前面講過了樣式,這一節(jié)講一些常用的樣式,也就是 HTML 預(yù)先定義的樣式,使用時更直接方便。
根據(jù)這些預(yù)定義樣式的使用場景,把它分成 文本格式化,計算機代碼和引用三大類。
除此之外,HTML 和 CSS 里定義了一些顏色名稱。
文本格式化
文本格式化的標(biāo)簽并不復(fù)雜,如果用過一些排版工具如 Word, WPS,就對以下的名詞不陌生。
標(biāo)簽
| 標(biāo)簽 | 英文全稱 | 描述 |
|---|
| <b> | bold | 粗體文本 |
| <em> | emphasize | 著重文字 |
| <i> | italic | 斜體字 |
| <small> | small | 小號字 |
| <strong> | strong | 加重語氣 |
| <mark> | mark | 標(biāo)記,高亮 |
| <sub> | subscript | 下標(biāo)字 |
| <sup> | superscript | 上標(biāo)字 |
| <ins> | insert | 插入字 |
| <del> | delete | 刪除字 |
示意代碼:
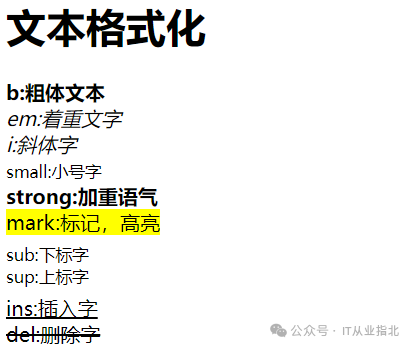
<h1>文本格式化</h1> <b>b:粗體文本</b><br /> <em>em:著重文字</em><br /> <i>i:斜體字</i><br /> <small>small:小號字</small><br /> <strong>strong:加重語氣</strong><br /> <mark>mark:標(biāo)記,高亮</mark><br /> <sub>sub:下標(biāo)字</sub><br /> <sup>sup:上標(biāo)字</sup><br /> <ins>ins:插入字</ins><br /> <del>del:刪除字</del><br />
顯示效果:

?? strong 和 b 都對文本加粗,i 和 em 都使文本變斜體。
計算機代碼
計算機代碼的這些標(biāo)簽的默認樣式并不是很明顯,了解一下即可。
標(biāo)簽
| 標(biāo)簽 | 英文全稱 | 描述 |
|---|
| <code> | code | 計算機代碼 |
| <kbd> | keyboard | 鍵盤碼 |
| <samp> | sample | 計算機代碼樣本 |
| <var> | variable | 變量 |
| <pre> | predefine | 預(yù)格式文本 |
示意代碼:
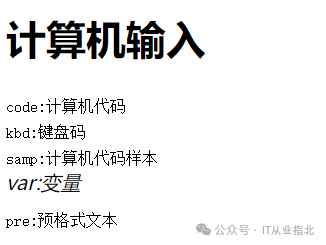
<h1>計算機輸入</h1> <code>code:計算機代碼</code><br /> <kbd>kbd:鍵盤碼</kbd><br /> <samp>samp:計算機代碼樣本</samp><br /> <var>var:變量</var><br /> <pre>pre:預(yù)格式文本</pre> <br />
顯示效果:

引用
當(dāng)有一些對排版要求比較高的文字顯示需要時,才有可能會用到下面這些引用類的標(biāo)簽,對于常見的網(wǎng)頁開發(fā)來說,這些用到的機會不多。
標(biāo)簽
| 標(biāo)簽 | 英文全稱 | 描述 |
|---|
| <abbr> | abbreviation | 縮寫 |
| <address> | address | 地址 |
| <bdo> | bi-directional override | 文字方向 |
| <blockquote> | blockquote | 長的引用 |
| <q> | quote | 短的引用語 |
| <cite> | cite | 引用、引證 |
示意代碼:
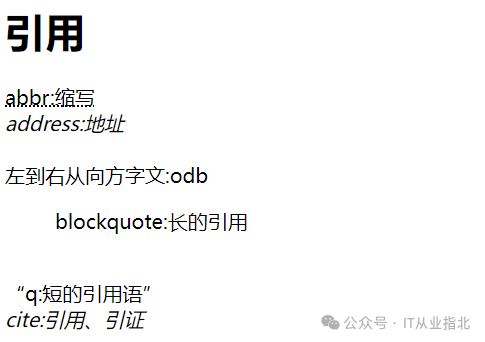
<h1>引用</h1> <abbr>abbr:縮寫</abbr><br /> <address>address:地址</address> <br /> <bdo dir="rtl">bdo:文字方向</bdo><br /> <blockquote>blockquote:長的引用</blockquote> <br /> <q>q:短的引用語</q><br /> <cite>cite:引用、引證</cite><br />
顯示效果如下:

顏色
顏色的使用,大多要結(jié)合 CSS,這里只是講一下 HTML 里的顏色的概念。
顏色值
我們看到網(wǎng)頁中顯示的五顏六色的文字或背景,這些顏色在 HTML 里通過十六進制的符號表示。
表示顏色的十六進制符號由 紅色(Red)、綠色(Green) 和 藍色(Blue) 組合,也就是常見到的說法 RGB 顏色。
每個顏色的最小值是 0,最大值是 255。用十六進制表示最小值是 #00,最大值是 #FF。
那么三種顏色合在一起的十六進制表示,就是 #RRGGBB。具體見下圖。

三種顏色每一個的值都有從 0 到 255 的變化,組合在一起就一共有 256 _ 256 _ 25 = 1600 萬種不同顏色。
這么多顏色,不太可能在網(wǎng)頁中都用到。而且在 HTML 創(chuàng)立時,受限于計算機的處理能力,當(dāng)時僅能支持 256 種顏色。
在此背景下,Web 安全色被提出,是為了能讓開發(fā)的網(wǎng)頁在不同的設(shè)備上顯示效果一樣。
如今的計算機處理能力已經(jīng)非常強大,能顯示的顏色也不再只有 256 種,我們不再強調(diào) Web 安全色,但當(dāng)初為了它而定義的顏色名是為了方便顏色的使用。
顏色名
目前一共有 141 個顏色被所有瀏覽器支持。
這 141 個顏色是在 HTML 和 CSS 顏色規(guī)范里定義的,它包括 17 個標(biāo)準(zhǔn)顏色和另外 124 個顏色。
前面示例的代碼里,我們使用顏色名,也是同樣的效果。
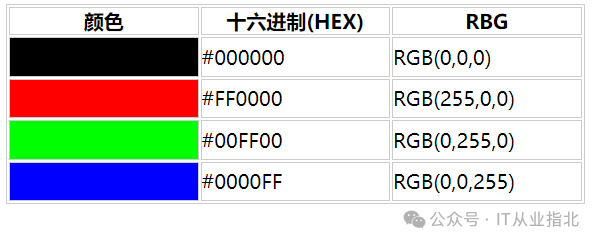
<table> <tr> <th>顏色</th> <th>十六進制(HEX)</th> <th>顏色</th> <th>顏色名</th> <th>RBG</th> </tr> <tr> <td style="background-color: #000000;"></td> <td>#000000</td> <td style="background-color: black;"></td> <td>black</td> <td>RGB(0,0,0)</td> </tr> <tr> <td style="background-color: #FF0000;"></td> <td>#FF0000</td> <td style="background-color: red;"></td> <td>red</td> <td>RGB(255,0,0)</td> </tr> <tr> <td style="background-color: #00FF00;"></td> <td>#00FF00</td> <td style="background-color: yellow;"></td> <td>yellow</td> <td>RGB(0,255,0)</td> </tr> <tr> <td style="background-color: #0000FF;"></td> <td>#0000FF</td> <td style="background-color: blue;"></td> <td>blue</td> <td>RGB(0,0,255)</td> </tr> </table>
顯示效果如下:

總結(jié)
該文章在 2024/10/22 12:38:46 編輯過