JavaScript 是一門強大且靈活的語言,擁有豐富的特性和語法糖。分享下 16 個最常用的 JavaScript 的簡寫技巧,掌握它們可以讓我們編寫出更簡潔、更優(yōu)雅的代碼,并顯著提升開發(fā)效率(增加摸魚時間)。
1. 三元運算符簡化條件判斷
// 傳統(tǒng)寫法
let result;
if (someCondition) {
result = 'yes';
} else {
result = 'no';
}
// 簡寫方式
const result = someCondition ? 'yes' : 'no';
2. 空值合并運算符
// 傳統(tǒng)寫法
const name = user.name !== null && user.name !== undefined ? user.name : 'default';
// 簡寫方式
const name = user.name ?? 'default';
3. 可選鏈操作符
// 傳統(tǒng)寫法
const street = user && user.address && user.address.street;
// 簡寫方式
const street = user?.address?.street;
4. 數(shù)組去重
// 傳統(tǒng)寫法
function unique(arr) {
return arr.filter((item, index) => arr.indexOf(item) === index);
}
// 簡寫方式
const unique = arr => [...new Set(arr)];
5. 快速取整
// 傳統(tǒng)寫法
const floor = Math.floor(4.9);
// 簡寫方式
const floor = ~~4.9;
6. 合并對象
// 傳統(tǒng)寫法
const merged = Object.assign({}, obj1, obj2);
// 簡寫方式
const merged = {...obj1, ...obj2};
7. 短路求值
// 傳統(tǒng)寫法
if (condition) {
doSomething();
}
// 簡寫方式
condition && doSomething();
8. 默認(rèn)參數(shù)值
// 傳統(tǒng)寫法
function greet(name) {
name = name || 'Guest';
console.log(`Hello ${name}`);
}
// 簡寫方式
const greet = (name = 'Guest') => console.log(`Hello ${name}`);
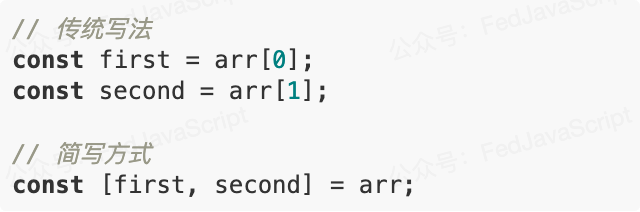
9. 解構(gòu)賦值

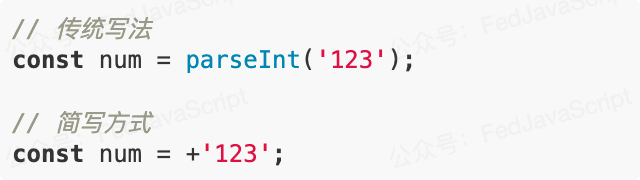
10. 字符串轉(zhuǎn)數(shù)字

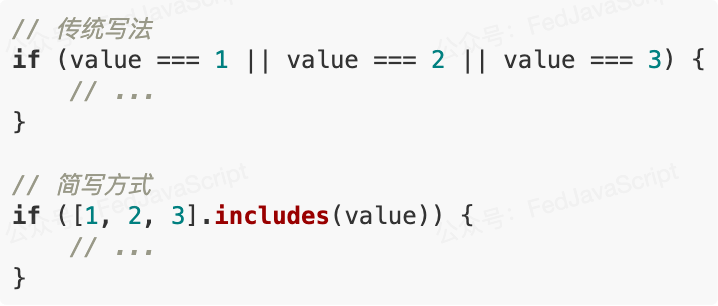
11. 多重條件判斷

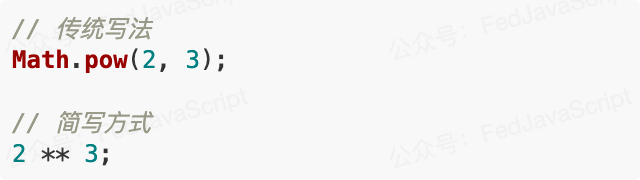
12. 快速冪運算

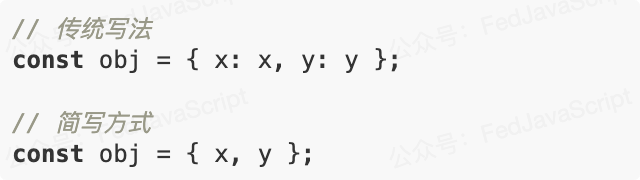
13. 對象屬性簡寫

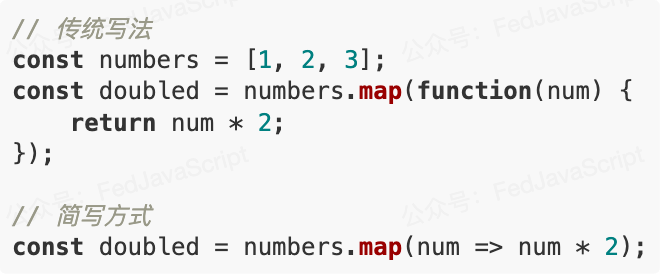
14. 數(shù)組映射

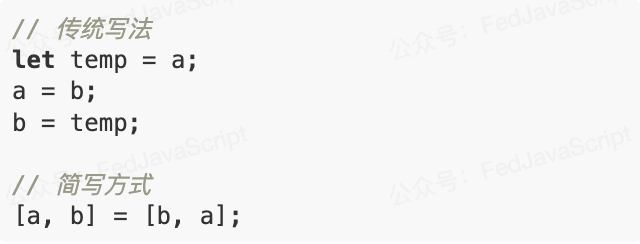
15. 交換變量值

16. 動態(tài)對象屬性
// 傳統(tǒng)寫法
const obj = {};
obj[dynamic + 'name'] = value;
// 簡寫方式
const obj = {
[`${dynamic}name`]: value
};
該文章在 2025/1/6 10:59:48 編輯過