說(shuō)起 HTML 很多同學(xué)都會(huì)認(rèn)為,這不就是小菜一碟嗎?這玩意有啥難度?你也太瞧不起我了吧!
不過(guò)看似越簡(jiǎn)單的東西,我們?cè)綍?huì)忽略,同時(shí)它們還可以提供出令人驚艷的效果!
01:使用 Popover 屬性構(gòu)建可訪問(wèn)的原生彈出框元素
過(guò)去,我們經(jīng)常使用本機(jī)瀏覽器窗口作為彈出框元素來(lái)顯示頂層內(nèi)容(例如:常見(jiàn)的 dialog)。
可是這些默認(rèn)的彈窗并不友好。所以后來(lái),我們使用外部庫(kù)(Element、AntD 等)構(gòu)建了頁(yè)面內(nèi)的、經(jīng)過(guò)CSS樣式化的彈出框,以好看的UI方式方式顯示此類內(nèi)容。
不過(guò)現(xiàn)在,你可以使用純HTML創(chuàng)建彈出框,而無(wú)需編寫(xiě)任何JavaScript代碼。現(xiàn)代Web標(biāo)準(zhǔn)通過(guò)Popover API提供了內(nèi)置的彈出框支持。
看下面的源代碼:
<style>
div[popover]::backdrop {
background-color: rgba(0, 0, 0, 0.4);
}
div[popover] {
padding: 14px;
border: none;
}
</style>
<div id="pop" popover>
我是彈出的內(nèi)容
</div>
<button popovertarget="pop">展示 popover</button>
上述HTML使用了 popover 屬性來(lái)實(shí)現(xiàn)一個(gè)簡(jiǎn)單的彈出框元素。
它使用 popovertarget 屬性來(lái)在不使用JavaScript的情況下顯示彈出框元素。此外,我們使用了 ::backdrop 偽元素來(lái)樣式化彈出框的背景:

你可以使用 @starting-style 為原生彈出框添加動(dòng)畫(huà),正如 MDN 文檔(https://developer.mozilla.org/en-US/docs/Web/CSS/@starting-style)中所解釋的那樣。
02:在對(duì)話框和頁(yè)面中使用 autofocus 屬性
HTML標(biāo)準(zhǔn)提供了 autofocus 屬性,用于在頁(yè)面加載和對(duì)話框/彈出框顯示狀態(tài)下自動(dòng)聚焦表單元素。
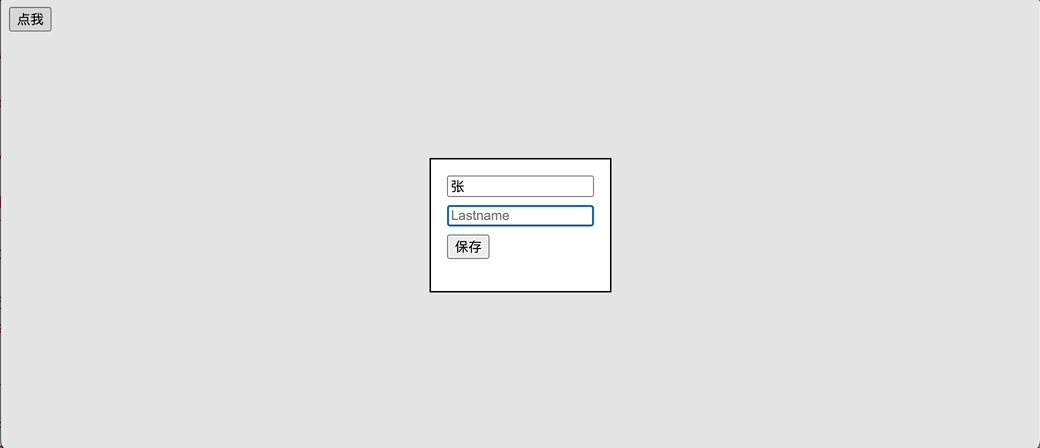
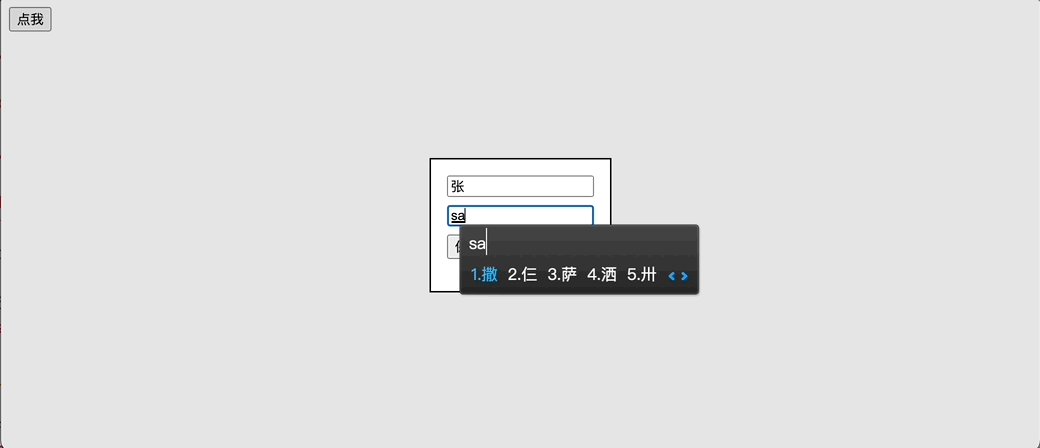
看下面的示例模態(tài)框,它在第一個(gè)輸入已經(jīng)預(yù)填充的情況下自動(dòng)將焦點(diǎn)設(shè)置到第二個(gè)文本輸入框上:
<dialog id="dlg">
<form method="dialog">
<input type="text" placeholder="Firstname" value="張" />
<div style="height: 8px"></div>
<input type="text" placeholder="Lastname" autofocus />
<div style="height: 8px"></div>
<button>保存</button>
</form>
</dialog>
<button onclick="document.getElementById('dlg').showModal()" autofocus>點(diǎn)我</button>
上面的HTML在兩個(gè)地方使用了 autofocus 屬性:
- 在顯示模態(tài)框的按鈕元素中,在頁(yè)面加載事件后聚焦它。
- 在第二個(gè)文本輸入框中,自動(dòng)將焦點(diǎn)設(shè)置到它,因?yàn)榈谝粋€(gè)文本輸入框已經(jīng)預(yù)填充。
此外,我們還使用了 method="dialog" 屬性來(lái)設(shè)置關(guān)閉對(duì)話框而無(wú)需使用JavaScript代碼。

03:使用 pattern 屬性在文本輸入框中進(jìn)行原生驗(yàn)證
表單校驗(yàn)是日常開(kāi)發(fā)的常見(jiàn)需求。不過(guò)當(dāng)我們脫離了 Element、AntD 這些組件庫(kù)之后,你還知道如何實(shí)現(xiàn)表單校驗(yàn)嗎?
其實(shí)對(duì)于 HTML的 input 元素來(lái)說(shuō),它是有 pattern 屬性的
假設(shè)我們需要驗(yàn)證一個(gè)產(chǎn)品標(biāo)識(shí)符,它包含兩個(gè)英文字母和六個(gè)數(shù)字,用連字符連接,即 GR-100200。
以下HTML片段實(shí)現(xiàn)了上述要求的驗(yàn)證功能的文本輸入框:
<form>
<label for="productID"> ID:</label>
<input type="text" id="productID" name="productID" pattern="[A-Za-z]{2}-\d{6}" title="Please enter a valid product identifier (e.g., GR-100200)" required>
<button type="submit">Submit</button>
</form>
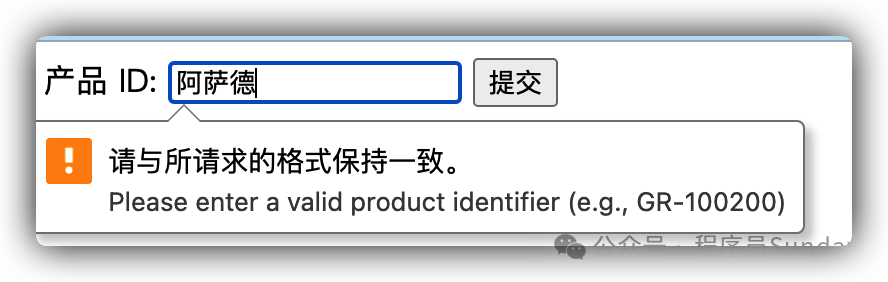
在上面的示例中,我們使用 pattern 屬性設(shè)置了一個(gè)正則表達(dá)式,用于驗(yàn)證產(chǎn)品標(biāo)識(shí)符。此正則表達(dá)式要求兩個(gè)英文字母(不區(qū)分大小寫(xiě))后跟一個(gè)連字符,然后是六個(gè)數(shù)字。另外,我們還添加了 title 屬性,以提供關(guān)于輸入格式的說(shuō)明。最后,我們將 required 屬性添加到輸入元素上,以確保用戶輸入有效的產(chǎn)品標(biāo)識(shí)符。

這里,pattern 屬性通過(guò)顯示瀏覽器特定的驗(yàn)證消息來(lái)阻止表單提交無(wú)效輸入。但是他必須要在點(diǎn)擊了 提交 按鈕之后才可以進(jìn)行校驗(yàn)。
如果我們想要進(jìn)行實(shí)時(shí)校驗(yàn)(根據(jù)輸入內(nèi)容實(shí)時(shí)校驗(yàn))怎么辦呢?
04:使用 :valid 和 :invalid CSS 偽類來(lái)實(shí)現(xiàn) pattern 的實(shí)時(shí)驗(yàn)證
我們可以使用 :valid 和 :invalid CSS 偽類來(lái)實(shí)現(xiàn) pattern 的實(shí)時(shí)驗(yàn)證,如下所示的 HTML 代碼片段所示:
<style>
input[type=text] {
border: #000 1px solid;
border-radius: 4px;
outline: none;
padding: 6px;
}
input[type=text]:invalid {
border: red 1px solid;
+span::before {
content: '?';
display: inline;
color: red;
}
}
input[type=text]:valid {
border: green 1px solid;
+span::before {
content: '?';
display: inline;
color: green;
}
}
</style>
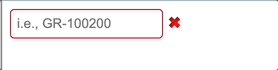
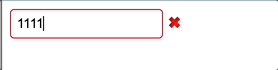
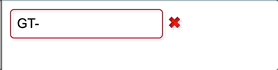
<input type="text" placeholder="i.e., GR-100200" pattern="[A-Z]{2}-[0-9]{6}" required />
<span></span>
上面的HTML片段使用CSS代碼根據(jù)驗(yàn)證狀態(tài)設(shè)置樣式。無(wú)效輸入會(huì)將輸入框邊框設(shè)置為紅色,并顯示紅色的叉號(hào)。與此同時(shí),有效輸入會(huì)呈現(xiàn)綠色邊框和綠色的勾號(hào)符號(hào):

05:處理移動(dòng)虛擬鍵盤(pán)模式的 inputmode 屬性
手機(jī)通過(guò)虛擬鍵盤(pán)進(jìn)行輸入,這個(gè)鍵盤(pán)有幾種模式。
例如,它可能僅顯示數(shù)字鍵用于數(shù)字輸入元素,對(duì)于一般的字符串輸入則顯示完整的鍵盤(pán)界面。移動(dòng)瀏覽器會(huì)根據(jù)輸入類型自動(dòng)更改虛擬鍵盤(pán)模式,但開(kāi)發(fā)人員也可以使用 input 元素的 inputmode 屬性進(jìn)行自定義。
<input type="text" pattern="[0-9]{6}" inputmode="numeric" maxlength="6">
在上面的示例中,我們使用了 inputmode 屬性來(lái)指定虛擬鍵盤(pán)的模式為 numeric,以便在移動(dòng)設(shè)備上只顯示數(shù)字鍵盤(pán)。同時(shí),我們還使用了 pattern 屬性來(lái)限制輸入只能是六位數(shù)字。maxlength 屬性限制輸入的最大長(zhǎng)度為六位。
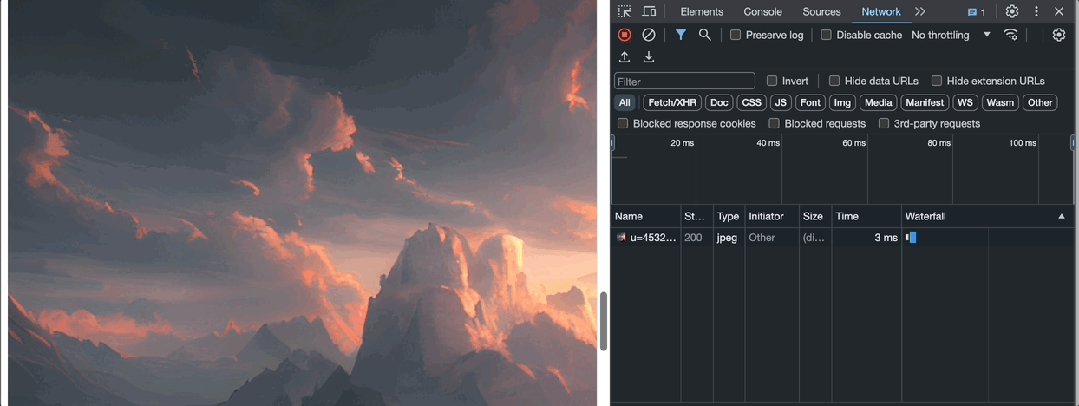
06:使用 loading 屬性實(shí)現(xiàn)瀏覽器級(jí)別的圖片懶加載
圖片懶加載是日常開(kāi)發(fā)中的常見(jiàn)需求。我們?cè)趯?shí)現(xiàn)懶加載時(shí)大多數(shù)會(huì)使用一些現(xiàn)成的庫(kù)或者基于 Intersection Observer API 進(jìn)行處理
不過(guò)很多同學(xué)不知道的是:img 標(biāo)簽的 loading 屬性可以讓你在不編寫(xiě)JavaScript代碼或使用第三方庫(kù)的情況下啟用瀏覽器級(jí)別的圖片懶加載。
看下面的源代碼:
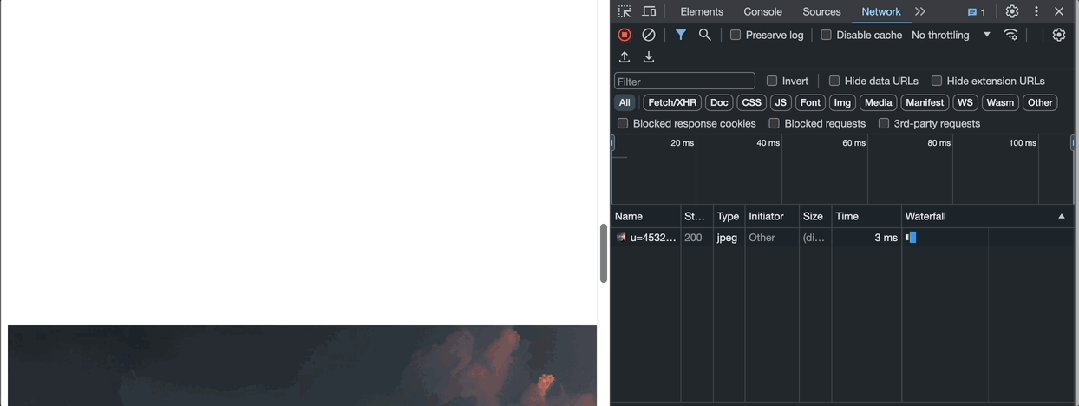
<div style="height: 2000px"></div>
<img src="https://gips3.baidu.com/it/u=45328832,131546734&fm=3039&app=3039&f=JPEG?w=1024&h=1024
" loading="lazy" />
以這種方式實(shí)現(xiàn)圖片懶加載的功能,當(dāng)頁(yè)面往下滾動(dòng)的時(shí)候,圖片動(dòng)態(tài)加載:

該文章在 2025/1/3 16:47:43 編輯過(guò)