 ?
?
在這篇文章中,我們將分享 21 個帶有代碼片段的 HTML 技巧,可以提高您的編碼技能。
現在,讓我們直接開始吧。
01、創建聯系鏈接
使用 HTML 創建可點擊的電子郵件、電話和短信鏈接:
<!-- Email link --><a href="mailto:name@example.com"> Send Email </a>
<!-- Phone call link --><a href="tel:+1234567890"> Call Us </a>
<!-- SMS link --><a href="sms:+1234567890"> Send SMS </a>
02、創建可折疊內容
當您想要在網頁上包含可折疊內容時,可以使用 <details> 和 <summary> 標記。
<details> 標簽創建隱藏內容的容器,而 <summary> 標簽提供可單擊的標簽來切換該內容的可見性。
<details> <summary>Click to expand</summary> <p>This content can be expanded or collapsed.</p></details>
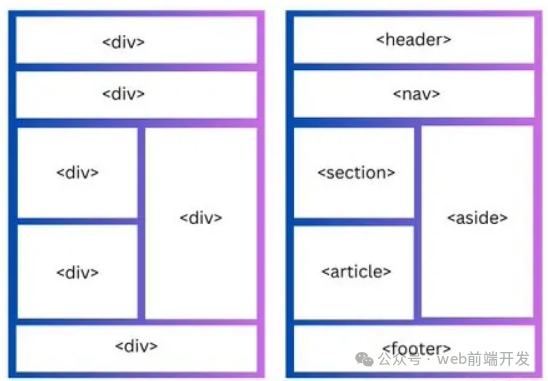
03、利用語義元素
為您的網站選擇語義元素而不是非語義元素。它們使您的代碼變得有意義,并改善結構、可訪問性和 SEO。

上圖,左邊為非語義結構,右邊為語義元素結構
04、對表單元素進行分組
使用 <fieldset> 標記對表單中的相關元素進行分組,并使用 <legend> 標記和 <fieldset> 來定義 <fieldset> 標記的標題。
這對于創建更高效、更易于訪問的表單非常有用。
<form> <fieldset> <legend>Personal details</legend> <label for="firstname">First name:</label> <input type="text" id="firstname" name="firstname" /> <label for="email">Email:</label> <input type="email" id="email" name="email" /> <label for="contact">Contact:</label> <input type="text" id="contact" name="contact" /> <input type="button" value="Submit" /> </fieldset></form>
05、增強下拉菜單
您可以使用 <optgroup> 標簽對 <select> HTML 標簽中的相關選項進行分組。
當您使用大型下拉菜單或長選項列表時可以使用此功能。
<select> <optgroup label="Fruits"> <option>Apple</option> <option>Banana</option> <option>Mango</option> </optgroup> <optgroup label="Vegetables"> <option>Tomato</option> <option>Broccoli</option> <option>Carrot</option> </optgroup></select>
06、改進視頻演示
poster屬性可以與 <video> 元素一起使用來顯示圖像,直到用戶播放視頻。
<video controls poster="image.png" width="500"> <source src="video.mp4" type="video/mp4 /></video>
07、支持多項選擇
您可以將 multiple 屬性與 <input> 和 <select> 元素一起使用,以允許用戶一次選擇/輸入多個值。
<input type="file" multiple /><select multiple> <option value="java">Java</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="rust">Rust</option></select>
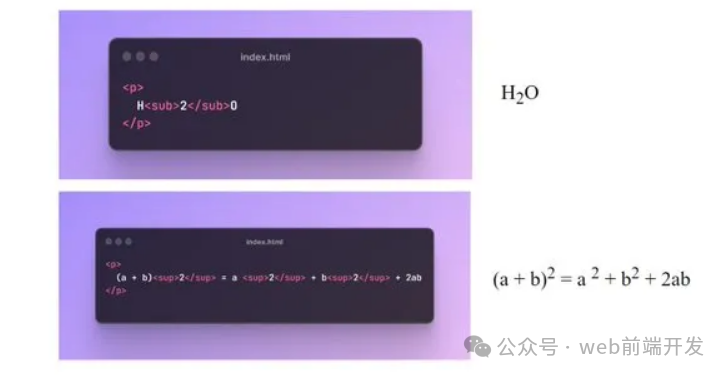
08、將文本顯示為下標和上標
<sub> 和 <sup> 元素可用于分別將文本顯示為下標和上標。

09、創建下載鏈接
您可以使用帶有 <a> 元素的 download 屬性來指定當用戶單擊鏈接時,應下載而不是導航到鏈接的資源。
<a href="document.pdf" download="document.pdf"> Download PDF </a>
10、定義相對鏈接的基本 URL
您可以使用 <base> 標簽來定義網頁中所有相對 URL 的基本 URL。
當您想要為網頁上的所有相對 URL 創建共享起點時,這會很方便,從而更輕松地導航和加載資源。
<head> <base href="https://shefali.dev" target="_blank" /></head><body> <a href="/blog">Blogs</a> <a href="/get-in-touch">Contact</a></body>
11、控制圖像加載
<img> 元素的loading 屬性可用于控制瀏覽器加載圖像的方式。它具有三個值:“eager”、“lazy”和“auto”。
<img src="picture.jpg" loading="lazy">
12、管理翻譯功能
您可以使用translate 屬性來指定元素的內容是否應由瀏覽器的翻譯功能進行翻譯。
<p translate="no"> This text should not be translated.</p>
13、設置最大輸入長度
通過使用 maxlength 屬性,您可以設置用戶在輸入字段中輸入的最大字符數。
<input type="text" maxlength="4">
14、設置最小輸入長度
通過使用 minlength 屬性,您可以設置用戶在輸入字段中輸入的最小字符數。
<input type="text" minlength="3">
15、啟用內容編輯
使用 contenteditable 屬性指定元素的內容是否可編輯。
它允許用戶修改元素內的內容。
<div contenteditable="true"> You can edit this content.</div>
16、控制拼寫檢查
您可以將拼寫檢查屬性與 <input> 元素、內容可編輯元素和 <textarea> 元素結合使用,以啟用或禁用瀏覽器的拼寫檢查。
<input type="text" spellcheck="true"/>
17、確保無障礙
alt 屬性指定圖像無法顯示時的替代文本。
始終包含圖像的描述性 alt 屬性,以提高可訪問性和 SEO。
<img src="picture.jpg" alt="Description for the image">
18、定義鏈接的目標行為
您可以使用目標屬性來指定單擊鏈接資源時將顯示的位置。
<!-- Opens in the same frame --><a href="https://shefali.dev" target="_self">Open</a>
<!-- Opens in a new window or tab --><a href="https://shefali.dev" target="_blank">Open</a>
<!-- Opens in the parent frame --><a href="https://shefali.dev" target="_parent">Open</a>
<!-- Opens in the full body of the window --><a href="https://shefali.dev" target="_top">Open</a>
<!-- Opens in the named frame --><a href="https://shefali.dev" target="framename">Open</a>
19、提供附加信息
title 屬性可用于在用戶將鼠標懸停在元素上時提供有關該元素的附加信息。
<p title="World Health Organization">WHO</p>
20、接受特定文件類型
可以使用accept屬性指定服務器接受的文件類型(僅適用于文件類型)。 這與 <input> 元素一起使用。
<input type="file" accept="image/png, image/jpeg" />
21、優化視頻加載
您可以通過使用 <video> 元素的 preload 屬性來加快視頻文件的加載速度,從而實現更流暢的播放。
<video src="video.mp4" preload="auto"> Your browser does not support the video tag.</video>
總結
這就是我想與您分享的全部內容。我希望這有幫助。謝謝閱讀。
該文章在 2024/10/14 10:45:36 編輯過