一款小巧的高斯模糊 JavaScript 庫—— blurify.js。這個(gè)小工具能讓你的網(wǎng)頁圖片擁有高斯模糊效果,提升設(shè)計(jì)的層次感和美觀度
https://github.com/dabanlee/blurify
在開始之前,我們先來聊聊高斯模糊。高斯模糊,也稱為高斯平滑,是一種常用的圖像處理技術(shù),通過模糊圖片中的像素點(diǎn),減少細(xì)節(jié),來達(dá)到一種朦朧的效果。
Blurify.js 是什么?
讓我們來了解一下 blurify.js。它是一個(gè)小巧的高斯模糊庫,大小只有約 2KB。它提供了豐富的選項(xiàng),可以讓我們輕松實(shí)現(xiàn)圖片的高斯模糊效果。而且,它的使用非常簡單,只需要通過 npm 進(jìn)行安裝即可。
npm i blurify
blurify.js 提供了一個(gè) blurify 函數(shù),我們可以通過傳遞不同的參數(shù)來定制模糊效果。
其中,最常用的三個(gè)參數(shù)分別是 images、blur 和 mode。
? images:表示需要進(jìn)行模糊處理的目標(biāo)元素。我們可以通過 CSS 選擇器來選取元素,例如 document.querySelectorAll('.blurify')。
? blur:表示模糊的程度,默認(rèn)值為 6。數(shù)值越大,模糊效果越明顯。
? mode:表示模糊的模式,有三種選項(xiàng),分別是 css、canvas 和 auto。
? css 模式使用 CSS 的 filter 屬性進(jìn)行模糊,
? canvas 模式使用 canvas 導(dǎo)出 base64 格式的圖片,
? auto 模式會(huì)首先嘗試使用 css 模式,如果不可行,則自動(dòng)切換到 canvas 模式。
了解了這些基本用法后,我們就可以開始編寫代碼來實(shí)現(xiàn)高斯模糊效果了。
基本用法
<div class="box">
<img src="./images/images1.jpg" class="img">
<span> ==> </span>
<img data-src="./images/images1.jpg" class="img1">
</div>
// 下載源碼到 lib 文件夾中
import blurify from "./lib/blurify.es.js";
blurify({
images: document.getElementsByClassName('img1'),
blur: 6,
mode: 'auto'
})
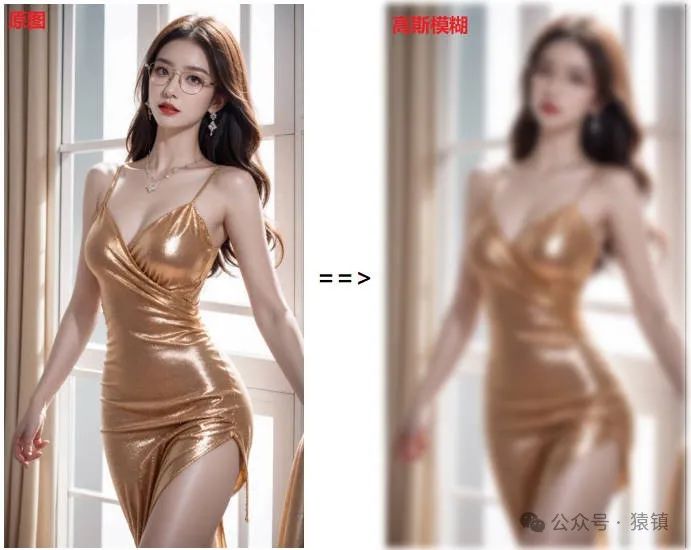
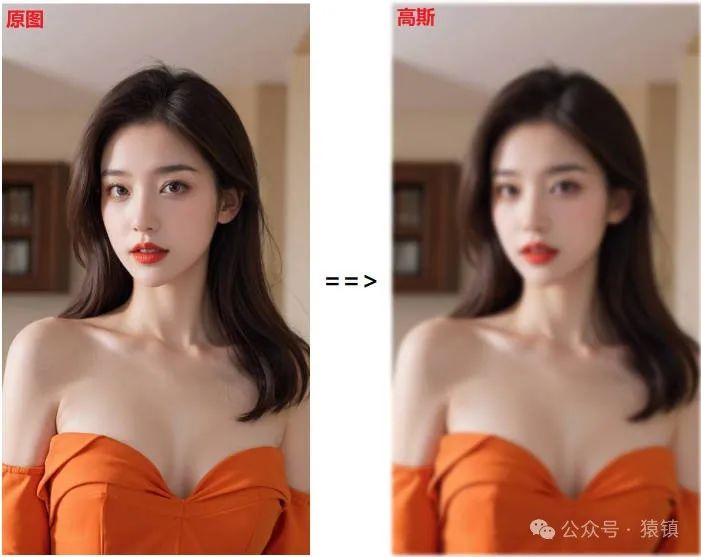
實(shí)現(xiàn)效果如下:


源碼分析
因?yàn)槠颍创a就不貼出來了請(qǐng)公眾號(hào)自取。
源碼核心功能:
? preload 函數(shù)用于異步預(yù)加載圖片,確保在執(zhí)行后續(xù)操作前圖片已經(jīng)加載完成。
? cssSupport 函數(shù)用于檢測(cè)瀏覽器是否支持特定的CSS屬性
? blurify 構(gòu)造函數(shù)創(chuàng)建一個(gè)實(shí)例,該實(shí)例可以對(duì)圖片進(jìn)行模糊處理。它支持兩種模糊模式:CSS和Canvas。
? useCSSMode 方法使用 CSS 的 filter 屬性來實(shí)現(xiàn)模糊效果,這通常是更高效的選擇,但如果瀏覽器不支持,則會(huì)回退到使用Canvas。
? useCanvasMode 方法通過Canvas API來實(shí)現(xiàn)模糊效果,它更通用,但可能不如CSS高效。
? blurify 方法在 Canvas 上實(shí)現(xiàn)模糊效果,通過多次繪制帶有偏移的圖像來模擬模糊。
? getDataURL 方法將模糊處理后的Canvas``轉(zhuǎn)換為圖片的數(shù)據(jù)URL,這樣可以直接在HTML中使用標(biāo)簽顯示模糊后的圖片。
下面是 Blurify 源碼實(shí)現(xiàn)的方法樹。
blurify
├── 構(gòu)造函數(shù) (blurify)
│ ├── 參數(shù) (options)
│ │ ├── 模糊半徑 (blur)
│ │ ├── 模式 (mode)
│ │ └── 圖片數(shù)組 (images)
│ ├── 實(shí)例變量
│ │ ├── blur
│ │ ├── mode
│ │ └── $els (圖片元素?cái)?shù)組)
│ └── 方法
│ ├── useCSSMode()
│ ├── useCanvasMode()
│ └── blurify()
├── 方法 (preload)
│ ├── 作用
│ │ └── 預(yù)加載圖片
│ ├── 參數(shù) (images)
│ ├── 返回對(duì)象
│ │ └── done() (設(shè)置加載完成回調(diào))
│ └── 邏輯
│ ├── 創(chuàng)建Image對(duì)象
│ ├── 設(shè)置圖片源 (src)
│ └── 處理加載完成 (onload) 和錯(cuò)誤 (onerror)
├── 方法 (cssSupport)
│ ├── 作用
│ │ └── 檢測(cè)CSS屬性支持
│ ├── 參數(shù) (key, value)
│ └── 返回值
│ └── 布爾值 (是否支持)
└── 原型方法 (blurify.prototype)
├── useCSSMode()
│ ├── 設(shè)置圖片的CSS模糊效果
│ └── 遍歷圖片元素
└── useCanvasMode()
├── 預(yù)加載圖片
├── 創(chuàng)建Canvas元素
├── 繪制圖片到Canvas
├── 應(yīng)用模糊效果
└── 轉(zhuǎn)換Canvas為數(shù)據(jù)URL
源碼獲取:公眾號(hào)回復(fù)“blurify.js”。
總結(jié)
總之,blurify.js 是一個(gè)非常有用的高斯模糊 JavaScript 庫。它小巧輕便,使用簡單,提供了豐富的選項(xiàng),可以讓我們輕松實(shí)現(xiàn)圖片的高斯模糊效果。
該文章在 2024/10/12 10:42:07 編輯過