置或管理任務。只需引入SQLite庫,并開始使用即可。</div>
</CollapseItem>
<CollapseItem Text="輕量級">
<div>SQLite是一個輕量級的數(shù)據(jù)庫引擎,庫文件的大小很小,并且在內(nèi)存使用方面也非常高效。</div>
</CollapseItem>
</CollapseItems>
</Collapse>
<ConsoleLogger @ref="NormalLogger" />
</DemoBlock>
<AttributeTable Items="@GetAttributes()" />
Home.razor.cs
public partial class Home
{
[NotNull]
private ConsoleLogger? NormalLogger { get; set; }
private Task OnChanged(CollapseItem item)
{
NormalLogger.Log($"{item.Text}: {item.IsCollapsed}");
return Task.CompletedTask;
}
private bool State { get; set; }
private void OnToggle()
{
State = !State;
}
/// <summary>
/// 獲得屬性方法
/// </summary>
/// <returns></returns>
private AttributeItem[] GetAttributes() =>
[
new()
{
Name = "CollapseItems",
Description = "內(nèi)容",
Type = "RenderFragment",
ValueList = " — ",
DefaultValue = " — "
},
new()
{
Name = "IsAccordion",
Description = "是否手風琴效果",
Type = "bool",
ValueList = "true|false",
DefaultValue = "false"
},
new()
{
Name = "OnCollapseChanged",
Description = "項目收起展開狀態(tài)改變回調(diào)方法",
Type = "Func<CollapseItem, Task>",
ValueList = " — ",
DefaultValue = " — "
}
];
}
public class AttributeItem
{
/// <summary>
/// 獲取或設置屬性的名稱。
/// </summary>
public string Name { get; set; }
/// <summary>
/// 獲取或設置屬性的描述。
/// </summary>
public string Description { get; set; }
/// <summary>
/// 獲取或設置屬性的類型。
/// </summary>
public string Type { get; set; }
/// <summary>
/// 獲取或設置屬性的取值列表(如果有)。
/// </summary>
public string ValueList { get; set; }
/// <summary>
/// 獲取或設置屬性的默認值。
/// </summary>
public string DefaultValue { get; set; }
}
該文章在 2024/8/21 15:02:44 編輯過