 ?
?
作者:TANKING,來源:https://segmentfault.com/a/1190000044660098
在很多場景下,我們都需要彈窗用于交互,一般UI框架都有模態框,如果你做一個小單頁,不引入UI庫,你將無法使用模態框,或者使用JavaScript自帶的alert彈出提醒,或者是自己寫,這都不是很便利。
dialog 是html5新增的語義化雙標簽,用于展示一個交互式的模態對話框。這是瀏覽器自帶的模態框,非常好用。
來,上代碼,大家一起來看看。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>dialog</title> <style> *{ padding: 0; margin: 0; } #modal { border: none; border-radius: 8px; margin: 0 auto; padding: 20px; position: fixed; top: -100%; left: 20%; transform: translateX(-50%); animation: slideIn 0.3s forwards; }
@keyframes slideIn { from { top: -100%; } to { top: 10%; } }
#modal .modal-header { width: 400px; padding: 10px 0; display: flex; border-bottom: 1px solid #eee; } #modal .modal-header .modal-title { flex: 1; font-size: 20px; } #modal .modal-content { border-bottom: 1px solid #eee; padding: 20px 0; font-size: 15px; } #modal .modal-header .modal-close { width: 50px; font-size: 23px; text-align: right; cursor: pointer; } #modal::backdrop { position: fixed; top: 0px; right: 0px; bottom: 0px; left: 0px; background: rgba(0, 0, 0, 0.2); }</style></head><body>
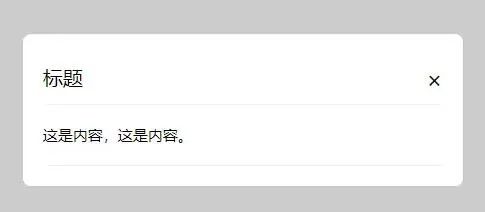
<button onclick="modal.showModal()">打開</button> <dialog id="modal"> <div class="modal-body"> <div class="modal-header"> <div class="modal-title">標題</div> <div class="modal-close" onclick="modal.close()">×</div> </div> <div class="modal-content"> 這是內容,這是內容。 </div> </div> </dialog></body></html>
這個模態框默認樣式是非常丑的,好在可以自定義樣式,我對這個默認樣式進行了美化,可以說是丑小鴨變天鵝,我還加入了動畫。

本文完。
該文章在 2024/12/20 10:52:26 編輯過