前言 在前端開發的世界里,用戶與頁面的每一次互動都觸發著一場看不見的“事件流”之旅。從輕輕點擊按鈕到復雜的拖拽操作,事件如何在 DOM樹 中穿梭?如何精準控制它的傳播?又如何利用這背后的機制提升性能?
本文將帶你深入探索JavaScript事件流的核心原理,揭開 捕獲 、 目標 、 冒泡 這三大階段的神秘面紗,并剖析如何借助事件委托這一技巧,打造更高效的交互體驗。準備好了嗎?讓我們一起踏上這場前端事件的魔法之旅吧!
正文 事件流簡介 我們先來了解一下什么是js事件流:
在JavaScript中,事件流描述了事件從觸發到響應的全過程。它定義了事件在文檔樹中傳播的順序,并由三個階段組成:
1.捕獲階段(Capturing Phase)
事件從 window 對象向事件觸發元素的路徑傳播。當它在這個階段到達注冊的捕獲事件監聽器時,會觸發相應的事件處理函數。捕獲階段的主要作用是允許對事件的提前攔截和處理。
2.目標階段(Target Phase)
事件到達實際觸發的 DOM元素 (目標元素),并觸發該元素上注冊的事件處理器。此階段是事件處理的核心點,通常與特定元素相關聯。
3.冒泡階段(Bubbling Phase)
事件從目標元素逐級向上冒泡回到 window 對象。沿途遇到注冊了冒泡階段事件的祖先元素會觸發相應的事件處理器。默認情況下,大部分事件都會在冒泡階段觸發。
代碼演示 如果不好理解的話我們直接看代碼演示:
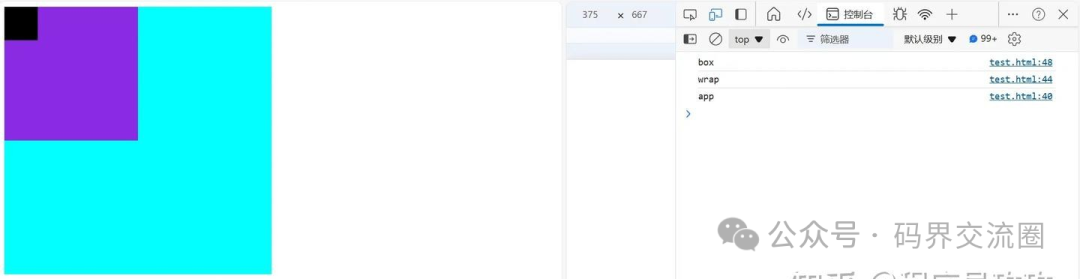
<!DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title > Document </ title > < style > #app { width : 400px ; height : 400px ; background-color : aqua; } #wrap { width : 200px ; height : 200px ; background-color : blueviolet; } #box { width : 50px ; height : 50px ; background-color : black; } </ style > </ head > < body > < div id = "app" > < div id = "wrap" > < div id = "box" > </ div > </ div > </ div > < script > let app = document . getElementById ( 'app' ); let wrap = document . getElementById ( 'wrap' ); let box = document . getElementById ( 'box' ); app. addEventListener ( 'click' , () => { console . log ( 'app' ); },) wrap. addEventListener ( 'click' , () => { console . log ( 'wrap' ); },) box. addEventListener ( 'click' , () => { console . log ( 'box' ); },) </ script > </ body > </html 事件流的三個階段回顧 1.捕獲階段(Capturing Phase):
事件從最頂層的 window 對象開始向下傳播,經過 app → wrap → box ,逐層向內傳遞。如果某個元素在捕獲階段注冊了監聽器并將 useCapture 參數設置為 true ,事件會在這個階段觸發。
2.目標階段(Target Phase):
當事件到達實際觸發的目標元素(在這里是 box )時,這個階段的事件處理器會被觸發。
3.冒泡階段(Bubbling Phase):
事件從目標元素向上冒泡回到 window ,經過 box → wrap → app 。在冒泡階段,每個祖先元素上綁定的事件處理器都會被依次觸發。如果還是不好理解,看接下來這張圖:
如圖,js事件默認都在冒泡的過程觸發,所以最終的輸出順序: box (目標階段)、 wrap (冒泡階段)、 app (冒泡階段)。
進階-事件傳播控制: stopPropagation() vs stopImmediatePropagation() 我們了解了JavaScript事件流的基本流程:捕獲、目標、冒泡階段的層層傳播。然而,在復雜的交互場景中,我們經常會面臨這樣的問題:
JavaScript提供了強大的 event 對象及其方法—— stopPropagation() 和 stopImmediatePropagation() ,幫助我們精細控制事件傳播邏輯。讓我們通過這段代碼,剖析這兩個方法的具體作用和區別。
1. event.stopPropagation()
作用:阻止事件在DOM樹中的進一步傳播,既阻止向上冒泡,也阻止向下捕獲。 影響:事件仍會在當前元素的其他監聽器中繼續執行,但不會再向祖先元素傳播。 示例:
box. addEventListener ( 'mouseenter' , ( e ) => { console . log ( 'box' ); e. stopPropagation (); }); 事件只觸發 box 的處理器,不會冒泡到 wrap 或 app ,但如果 box 上有其他事件監聽器,它們仍然會執行。 2. event.stopImmediatePropagation() 作用: 阻止事件傳播,并且立即停止當前元素上所有同類型事件監聽器的執行。 影響: 同一元素上的其他相同事件類型的處理器不會執行,且事件不會冒泡或捕獲。 示例:
?box. addEventListener ( 'mouseenter' , ( e ) => { console . log ( 'box' ); e. stopImmediatePropagation (); }); box.addEventListener('mouseenter', () => { console.log('box2'); }); stopImmediatePropagation() 阻止了冒泡,并且 box2 (第二個 mouseenter 監聽器)不會執行。
event對象是什么? event 是 事件處理函數 中的默認參數,它封裝了與事件相關的所有信息,如觸發事件的元素、事件類型、鼠標位置等。常用屬性和方法包括:
event.target:觸發事件的元素
event.currentTarget:綁定事件處理器的元素
event.type:事件類型(如 click , mouseenter )
event.preventDefault():阻止默認行為(如鏈接跳轉)
event.stopPropagation():阻止事件冒泡
event.stopImmediatePropagation():阻止事件冒泡并終止同類型事件的執行
思考:何時使用這兩者? 用于阻止事件繼續傳播到父元素,但允許同一元素上的其他事件處理器運行。例如,當處理子元素的點擊事件時,不希望它影響到父容器。
更嚴格的控制,適用于當前元素上的多個事件監聽器。通常在事件處理有依賴順序或需要避免重復執行時使用。
拓展- 事件委托 (Event Delegation) 事件委托 是基于事件冒泡機制的一種優化策略。它將事件監聽器綁定到父容器,而不是所有子元素,從而減少監聽器數量并提高性能,尤其在 動態元素 場景中非常有效。
示例: 假設有一個動態生成的列表,每個列表項需要點擊事件:
< ul id = "list" > < li > Item 1 </ li > < li > Item 2 </ li > < li > Item 3 </ li > </ ul > 傳統方法:
給每個 <li> 綁定事件:
document . querySelectorAll ( '#list li' ). forEach ( item => { item. addEventListener ( 'click' , () => { console . log ( 'Item clicked' ); }); }); 使用事件委托:
只給父容器綁定事件,通過事件對象的 target 屬性確定點擊的元素:
document . getElementById ( 'list' ). addEventListener ( 'click' , ( event ) => { if (event. target . tagName === 'LI' ) { console . log ( 'Item clicked:' , event. target . innerText ); } }); 優勢: 性能優化: 只需一個事件監聽器,而不是多個監聽器。 動態元素支持: 新增的 <li> 元素自動擁有點擊功能,無需額外綁定。 總結 理解 JavaScript 的事件流和事件委托是前端開發的核心技能。事件流包括捕獲、目標和冒泡階段,掌握這些執行順序能幫助你在復雜的 DOM 結構中有效處理事件。事件委托則能顯著提升應用性能,特別是在大型項目或動態創建元素時。通過深入理解這些概念,開發者能夠更加靈活地管理用戶交互邏輯,構建高效且易維護的前端應用。
閱讀原文:原文鏈接