? Github Star: 11.6k[1]
? 官網(wǎng)[2]
1、Mousetrap 是什么?
Mousetrap 是一個(gè)輕量級(jí)的 JavaScript 庫(kù),專(zhuān)門(mén)用于處理鍵盤(pán)快捷鍵。允許開(kāi)發(fā)者在應(yīng)用中綁定和管理快捷鍵,支持單個(gè)按鍵、組合按鍵、按鍵序列以及自定義快捷鍵,支持指定按鈕的事件方式 keypress、keydown和 keyup。Mousetrap 支持多種瀏覽器,包括IE8+、Firefox、Chrome、Safari 等,并且兼容移動(dòng)端的觸摸事件。Mousetrap 非常的小壓縮后僅有 4.5kb,沒(méi)有任何外部依賴(lài)。
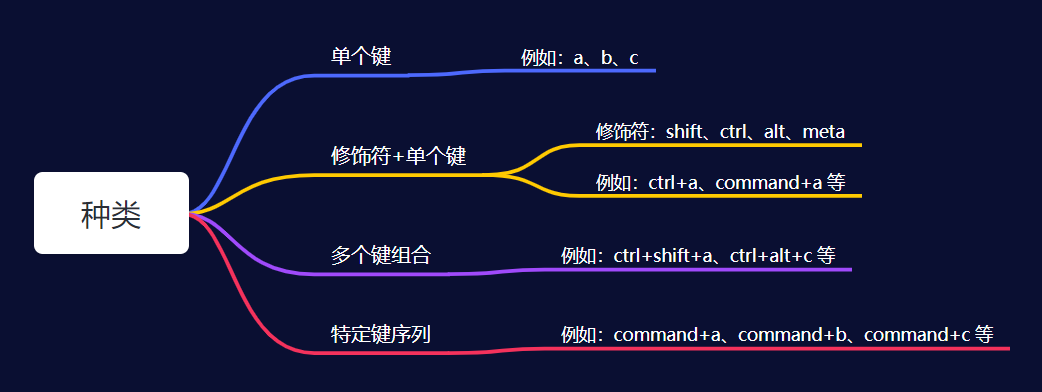
Mousetrap 支持幾種類(lèi)型的按鍵組合。

2、快速開(kāi)始
Mousetrap 可以通過(guò) npm 和 yarn 安裝,也可以直接下載源碼引入到項(xiàng)目中。
npm install mousetrap
#
yarn add mousetrap
使用 Mousetrap 的基本步驟包括引入庫(kù)文件、綁定快捷鍵到回調(diào)函數(shù),以及在回調(diào)函數(shù)中定義當(dāng)快捷鍵被激活時(shí)所執(zhí)行的操作。Mousetrap 提供了 .bind() 和 .bindGlobal() 方法來(lái)綁定快捷鍵,前者限制在特定元素上觸發(fā),后者則在整個(gè)文檔范圍內(nèi)有效。
// 單個(gè)按鍵的綁定
// 當(dāng)按下 'g' 鍵時(shí),將調(diào)用下面的函數(shù)
Mousetrap.bind('g', function() {
console.log('你按下了 G');
});
// 組合按鍵的綁定
// 當(dāng)同時(shí)按下 'ctrl' 和 's' 時(shí),將調(diào)用下面的函數(shù)
Mousetrap.bind('ctrl+s', function(e) {
console.log('保存操作');
// 阻止默認(rèn)行為,例如瀏覽器的保存快捷鍵
e.preventDefault();
});
// 跨平臺(tái)的組合鍵綁定
// 使用 'mod' 助手可以在 Mac 上映射為 'command+s',在 Windows 和 Linux 上映射為 'ctrl+s'
Mousetrap.bind('mod+s', function(e) {
console.log('跨平臺(tái)保存操作');
e.preventDefault();
});
// 按鍵序列的綁定
// 按順序按下 'g', 然后 'i' 將調(diào)用下面的函數(shù)
Mousetrap.bind('g i', function() {
console.log('你按下了 G 然后 I');
});
// Gmail 風(fēng)格的按鍵序列
// 按順序按下 '*' 和 'a' 將調(diào)用下面的函數(shù)
Mousetrap.bind('* a', function() {
console.log('Gmail 風(fēng)格的按鍵序列');
});
// Konami 代碼(上下左右 左右 左右 B A)
// 這是一種特殊的按鍵序列,常用于激活彩蛋
Mousetrap.bind('up up down down left right left right b a', function() {
console.log('Konami Code 被激活');
});
// 阻止默認(rèn)行為的示例
// 例如,阻止按下 'esc' 時(shí)瀏覽器的默認(rèn)行為
Mousetrap.bind('esc', function(e) {
e.preventDefault();
console.log('退出功能');
}, 'keydown');
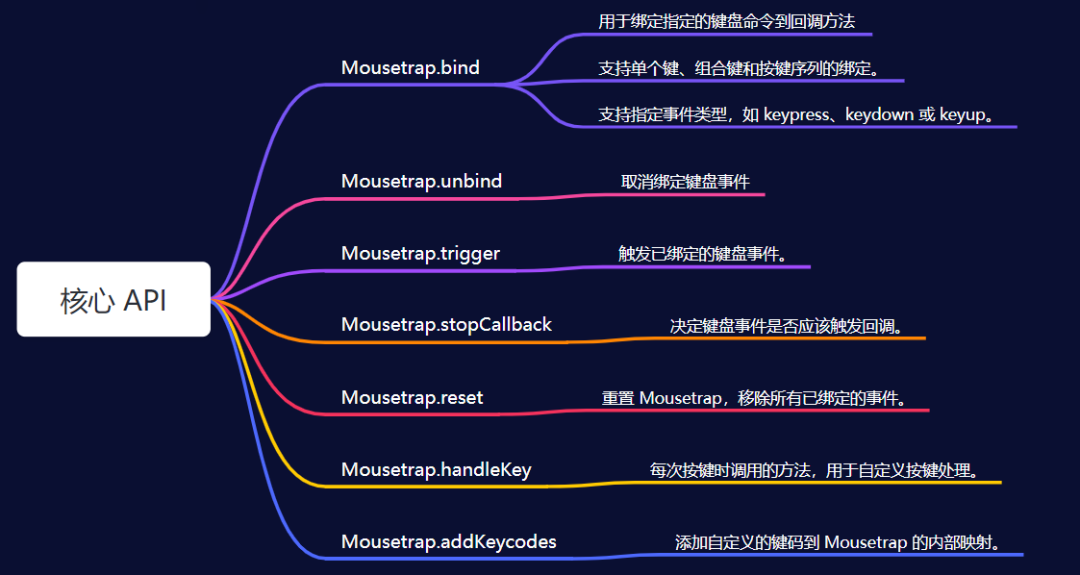
3、核心 API
Mousetrap 提供很多的 API 幫助開(kāi)發(fā)者靈活的創(chuàng)建和管理鍵盤(pán)快捷鍵,以下幾個(gè)核心API:

4、類(lèi)似的庫(kù)
Hotkeys: 6.6k star[3]:也是一款無(wú)依賴(lài)的輕量級(jí) JavaScript 鍵盤(pán)快捷鍵庫(kù)。相對(duì)較新的庫(kù),相比 Mousetrap 有更活躍的社區(qū)和更新。
選擇 Mousetrap 還是 Hotkeys 取決于具體的項(xiàng)目需求。如果需要更多的國(guó)際化支持、按鍵序列或更高級(jí)的 API 功能,Mousetrap 可能是更好的選擇。而如果項(xiàng)目需要快速集成且對(duì) API 簡(jiǎn)潔性有較高要求,Hotkeys.js 可能更合適。兩個(gè)庫(kù)都是開(kāi)源的,可以根據(jù)個(gè)人喜好和項(xiàng)目需求進(jìn)行選擇。
其他類(lèi)似庫(kù)
5、總結(jié)
Mousetrap 的優(yōu)勢(shì)在于其簡(jiǎn)單易用的 API,幫助開(kāi)發(fā)者快速實(shí)現(xiàn)復(fù)雜的鍵盤(pán)交互功能,而無(wú)需編寫(xiě)大量的鍵盤(pán)事件處理代碼,它適用于提高用戶(hù)效率的應(yīng)用場(chǎng)景。如文本編輯器、IDE、游戲以及需要快速導(dǎo)航的應(yīng)用。通過(guò)本文的學(xué)習(xí),希望能一起認(rèn)識(shí) Mousetrap 庫(kù),希望在不久的將來(lái)能幫你解決開(kāi)發(fā)中的實(shí)際問(wèn)題。
祝好!
引用鏈接
[1] Github Star: 11.6k: https://github.com/ccampbell/mousetrap
[2] 官網(wǎng): https://craig.is/killing/mice
[3] Hotkeys: 6.6k star: https://github.com/jaywcjlove/hotkeys-js
[4] Tinykeys:3.6k star: https://github.com/jamiebuilds/tinykeys
[5] useHotkeys:2.5k star: https://github.com/JohannesKlauss/react-hotkeys-hook
該文章在 2024/10/12 10:11:02 編輯過(guò)