在前端開發中,輪播圖是比較常用的元素,不僅可以提升用戶體驗,還能有限的展示頁面內容。
今天,我們將探索一個輕量級、功能強大的 JavaScript 庫——Glide.js,它專門用于創建滑塊和輪播效果。

什么是 Glide.js ?
Glide.js 是一個獨立、無依賴的 JavaScript 開源輪播組件,具有輕量級、靈活性和快速響應的特點,專為滑動體驗而設計。無論是新手還是經驗豐富的開發者,Glide.js 都能滿足你對滑動功能的所有需求。
特點
? 無依賴:Glide.js 完全自給自足,無需額外的庫或框架。
? 輕量級:所有功能大小約為 28KB 壓縮后的大小僅為約 8KB。
? 模塊化:你可以根據需求移除未使用的模塊,進一步減小文件體積。
? 可擴展性:輕松插件自己的模塊以增加額外的功能。
? 打包工具兼容:支持 Rollup、Webpack 和 Vite 等現代構建工具,方便集成到現有項目中。
快速開始
安裝
你可以通過 npm 安裝 Glide.js:
npm install @glidejs/glide
入門示例
為了方便演示,示例中采用 CDN 引入樣式文件和腳本:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@glidejs/glide/dist/css/glide.core.min.css">
<script src="https://cdn.jsdelivr.net/npm/@glidejs/glide/dist/glide.min.js"></script>
創建 HTML 結構:
<div class="glide">
<div class="glide__track" data-glide-el="track">
<ul class="glide__slides">
<li class="glide__slide">Slide 1</li>
<li class="glide__slide">Slide 2</li>
<li class="glide__slide">Slide 3</li>
</ul>
</div>
<div class="glide__arrows" data-glide-el="controls">
<button class="glide__arrow glide__arrow--left" data-glide-dir="<">?</button>
<button class="glide__arrow glide__arrow--right" data-glide-dir=">">?</button>
</div>
</div>
data-glide-el="track" 和 data-glide-el="controls" 是 Glide 標記。接下來,初始化 Glide.js:
new Glide('.glide').mount();
只需一行 JS 即可實現輪播圖,演示效果(完整代碼回復 demo 獲取):

高級應用
Glide.js 支持多種配置選項,如類型、每視圖數量、焦點位置等。此外,它還提供了 API 方法,如go()、mount()、destroy() 等,以便更細致地控制滑動行為。
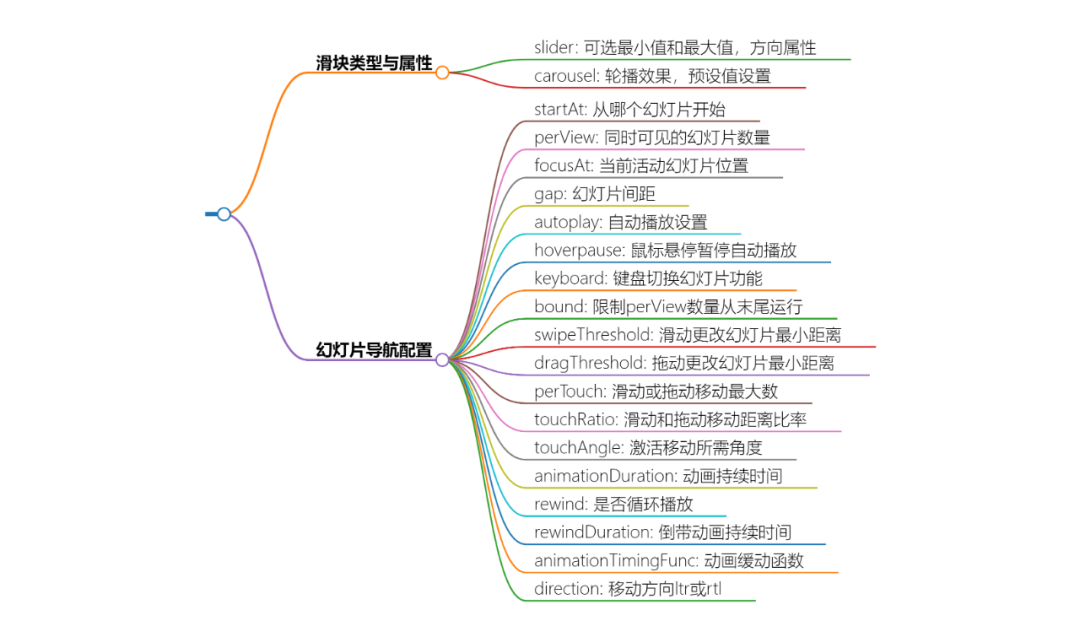
豐富的配置項

響應式設計
Glide.js 支持響應式設計,你可以定義不同的斷點和設置,以確保在不同設備上都能提供良好的用戶體驗。
new Glide('.glide', {
type: 'carousel',
perView: 4,
breakpoints: {
800: {
perView: 2
},
480: {
perView: 1
}
}
}).mount();
和 Swiper 比較
兩者都是流行的 JavaScript 輪播圖庫,但各自有不同的特點和優勢。Swiper 的優點在于它功能強大、高度可定制,支持豐富的滑動效果和配置選項,適合有復雜交互需求的項目。而 Glide.js 則以輕量級和簡單易用著稱,它的API直觀,適合注重性能和簡潔性的項目。
如果你需要一個具有多種滑動效果、導航、分頁等高級功能且對性能要求不是極致嚴格的項目,Swiper 是一個不錯的選擇。如果你更傾向于一個輕量級的庫,且希望快速實現基本的滑動和輪播功能,Glide.js 將更適合你的需求。
總結
Glide.js 是一個現代、輕量級的滑動庫,它提供了豐富的配置選項和良好的瀏覽器兼容性。無論你的項目需要一個簡單的圖片輪播還是復雜的內容滑動,Glide.js 都能滿足你的需求。
祝好!
引用鏈接
[1] Github Star: 7.3K: https://github.com/glidejs/glide
[2] 官網: https://glidejs.com/
該文章在 2024/10/8 21:26:45 編輯過