? Github Star: 19.4k[1]
? 文檔[2]

Mock.js 是什么?
Mock.js 是一款流行的前端數據模擬工具,允許開發者在不依賴后端接口的情況下,模擬后端數據,從而加快前端開發的速度。Mock.js 可以攔截 Ajax 請求,并返回預先定義好的模擬數據,對前后端分離開發特別有用,可以使得前端開發在后端未開發好時能夠進行接口請求。
快速開始
Mock.js 可以通過 npm 或 yarn 進行安裝:
npm install mockjs --save-dev
# 或者
yarn add mockjs --dev
安裝完成后,可以在項目引入 Mock.js,并定義模擬數據:
// 定義模擬數據
Mock.mock('/api/user', 'get', {
code: 200,
data: {
id: '@id',
name: '@name',
age: '@integer(20, 50)'
}
})
// 發生網絡請求
axios.get('/api/user').then(res => {
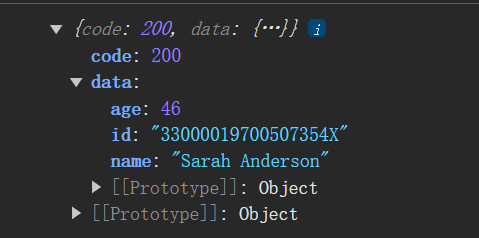
console.log(res.data)
})
以上代碼,當發起 GET 請求到 /api/user 時,Mock.js 將返回一個帶有模擬數據的響應。

生成規則
Mock.js 支持的數據類型相當豐富,主要包括文本、數字、布爾值、日期、郵箱、鏈接、圖片和顏色等。
文本數據
Mock.js 支持多種文本數據的生成,例如:
? @cname: 生成隨機中文名,如:張三、李四等;@name 生成隨機英文名。
? @ctitle: 生成隨機中文標題,可以指定長度范圍;@title 生成隨機英文名。
? @paragraph: 生成隨機段落,通常用于模擬文章內容。
? @city: 生成隨機城市名,適合模擬地址信息。
? @country: 生成隨機縣級行政區名稱。
數字數據
數字數據的生成同樣多樣,包括:
日期和時間
日期和時間的模擬也非常重要,Mock.js 提供了:
? @date: 隨機生成日期,支持多種格式。
? @time: 隨機生成時間,支持多種格式。
特殊數據
還有一些特殊的數據類型,如:
另外,Mock.js 同樣支持自定義函數和正則表達式來生成特定的數據。
與 Vue.js 集成
在 Vue 項目中使用 Mock.js 只需在入口文件 main.js 中引入,并定義接口的模擬數據即可。
import Mock from 'mockjs';
import './mock'; // 引入Mock.js配置文件
if (process.env.NODE_ENV === 'development') {
Mock.start(); // 在開發環境中啟用Mock.js
}
在 mock 文件夾下創建文件,定義接口的模擬數據即可。
總結
Mock.js 支持的數據類型涵蓋了前端開發中常見的各類數據,并且提供了自定義規則的功能,使得它可以滿足絕大多數的前端數據模擬需求。需要注意的是,Mock.js 主要用于開發和調試階段,不應在生產環境中使用。
祝好!
引用鏈接
[1] Github Star: 19.4k: https://github.com/nuysoft/Mock
[2] 文檔: http://mockjs.com/
該文章在 2024/10/12 10:11:41 編輯過