? Github Star: 28.7k[1]
? 官網[2]

1、Uppy.js 是什么?
Uppy.js 是一個現代化的、模塊化的 JavaScript 文件上傳器,它可以無縫地集成到任何應用程序中。它具備輕量級、易于使用的特點,并支持從本地磁盤、遠程 URL、云存儲服務等多種途徑獲取文件,并通過相機捕獲和記錄自拍等方式上傳文件。Uppy.js 提供了豐富的功能,如漂亮的界面預覽和編輯元數據,以及可選擇的文件處理和編碼后端,如 Transloadit。它還支持斷點續傳,避免了因網絡不穩定而導致的大文件上傳失敗問題。
特性
? 模塊化:采用模塊化的架構設計,根據項目需求選擇合適的功能插件,保持代碼的簡潔性。
? 斷點續傳:基于 tus 標準實現了斷點續傳功能,保證在網絡不穩定的情況下提升大文件傳輸的可靠性。
? 多來源文件:除本地文件,還支持從遠程 URL 獲取文件。可實現繞過用戶設備,直接服務器間同步文件。
? 預覽和編輯:良好的用戶界面,允許預覽文件并編輯元信息。
2、快速開始
在項目中使用 Uppy.js,首先需要通過 npm 或 yarn 安裝它:
npm install @uppy/core @uppy/dashboard @uppy/tus
然后在項目中引入 js 文件和 css。
// main.js
import Uppy from '@uppy/core' // 核心庫
import Dashboard from '@uppy/dashboard' // 儀表盤
import zh_CN from '@uppy/locales/lib/zh_CN' // 國際化中文
// 引入樣式
import '@uppy/core/dist/style.css'
import '@uppy/dashboard/dist/style.css'
創建 Uppy 對象和引入 Dashboard并添加配置
const uppy = new Uppy({
debug: true,
autoProceed: false, // 自動上傳
locale: zh_CN, // 國際化
restrictions: {
maxFileSize: 1000,
maxNumberOfFiles: 10,
allowedFileTypes: ['image/*'],
},
})
uppy.use(Dashboard, {
inline: true, // 內聯頁面
target: '#app', // 掛載的目標元素
theme: 'dark', // 主題 dark
note: '最多上傳 10 個文件,僅支持圖片' // 上傳文件的說明
})
// 監聽 complete 事件,該事件在所有文件上傳后觸發。
uppy.on('complete', (result) => {
if (result.failed.length === 0) {
console.log('上傳成功 ??')
} else {
console.warn('上傳失敗 ??')
}
console.log('成功文件:', result.successful)
console.log('失敗文件:', result.failed)
})

Uppy 常用包
? @uppy/core : Uppy 的核心是插件的協調器;通過它構建自己的 UI 或者進行 Dashboard 集成。
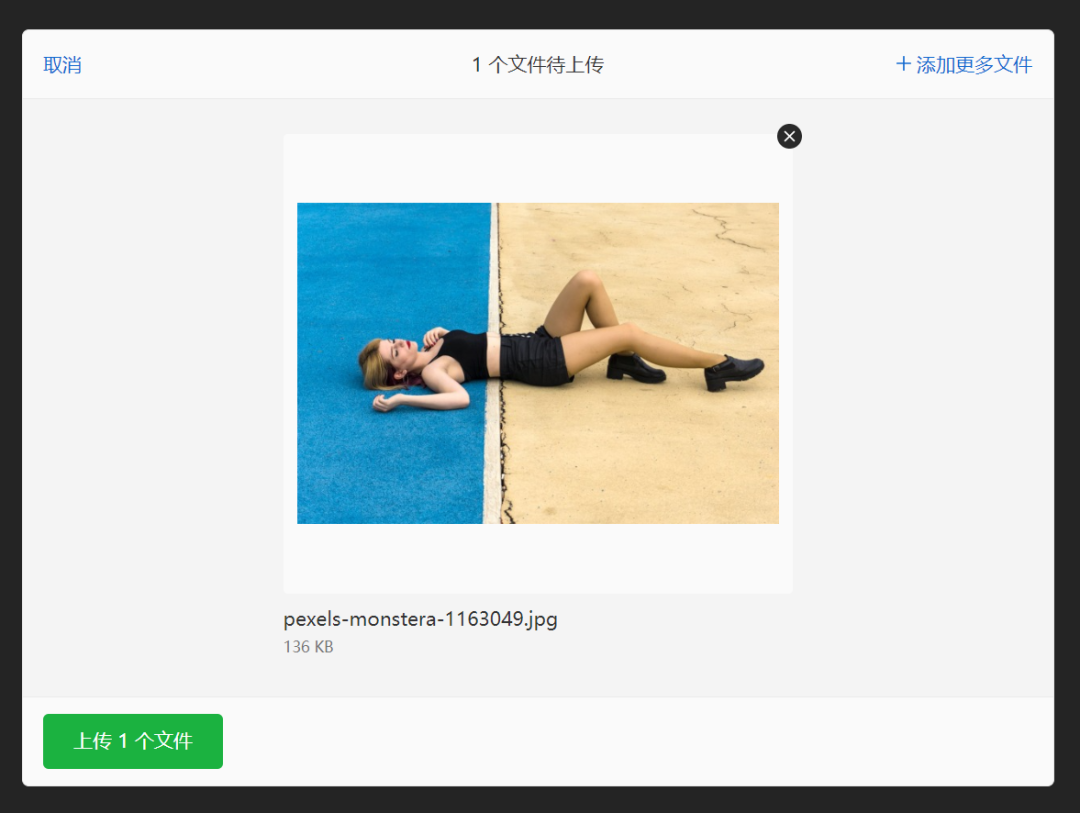
? @uppy/dashboard:通用 UI,帶有預覽、進度條、元數據編輯器和所有很酷的東西。
? @uppy/drag-drop:插件呈現一個用于文件選擇的拖放區域。
? @uppy/webcam:插件可讓您使用桌面和移動設備上的內置攝像頭拍照和錄制視頻。
? @uppy/screen-capture:插件可以錄制您的屏幕或應用程序并將其保存為視頻。
? @uppy/url:插件允許用戶從互聯網導入文件。粘貼任何 URL,它將被添加!
? @uppy/tus:插件通過包裝 tus-js-client 為 Uppy 帶來了 Tus 的可斷點續傳文件上傳功能。
? @uppy/xhr-upload:插件用于定期上傳到 HTTP 服務器。
? @uppy/transloadit:插件可用于將文件直接上傳到 Transloadit 進行各種處理,例如轉碼視頻、調整圖像大小、壓縮/解壓縮等等。
? @uppy/progress-bar: 上傳進度時自動填充的最小進度條
? @uppy/status-bar:插件顯示上傳進度和速度、預計時間、預處理和后處理信息,并允許用戶控制(暫停/恢復/取消)上傳。
? @uppy/informer 插件是一個彈出欄,用于顯示 Dashboard 的通知。
? @uppy/thumbnail-generator 為添加到 Uppy 的圖像生成比例縮略圖(文件預覽)。
? @uppy/drop-target 插件允許用戶將文件拖放到頁面上的任何元素上,例如整個頁面 document.body 。
? @uppy/image-editor 當您希望允許用戶裁剪、旋轉、縮放和翻轉添加到 Uppy 的圖像時。
另外,Uppy 可以無縫對接到現有的技術棧中,例如:@uppy/vue 、@uppy/react、@uppy/svelte 和 @uppy/angular。
3、和其他庫對比
Uppy.js 和 Filepond.js 對比都是現代的、功能豐富的 JavaScript 文件上傳庫,它們各有特色和適用場景。Uppy.js 強調模塊化和高度的可定制性,適合需要高度個性化的復雜項目。而 Filepond 則側重于易用性和響應式設計,更適合追求快速集成的項目。
4、總結
日常開發,可以通過 Uppy.js 的插件系統來擴展 Uppy 的功能,可以根據需要選擇合適的插件來增強文件上傳體驗。如果想創建自己的插件,可以參考Uppy.js的插件開發指南。總的來說,Uppy.js 是一個功能強大、易于使用的文件上傳組件,可以幫助你輕松處理復雜的文件上傳需求。
祝好!
更多內容請關注:猿鎮,一個分享有趣前端知識的公眾號。
往期回顧
引用鏈接
[1] Github Star: 28.7k: https://github.com/transloadit/uppy
[2] 官網: https://uppy.io/
該文章在 2024/10/12 10:19:47 編輯過