作者:啥也不會的碼農(nóng)
https://juejin.cn/post/7465330375663386650
背景
vue3最新版本目前已更新至3.5了,很多同學(xué)經(jīng)過這幾年的使用,相信對vue3的常用api都已經(jīng)爛熟于心了。
但每每被問到源碼時(shí),還是雖表面強(qiáng)裝鎮(zhèn)定,實(shí)則內(nèi)心慌的一批。。。就比如我們經(jīng)常使用的reactive,很多同學(xué)最后就只會憋出一句:reactive的原理是proxy,然后……,就沒有然后了
今天我就帶著大家將reactive方法一擼到底。
總覽
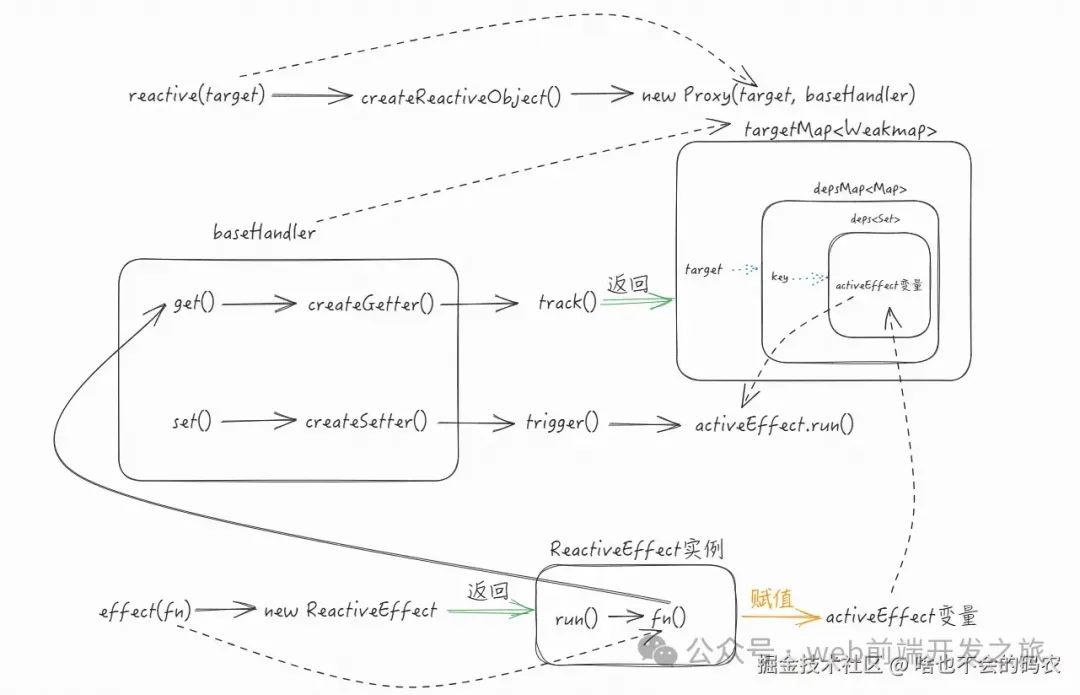
話不多說,直接上圖,接下來將帶著大家跟著這張圖結(jié)合源碼搞懂reactive的核心源碼。

reactive
上面這張圖分為上中下三部分,我們一部分一部分進(jìn)行拆解,首先是最上面部分,這其實(shí)就是reactive函數(shù)的核心代碼

假如我們有一個(gè)如下的example.js文件:
<script setup>
import { reactive,effect } from 'vue'
const obj = reactive({
name: '法外狂徒張三'
})
effect(() => {
document.getElementById('app').innerText = obj.name
})
</script>
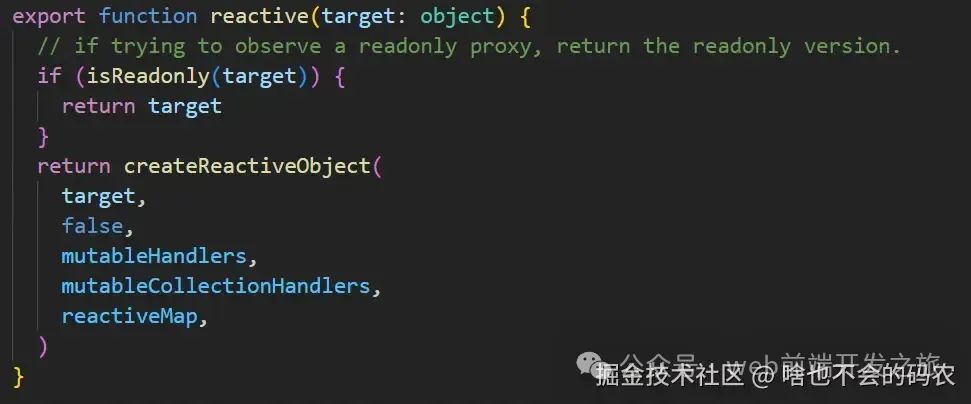
當(dāng)我們寫下這段代碼的時(shí)候,實(shí)際上是調(diào)用了vue中的reactive函數(shù)。我們可以在vue源碼的packages\reactivity\src\reactive.ts中找到reactive函的實(shí)現(xiàn):
 可以看到reactive函數(shù)的實(shí)現(xiàn)非常簡單,就僅僅返回了一個(gè)
可以看到reactive函數(shù)的實(shí)現(xiàn)非常簡單,就僅僅返回了一個(gè)createReactiveObject方法執(zhí)行后的結(jié)果。
我們看到,createReactiveObject函數(shù)最終是會執(zhí)行new Proxy生成一個(gè)proxy實(shí)例,如果不了解Proxy的同學(xué)可以自行去MDN[1]中學(xué)習(xí),然后將這個(gè)proxy代理對象和target以鍵值對的方式建立聯(lián)系,后續(xù)當(dāng)同一個(gè)target對象再次執(zhí)行reactive函數(shù)時(shí),直接從proxyMap中獲取,最終返回這個(gè)proxy代理對象。
所以,整個(gè)reactive函數(shù)確實(shí)只完成了一件事,那就是生成并返回proxy代理對象,這也是大多數(shù)同學(xué)探索vue實(shí)現(xiàn)響應(yīng)式原理的終止點(diǎn)。
baseHandlers
reactive函數(shù)生成的對象之所以能夠?qū)崿F(xiàn)響應(yīng)式,是因?yàn)?/span>Proxy劫持了target對象的讀取和寫入操作,即Proxy的第二個(gè)參數(shù):baseHandlers。 接下來,進(jìn)入中間部分:
我們看看vue源碼對baseHandlers的實(shí)現(xiàn),進(jìn)入packages\reactivity\src\baseHandlers.ts中我們可以看到以下代碼(不重要的代碼都被我刪除了):
從createReactiveObject函數(shù)的參數(shù),我們可以知道,Proxy構(gòu)造函數(shù)中的第二個(gè)參數(shù)其實(shí)是MutableReactiveHandler實(shí)例,而MutableReactiveHandler繼承了BaseReactiveHandler,因此該實(shí)例對象中會包含著一個(gè)get和set函數(shù),這也是vue完成響應(yīng)式原理的核心部分。
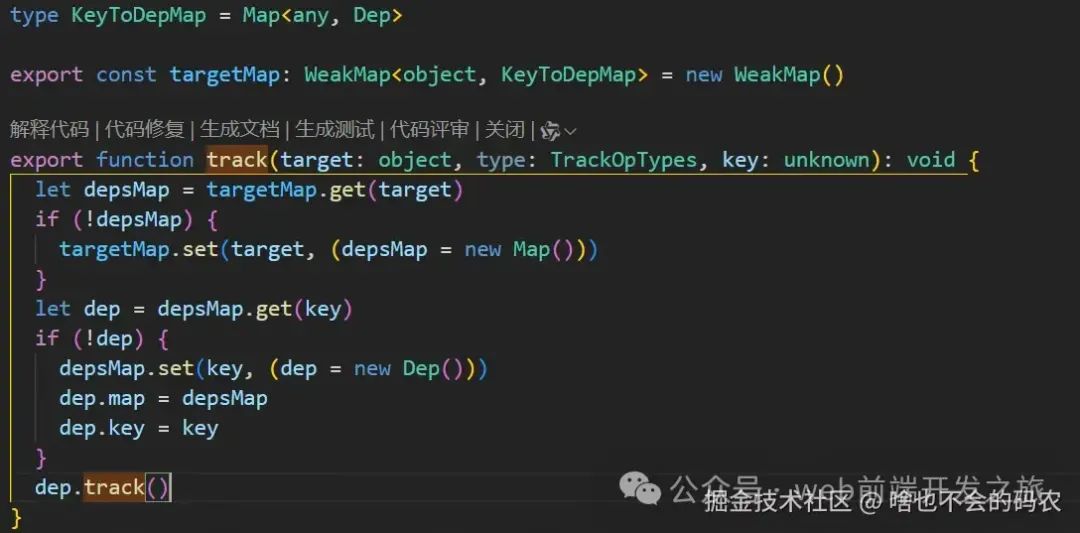
在get函數(shù)中,除了返回一個(gè)`Reflect.get`[2]的結(jié)果,還調(diào)用了一個(gè)track函數(shù),track函數(shù)的實(shí)現(xiàn)在packages\reactivity\src\dep.ts中:

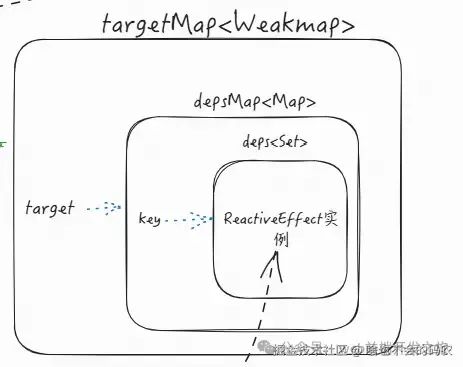
track函數(shù)的作用是收集依賴。它最終會構(gòu)造一個(gè)類型為WeakMap[3]的targetMap,其鍵是我們傳入的那個(gè)target對象,值是一個(gè)Map[4]類型的depsMap,depsMap中存放的才是target對象的key和dep的對應(yīng)關(guān)系。而dep中存放的就是收集到的依賴。這么說起來有點(diǎn)繞,直接上圖:

而在set中的trigger函數(shù)執(zhí)行時(shí),所有存儲在dep中的依賴都會被挨個(gè)調(diào)用。
effect
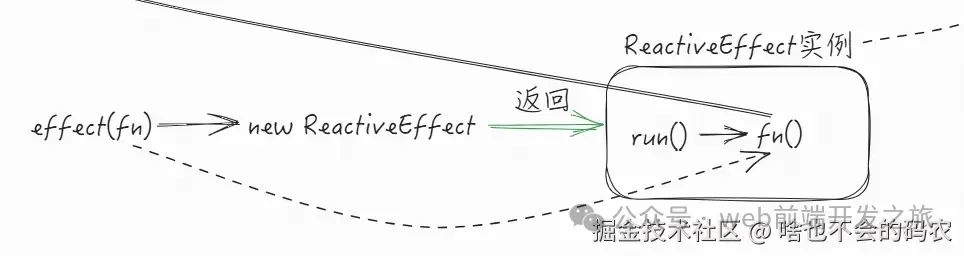
我們可以看到,dep中的依賴是一個(gè)個(gè)的ReactiveEffect實(shí)例,而這個(gè)實(shí)例又是從何而來呢?這就要靠我們的effect函數(shù)了。

effect函數(shù)需要傳遞一個(gè)函數(shù)作為參數(shù),這個(gè)函數(shù)被稱之為副作用函數(shù)。
在effect函數(shù)中,會調(diào)用一個(gè)ReactiveEffect構(gòu)造函數(shù)生成ReactiveEffect實(shí)例,這個(gè)實(shí)例會作為依賴被收集。實(shí)例中有一個(gè)run方法,并且在run方法執(zhí)行時(shí)會調(diào)用effect函數(shù)傳入的參數(shù),即,副作用函數(shù)。從而觸發(fā)proxy代理對象中的get行為,將這個(gè)ReactiveEffect實(shí)例作為依賴收集到dep中
總結(jié)
最后總結(jié)一下reactive函數(shù)的執(zhí)行流程:首先,當(dāng)我們調(diào)用reactive函數(shù)并傳入一個(gè)target對象時(shí),reactive內(nèi)部會調(diào)用createReactiveObject函數(shù)生成并返回一個(gè)proxy代理對象。這個(gè)proxy代理對象中g(shù)et方法會收集并以鍵值對的方式存儲依賴,當(dāng)改變對象的某個(gè)屬性時(shí),觸發(fā)proxy的set函數(shù),set函數(shù)中的trigger函數(shù)會從之前存儲的對象中循環(huán)調(diào)用所有依賴。
閱讀原文:原文鏈接
該文章在 2025/2/19 13:10:29 編輯過