基于 HTTP 長連接的“服務器推”技術
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
“服務器推”技術的應用
傳統模式的 Web 系統以客戶端發出請求、服務器端響應的方式工作。這種方式并不能滿足很多現實應用的需求,譬如:
監控系統:后臺硬件熱插拔、LED、溫度、電壓發生變化; 即時通信系統:其它用戶登錄、發送信息; 即時報價系統:后臺數據庫內容發生變化; 這些應用都需要服務器能實時地將更新的信息傳送到客戶端,而無須客戶端發出請求。“服務器推”技術在現實應用中有一些解決方案,本文將這些解決方案分為兩類:一類需要在瀏覽器端安裝插件,基于套接口傳送信息,或是使用 RMI、CORBA 進行遠程調用;而另一類則無須瀏覽器安裝任何插件、基于 HTTP 長連接。 將“服務器推”應用在 Web 程序中,首先考慮的是如何在功能有限的瀏覽器端接收、處理信息: 1、客戶端如何接收、處理信息,是否需要使用套接口或是使用遠程調用。客戶端呈現給用戶的是 HTML 頁面還是 Java applet 或 Flash 窗口。如果使用套接口和遠程調用,怎么和 JavaScript 結合修改 HTML 的顯示。 2、客戶與服務器端通信的信息格式,采取怎樣的出錯處理機制。 3、客戶端是否需要支持不同類型的瀏覽器如 IE、Firefox,是否需要同時支持 Windows 和 Linux 平臺。 基于客戶端套接口的“服務器推”技術
Flash XMLSocket
如果 Web 應用的用戶接受應用只有在安裝了 Flash 播放器才能正常運行, 那么使用 Flash 的 XMLSocket 也是一個可行的方案。 這種方案實現的基礎是: Flash 提供了 XMLSocket 類。 JavaScript 和 Flash 的緊密結合:在 JavaScript 可以直接調用 Flash 程序提供的接口。 具體實現方法:在 HTML 頁面中內嵌入一個使用了 XMLSocket 類的 Flash 程序。JavaScript 通過調用此 Flash 程序提供的套接口接口與服務器端的套接口進行通信。JavaScript 在收到服務器端以 XML 格式傳送的信息后可以很容易地控制 HTML 頁面的內容顯示。 關于如何去構建充當了 JavaScript 與 Flash XMLSocket 橋梁的 Flash 程序,以及如何在 JavaScript 里調用 Flash 提供的接口,我們可以參考 AFLAX(Asynchronous Flash and XML)項目提供的 Socket Demo 以及 SocketJS(請參見 參考資源)。 Javascript 與 Flash 的緊密結合,極大增強了客戶端的處理能力。從 Flash 播放器 V7.0.19 開始,已經取消了 XMLSocket 的端口必須大于 1023 的限制。Linux 平臺也支持 Flash XMLSocket 方案。但此方案的缺點在于: 客戶端必須安裝 Flash 播放器; 因為 XMLSocket 沒有 HTTP 隧道功能,XMLSocket 類不能自動穿過防火墻; 因為是使用套接口,需要設置一個通信端口,防火墻、代理服務器也可能對非 HTTP 通道端口進行限制; 不過這種方案在一些網絡聊天室,網絡互動游戲中已得到廣泛使用。 Java Applet 套接口 在客戶端使用 Java Applet,通過 java.net.Socket 或 java.net.DatagramSocket 或 java.net.MulticastSocket 建立與服務器端的套接口連接,從而實現“服務器推”。 這種方案最大的不足在于 Java applet 在收到服務器端返回的信息后,無法通過 JavaScript 去更新 HTML 頁面的內容。 基于 HTTP 長連接的“服務器推”技術 Comet 簡介
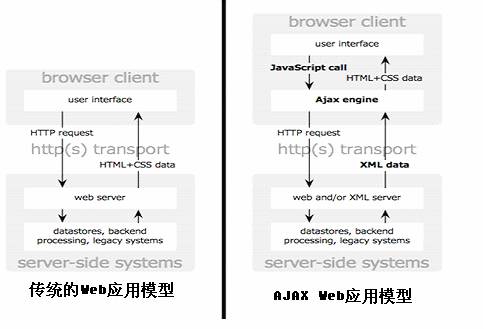
瀏覽器作為 Web 應用的前臺,自身的處理功能比較有限。瀏覽器的發展需要客戶端升級軟件,同時由于客戶端瀏覽器軟件的多樣性,在某種意義上,也影響了瀏覽器新技術的推廣。在 Web 應用中,瀏覽器的主要工作是發送請求、解析服務器返回的信息以不同的風格顯示。AJAX 是瀏覽器技術發展的成果,通過在瀏覽器端發送異步請求,提高了單用戶操作的響應性。但 Web 本質上是一個多用戶的系統,對任何用戶來說,可以認為服務器是另外一個用戶。現有 AJAX 技術的發展并不能解決在一個多用戶的 Web 應用中,將更新的信息實時傳送給客戶端,從而用戶可能在“過時”的信息下進行操作。而 AJAX 的應用又使后臺數據更新更加頻繁成為可能。 圖 1. 傳統的 Web 應用模型與基于 AJAX 的模型之比較
 “服務器推”是一種很早就存在的技術,以前在實現上主要是通過客戶端的套接口,或是服務器端的遠程調用。因為瀏覽器技術的發展比較緩慢,沒有為“服務器推”的實現提供很好的支持,在純瀏覽器的應用中很難有一個完善的方案去實現“服務器推”并用于商業程序。最近幾年,因為 AJAX 技術的普及,以及把 IFrame 嵌在“htmlfile“的 ActiveX 組件中可以解決 IE 的加載顯示問題,一些受歡迎的應用如 meebo,gmail+gtalk 在實現中使用了這些新技術;同時“服務器推”在現實應用中確實存在很多需求。因為這些原因,基于純瀏覽器的“服務器推”技術開始受到較多關注,Alex Russell(Dojo Toolkit 的項目 Lead)稱這種基于 HTTP 長連接、無須在瀏覽器端安裝插件的“服務器推”技術為“Comet”。目前已經出現了一些成熟的 Comet 應用以及各種開源框架;一些 Web 服務器如 Jetty 也在為支持大量并發的長連接進行了很多改進。關于 Comet 技術最新的發展狀況請參考關于 Comet 的 wiki。
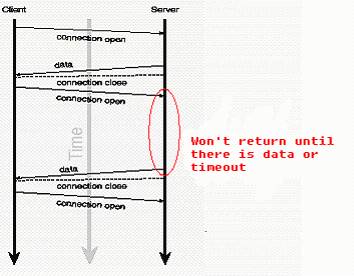
下面將介紹兩種 Comet 應用的實現模型。 基于 AJAX 的長輪詢(long-polling)方式 如 圖 1 所示,AJAX 的出現使得 JavaScript 可以調用 XMLHttpRequest 對象發出 HTTP 請求,JavaScript 響應處理函數根據服務器返回的信息對 HTML 頁面的顯示進行更新。使用 AJAX 實現“服務器推”與傳統的 AJAX 應用不同之處在于: 1、服務器端會阻塞請求直到有數據傳遞或超時才返回。 2、客戶端 JavaScript 響應處理函數會在處理完服務器返回的信息后,再次發出請求,重新建立連接。 3、當客戶端處理接收的數據、重新建立連接時,服務器端可能有新的數據到達;這些信息會被服務器端保存直到客戶端重新建立連接,客戶端會一次把當前服務器端所有的信息取回。 圖 2. 基于長輪詢的服務器推模型
 一些應用及示例如 “Meebo”, “Pushlet Chat” 都采用了這種長輪詢的方式。相對于“輪詢”(poll),這種長輪詢方式也可以稱為“拉”(pull)。因為這種方案基于 AJAX,具有以下一些優點:請求異步發出;無須安裝插件;IE、Mozilla FireFox 都支持 AJAX。 在這種長輪詢方式下,客戶端是在 XMLHttpRequest 的 readystate 為 4(即數據傳輸結束)時調用回調函數,進行信息處理。當 readystate 為 4 時,數據傳輸結束,連接已經關閉。Mozilla Firefox 提供了對 Streaming AJAX 的支持, 即 readystate 為 3 時(數據仍在傳輸中),客戶端可以讀取數據,從而無須關閉連接,就能讀取處理服務器端返回的信息。IE 在 readystate 為 3 時,不能讀取服務器返回的數據,目前 IE 不支持基于 Streaming AJAX。 基于 Iframe 及 htmlfile 的流(streaming)方式
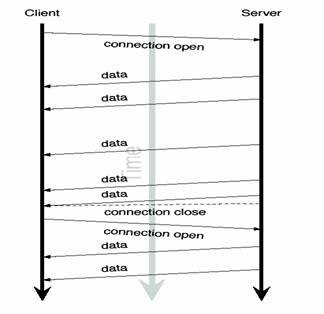
iframe 是很早就存在的一種 HTML 標記, 通過在 HTML 頁面里嵌入一個隱蔵幀,然后將這個隱蔵幀的 SRC 屬性設為對一個長連接的請求,服務器端就能源源不斷地往客戶端輸入數據。 圖 3. 基于流方式的服務器推模型
 上節提到的 AJAX 方案是在 JavaScript 里處理 XMLHttpRequest 從服務器取回的數據,然后 Javascript 可以很方便的去控制 HTML 頁面的顯示。同樣的思路用在 iframe 方案的客戶端,iframe 服務器端并不返回直接顯示在頁面的數據,而是返回對客戶端 Javascript 函數的調用,如“ ”。服務器端將返回的數據作為客戶端 JavaScript 函數的參數傳遞;客戶端瀏覽器的 Javascript 引擎在收到服務器返回的 JavaScript 調用時就會去執行代碼。 從 圖 3 可以看到,每次數據傳送不會關閉連接,連接只會在通信出現錯誤時,或是連接重建時關閉(一些防火墻常被設置為丟棄過長的連接, 服務器端可以設置一個超時時間, 超時后通知客戶端重新建立連接,并關閉原來的連接)。 使用 iframe 請求一個長連接有一個很明顯的不足之處:IE、Morzilla Firefox 下端的進度欄都會顯示加載沒有完成,而且 IE 上方的圖標會不停的轉動,表示加載正在進行。Google 的天才們使用一個稱為“htmlfile”的 ActiveX 解決了在 IE 中的加載顯示問題,并將這種方法用到了 gmail+gtalk 產品中。Alex Russell 在 “What else is burried down in the depth's of Google's amazing JavaScript?”文章中介紹了這種方法。Zeitoun 網站提供的 comet-iframe.tar.gz,封裝了一個基于 iframe 和 htmlfile 的 JavaScript comet 對象,支持 IE、Mozilla Firefox 瀏覽器,可以作為參考。 使用 Comet 模型開發自己的應用
上面介紹了兩種基于 HTTP 長連接的“服務器推”架構,更多描述了客戶端處理長連接的技術。對于一個實際的應用而言,系統的穩定性和性能是非常重要的。將 HTTP 長連接用于實際應用,很多細節需要考慮。
1、不要在同一客戶端同時使用超過兩個的 HTTP 長連接 我們使用 IE 下載文件時會有這樣的體驗,從同一個 Web 服務器下載文件,最多只能有兩個文件同時被下載。第三個文件的下載會被阻塞,直到前面下載的文件下載完畢。這是因為 HTTP 1.1 規范中規定,客戶端不應該與服務器端建立超過兩個的 HTTP 連接, 新的連接會被阻塞。而 IE 在實現中嚴格遵守了這種規定。 HTTP 1.1 對兩個長連接的限制,會對使用了長連接的 Web 應用帶來如下現象:在客戶端如果打開超過兩個的 IE 窗口去訪問同一個使用了長連接的 Web 服務器,第三個 IE 窗口的 HTTP 請求被前兩個窗口的長連接阻塞。 所以在開發長連接的應用時, 必須注意在使用了多個 frame 的頁面中,不要為每個 frame 的頁面都建立一個 HTTP 長連接,這樣會阻塞其它的 HTTP 請求,在設計上考慮讓多個 frame 的更新共用一個長連接。 2、服務器端的性能和可擴展性 一般 Web 服務器會為每個連接創建一個線程,如果在大型的商業應用中使用 Comet,服務器端需要維護大量并發的長連接。在這種應用背景下,服務器端需要考慮負載均衡和集群技術;或是在服務器端為長連接作一些改進。 應用和技術的發展總是帶來新的需求,從而推動新技術的發展。HTTP 1.1 與 1.0 規范有一個很大的不同:1.0 規范下服務器在處理完每個 Get/Post 請求后會關閉套接口連接; 而 1.1 規范下服務器會保持這個連接,在處理兩個請求的間隔時間里,這個連接處于空閑狀態。 Java 1.4 引入了支持異步 IO 的 java.nio 包。當連接處于空閑時,為這個連接分配的線程資源會返還到線程池,可以供新的連接使用;當原來處于空閑的連接的客戶發出新的請求,會從線程池里分配一個線程資源處理這個請求。 這種技術在連接處于空閑的機率較高、并發連接數目很多的場景下對于降低服務器的資源負載非常有效。 但是 AJAX 的應用使請求的出現變得頻繁,而 Comet 則會長時間占用一個連接,上述的服務器模型在新的應用背景下會變得非常低效,線程池里有限的線程數甚至可能會阻塞新的連接。Jetty 6 Web 服務器針對 AJAX、Comet 應用的特點進行了很多創新的改進,請參考文章“AJAX,Comet and Jetty”。 3、控制信息與數據信息使用不同的 HTTP 連接 使用長連接時,存在一個很常見的場景:客戶端網頁需要關閉,而服務器端還處在讀取數據的堵塞狀態,客戶端需要及時通知服務器端關閉數據連接。服務器在收到關閉請求后首先要從讀取數據的阻塞狀態喚醒,然后釋放為這個客戶端分配的資源,再關閉連接。 所以在設計上,我們需要使客戶端的控制請求和數據請求使用不同的 HTTP 連接,才能使控制請求不會被阻塞。 在實現上,如果是基于 iframe 流方式的長連接,客戶端頁面需要使用兩個 iframe,一個是控制幀,用于往服務器端發送控制請求,控制請求能很快收到響應,不會被堵塞;一個是顯示幀,用于往服務器端發送長連接請求。如果是基于 AJAX 的長輪詢方式,客戶端可以異步地發出一個 XMLHttpRequest 請求,通知服務器端關閉數據連接。 4、在客戶和服務器之間保持“心跳”信息 在瀏覽器與服務器之間維持一個長連接會為通信帶來一些不確定性:因為數據傳輸是隨機的,客戶端不知道何時服務器才有數據傳送。服務器端需要確保當客戶端不再工作時,釋放為這個客戶端分配的資源,防止內存泄漏。因此需要一種機制使雙方知道大家都在正常運行。在實現上: 服務器端在阻塞讀時會設置一個時限,超時后阻塞讀調用會返回,同時發給客戶端沒有新數據到達的心跳信息。此時如果客戶端已經關閉,服務器往通道寫數據會出現異常,服務器端就會及時釋放為這個客戶端分配的資源。 如果客戶端使用的是基于 AJAX 的長輪詢方式;服務器端返回數據、關閉連接后,經過某個時限沒有收到客戶端的再次請求,會認為客戶端不能正常工作,會釋放為這個客戶端分配、維護的資源。 當服務器處理信息出現異常情況,需要發送錯誤信息通知客戶端,同時釋放資源、關閉連接。 Pushlet - 開源 Comet 框架
Pushlet 是一個開源的 Comet 框架,在設計上有很多值得借鑒的地方,對于開發輕量級的 Comet 應用很有參考價值。
1、觀察者模型 Pushlet 使用了觀察者模型:客戶端發送請求,訂閱感興趣的事件;服務器端為每個客戶端分配一個會話 ID 作為標記,事件源會把新產生的事件以多播的方式發送到訂閱者的事件隊列里。 2、客戶端 JavaScript 庫 pushlet 提供了基于 AJAX 的 JavaScript 庫文件用于實現長輪詢方式的“服務器推”;還提供了基于 iframe 的 JavaScript 庫文件用于實現流方式的“服務器推”。 3、JavaScript 庫做了很多封裝工作: 定義客戶端的通信狀態:STATE_ERROR、STATE_ABORT、STATE_NULL、STATE_READY、STATE_JOINED、STATE_LISTENING; 保存服務器分配的會話 ID,在建立連接之后的每次請求中會附上會話 ID 表明身份; 提供了 join()、leave()、subscribe()、 unsubsribe()、listen() 等 API 供頁面調用; 提供了處理響應的 JavaScript 函數接口 onData()、onEvent()… 網頁可以很方便地使用這兩個 JavaScript 庫文件封裝的 API 與服務器進行通信。 4、客戶端與服務器端通信信息格式 pushlet 定義了一套客戶與服務器通信的信息格式,使用 XML 格式。定義了客戶端發送請求的類型:join、leave、subscribe、unsubscribe、listen、refresh;以及響應的事件類型:data、join_ack、listen_ack、refresh、heartbeat、error、abort、subscribe_ack、unsubscribe_ack。 5、服務器端事件隊列管理 pushlet 在服務器端使用 Java Servlet 實現,其數據結構的設計框架仍可適用于 PHP、C 編寫的后臺客戶端。 Pushlet 支持客戶端自己選擇使用流、拉(長輪詢)、輪詢方式。服務器端根據客戶選擇的方式在讀取事件隊列(fetchEvents)時進行不同的處理。“輪詢”模式下 fetchEvents() 會馬上返回。”流“和”拉“模式使用阻塞的方式讀事件,如果超時,會發給客戶端發送一個沒有新信息收到的“heartbeat“事件,如果是“拉”模式,會把“heartbeat”與“refresh”事件一起傳給客戶端,通知客戶端重新發出請求、建立連接。 6、客戶服務器之間的會話管理 服務端在客戶端發送 join 請求時,會為客戶端分配一個會話 ID, 并傳給客戶端,然后客戶端就通過此會話 ID 標明身份發出subscribe 和 listen 請求。服務器端會為每個會話維護一個訂閱的主題集合、事件隊列。 服務器端的事件源會把新產生的事件以多播的方式發送到每個會話(即訂閱者)的事件隊列里。 小結
本文介紹了如何在現有的技術基礎上選擇合適的方案開發一個“服務器推”的應用,最優的方案還是取決于應用需求的本身。相對于傳統的 Web 應用, 目前開發 Comet 應用還是具有一定的挑戰性。
“服務器推”存在廣泛的應用需求,為了使 Comet 模型適用于大規模的商業應用,以及方便用戶構建 Comet 應用,最近幾年,無論是服務器還是瀏覽器都出現了很多新技術,同時也出現了很多開源的 Comet 框架、協議。需求推動技術的發展,相信 Comet 的應用會變得和 AJAX 一樣普及。 該文章在 2012/6/15 8:58:12 編輯過 |
關鍵字查詢
相關文章
正在查詢... |