float 屬性最初只用于在成塊的文本內浮動圖像,后來成為了在網頁上創建多列布局的最常用工具之一。
一個例子
.float-box-1 { width: 100px; height: 80px; border-radius: 5px; background-color: lightgreen; padding: 1em; }
準備一個盒子的樣式的樣式,應用在 div 上。
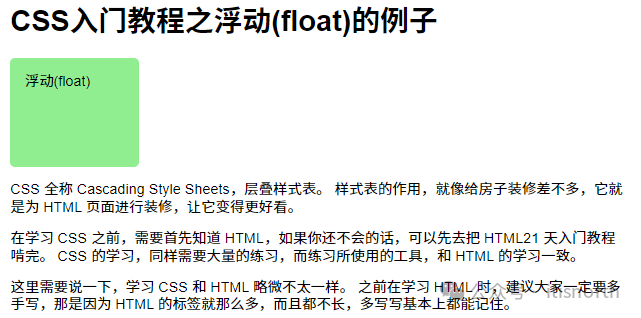
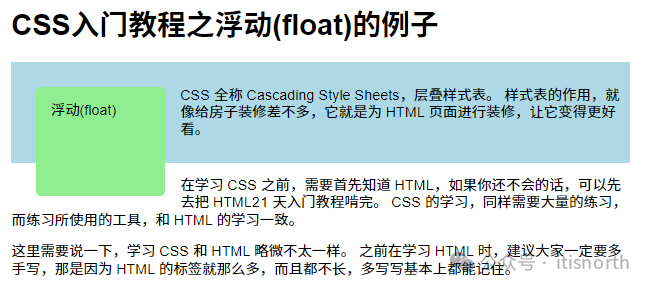
<h1>CSS入門教程之浮動(float)的例子</h1> <div class="float-box-1">浮動(float)</div> <p> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁面進行裝修,讓它變得更好看。 </p> <p> 在學習 CSS 之前,需要首先知道 HTML,如果你還不會的話,可以先去把 HTML21 天入門教程啃完。 CSS 的學習,同樣需要大量的練習,而練習所使用的工具,和 HTML 的學習一致。 </p> <p> 這里需要說一下,學習 CSS 和 HTML 略微不太一樣。 之前在學習 HTML 時,建議大家一定要多手寫,那是因為 HTML 的標簽就那么多,而且都不長,多寫寫基本上都能記住。 </p>
它的顯示效果如下,這是普通的流布局。

應用浮動效果
在剛才的盒子樣式里,添加 float:left。
.float-box-2 { float: left; /*增加了float*/ margin-right: 15px; width: 100px; height: 80px; border-radius: 5px; background-color: lightgreen; padding: 1em; }
應用到盒子元素 div 上。
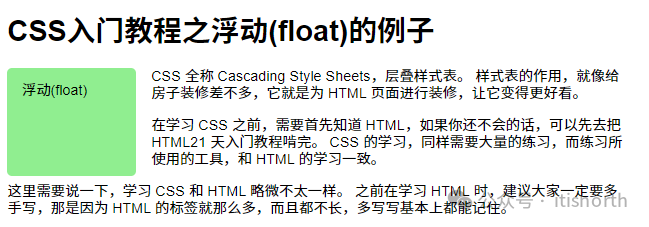
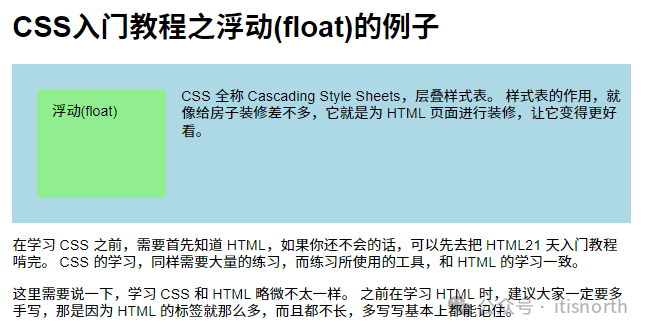
<div class="float-box-2">浮動(float)</div> <!--略去其它HTML內容-->
此時看到顯示在盒子下面的文本內容顯示在了盒子的右邊。

float 值可以指定 left 或 right,當指定了之后浮動盒子會吸附在文檔的左邊或右邊。
直觀地感受浮動
為了清晰感受盒子的浮動,為第一個段落加上背景色。定義如下樣式。
.first-p { background-color: orange; padding: 10px; }
應用到第一個段落上。
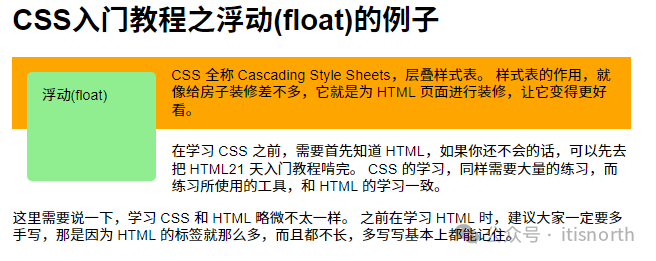
<div class="float-box-2">浮動(float)</div> <p class="first-p"> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁面進行裝修,讓它變得更好看。 </p> <!--略去其它HTML內容-->
可以看到,內容的背景色處于盒子之下。換言之,盒子浮動在內容之上。

清除浮動
上圖中,第二段內容也顯示在了盒子的右邊,意思是此時的浮動并沒有結束,如果想讓浮動從第二段開始結束。可以使用 clear 屬性。
為第二段文本添加如下 clear 樣式類。
.second-p { clear: left; }
應用到第二個段落中。
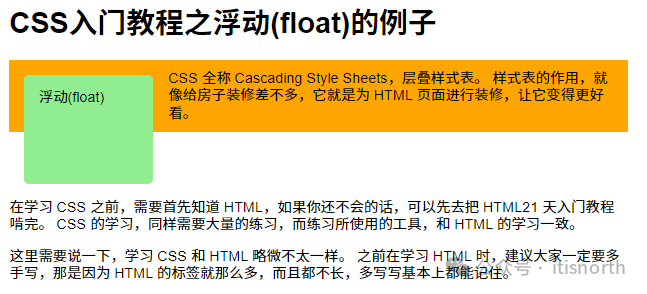
<div class="float-box-3">浮動(float)</div> <p class="first-p"> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁面進行裝修,讓它變得更好看。 </p> <p class="second-p"> 在學習 CSS 之前,需要首先知道 HTML,如果你還不會的話,可以先去把 HTML21 天入門教程啃完。 CSS 的學習,同樣需要大量的練習,而練習所使用的工具,和 HTML 的學習一致。 </p> <!--略去其它HTML內容-->
此時看到第二段內容顯示在了盒子下面。

clear 的值有如下:
left:停止任何活動的左浮動 right:停止任何活動的右浮動 both:停止任何活動的左右浮動
清除浮動元素周圍的盒子
雖然使用 clear 可以清除活動的浮動,但如果存在一個盒子 同時 包含了很高的浮動元素和一個很短的段落,情況就不太一樣了。
.wrapper-1 { background-color: lightblue; padding: 10px; }
將前面的浮動盒子和第一個段落,放到一個盒子容容器 div 里。
同時去掉第二個段落上應用的 clear 樣式。
<div class="wrapper-1"> <div class="float-box-3">浮動(float)</div> <p> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁面進行裝修,讓它變得更好看。 </p> </div> <p> 在學習 CSS 之前,需要首先知道 HTML,如果你還不會的話,可以先去把 HTML21 天入門教程啃完。 CSS 的學習,同樣需要大量的練習,而練習所使用的工具,和 HTML 的學習一致。 </p>
可以看到,盒子依然是浮動在容器之上。這是因為盒子處于文檔流之外,沒有被窗口包圍。

有三種辦法處理這情況,一個一個來看。
clearfix 小技巧
這個辦法被稱為 clearfix 小技巧,它用于偽元素::after,在容器元素后面創建了一個內容為空的塊元素,然后應用 clear 屬性在它上面。
.wrapper-1::after { content: ''; clear: both; display: block; }
這樣看到容器完全包圍了盒子。

使用 overflow
另外一辦法是在容器中使用 overflow 屬性。
.wrapper { background-color: lightblue; padding: 10px; overflow: auto; }
在容器中添加 overflow,并且去掉前面添加的::after 偽元素樣式,看到的效果和前面一樣。
display: flow-root
另一種新的方式,是在容器中定義 display 屬性為 flow-root,它的效果和前面兩種一樣。
.wrapper { background-color: lightblue; padding: 10px; display: flow-root; }
到此我們大概講完了浮動屬性,它的這些特定被早期的布局大量使用,了解它有助于理解早期布局。
總結
該文章在 2024/10/19 12:44:05 編輯過