CSS 網(wǎng)格(Grid)是一種強(qiáng)大的布局系統(tǒng)。
它允許我們?cè)诰W(wǎng)頁(yè)設(shè)計(jì)中創(chuàng)建復(fù)雜的布局。
與傳統(tǒng)的浮動(dòng)布局和彈性盒子(Flexbox)相比,網(wǎng)格提供了更多的控制和靈活性。
通過定義行和列,我們可以輕松地將元素放置在網(wǎng)格的特定位置上,從而實(shí)現(xiàn)精確的布局。
一個(gè)簡(jiǎn)單的網(wǎng)格例子
讓我們從一個(gè)簡(jiǎn)單的例子開始,看看如何使用 CSS 網(wǎng)格創(chuàng)建一個(gè)基本的布局。
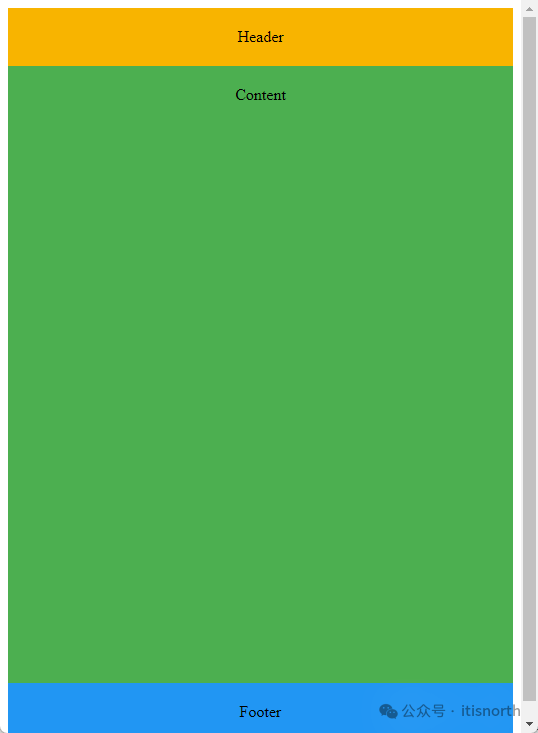
假設(shè)我們要?jiǎng)?chuàng)建一個(gè)包含三個(gè)部分的頁(yè)面布局:頭部(header)、內(nèi)容(content)和頁(yè)腳(footer)。
HTML 代碼:
<div class="grid-container"> <header>Header</header> <main>Content</main> <footer>Footer</footer> </div>
CSS 代碼:
.grid-container { display: grid; grid-template-rows: auto 1fr auto; grid-template-columns: 1fr; height: 100vh; } header { background-color: #f8b400; padding: 20px; text-align: center; } main { background-color: #4caf50; padding: 20px; text-align: center; } footer { background-color: #2196f3; padding: 20px; text-align: center; }

在這個(gè)例子中,我們創(chuàng)建了一個(gè)包含三行的網(wǎng)格布局,分別是頭部、內(nèi)容和頁(yè)腳。
grid-template-rows 屬性定義了每一行的高度,其中
grid-template-columns 屬性定義了列的寬度,這里我們只定義了一列。
屬性
display: grid; 這是開始使用網(wǎng)格布局的關(guān)鍵屬性。將容器的 display 屬性設(shè)置為 grid,就可以開始使用網(wǎng)格布局了。
grid-template-rows 和 grid-template-columns 這兩個(gè)屬性分別用于定義網(wǎng)格的行和列。你可以使用 fr 單位來表示比例,也可以使用具體的像素值或百分比。
grid-gap 這個(gè)屬性用于設(shè)置網(wǎng)格項(xiàng)之間的間距。例如,grid-gap: 10px; 會(huì)在每個(gè)網(wǎng)格項(xiàng)之間添加 10 像素的間距。
grid-area 這個(gè)屬性允許你為網(wǎng)格項(xiàng)命名,并通過名稱來放置它們。例如:
.grid-container { display: grid; grid-template-areas: 'header' 'content' 'footer'; } header { grid-area: header; } main { grid-area: content; } footer { grid-area: footer; }
總結(jié)
?? 與傳統(tǒng)的浮動(dòng)布局和彈性盒子(Flexbox)相比,網(wǎng)格提供了更多的控制和靈活性。
?? 通過設(shè)置 display 為 grid 開始使用網(wǎng)格部署。
?? 網(wǎng)格有 row 和 column 的概念用于定義行和列。
該文章在 2024/10/19 12:44:36 編輯過