|
最新文章
|
知識管理交流
→『 技術(shù)文檔交流 』
本版文數(shù):9256 今日文數(shù):3863
|
|
CSS字體屬性定義字體的樣式,如大小,加粗,下劃線等等。字體族CSS定義了五種通用字體:襯線字體:寬度各異,有襯線。無襯線字體:寬度各異,無襯線。等寬字體:字形寬度一樣,一般用于代碼和表格數(shù)據(jù)顯示。草書字體:模仿人類筆跡或手寫體。奇幻字體:以上分類里不能表達(dá)的,歸于此類。Serif、Sans-serif和Monospa...
|
|
在前端開發(fā)中,HTML標(biāo)簽是構(gòu)建網(wǎng)頁結(jié)構(gòu)的基礎(chǔ)。然而,除了常用的<div>、<a>和<p>等標(biāo)簽外,HTML還提供了許多鮮為人知但功能強(qiáng)大的標(biāo)簽。本文將介紹10個這樣的標(biāo)簽,它們能為你的網(wǎng)頁開發(fā)帶來意想不到的便利和效果。1.<progress>和<meter>:進(jìn)度條的兩種形式<progress>標(biāo)簽用于創(chuàng)建標(biāo)準(zhǔn)的進(jìn)度...

|
|
現(xiàn)在,我們基本上講完了CSS布局的基本概念,以及布局的基本知識,作為此系列基礎(chǔ)教程的最后一篇,我們來實現(xiàn)一個Blog的頁面。這里會用到前面學(xué)過的HTML基礎(chǔ)和CSS基礎(chǔ),其中主要是布局相關(guān)的。分析要實現(xiàn)的頁面看起來是這樣的。可以看到,從結(jié)構(gòu)上它分成了頂部區(qū)域,導(dǎo)航欄區(qū)域和內(nèi)容區(qū)域三大塊。其中內(nèi)容區(qū)域又分成了左右兩塊內(nèi)容...

|
|
今天我們來聊聊CSS中的一個重要概念——響應(yīng)式設(shè)計。隨著移動設(shè)備的普及,用戶訪問網(wǎng)站的設(shè)備種類越來越多,從手機(jī)到平板再到桌面電腦,屏幕尺寸各不相同。響應(yīng)式設(shè)計可以確保用戶在不同設(shè)備上都能獲得良好的體驗。什么是響應(yīng)式設(shè)計?簡單來說,響應(yīng)式設(shè)計是一種網(wǎng)頁設(shè)計方法。這種設(shè)計方法使網(wǎng)頁能夠根據(jù)用戶的設(shè)備和屏幕尺寸自動調(diào)整布局和...
|
|
CSS網(wǎng)格(Grid)是一種強(qiáng)大的布局系統(tǒng)。它允許我們在網(wǎng)頁設(shè)計中創(chuàng)建復(fù)雜的布局。與傳統(tǒng)的浮動布局和彈性盒子(Flexbox)相比,網(wǎng)格提供了更多的控制和靈活性。通過定義行和列,我們可以輕松地將元素放置在網(wǎng)格的特定位置上,從而實現(xiàn)精確的布局。一個簡單的網(wǎng)格例子讓我們從一個簡單的例子開始,看看如何使用CSS網(wǎng)格創(chuàng)建一個基...
|
|
今天我們來聊聊CSS里的彈性盒子(FlexBox)。簡單來說,彈性盒子是一種布局模式,可以讓我們更輕松地排列和對齊網(wǎng)頁上的元素,尤其是在我們不知道元素具體大小或者它們會動態(tài)變化的時候。基本概念彈性盒子布局主要由兩部分組成:容器(container)和項目(items)。容器:就是包含彈性項目的父元素。項目:是直接位于容...
|
|
float屬性最初只用于在成塊的文本內(nèi)浮動圖像,后來成為了在網(wǎng)頁上創(chuàng)建多列布局的最常用工具之一。一個例子.float-box-1準(zhǔn)備一個盒子的樣式的樣式,應(yīng)用在div上。<h1>CSS入門教程之浮動(float)的例子</h1><divclass=float-box-1>浮動(float)</div><p>CSS全稱C...
|
|
filter屬性將模糊或顏色偏移等圖形效果應(yīng)用于元素,常用于調(diào)整圖像、背景和邊框的渲染。一個filter例子/*定義一個div基本樣式*/div/*濾鏡樣式*/.filter-one定義了一個基本的div樣式,和一個濾鏡樣式類。這是一個為元素添加陰影的樣式。<div>沒有濾鏡</div><divclass=filter...
|
|
無序列表(ul)和有序列表(ol),默認(rèn)情況下在網(wǎng)頁的呈現(xiàn)和表格一樣,比較粗糙。看一個無序和有序列表的代碼:<ul><li>CSS入門準(zhǔn)備</li><li>簡介與語法</li><li>選擇器</li><li>值和單位</li><li>字體和字號</li><li>顏色和背景</li><li>鏈接</li><li>邊框</...
|
|
使用CSS對表格進(jìn)行美化,是一項必須的技能,因為表格默認(rèn)的樣式實在太蒼白。<table><caption>21天CSS入門更新記錄</caption><thead><tr><th>序號</th><th>文章標(biāo)題</th><th>發(fā)布時間</th></tr></thead><tbody><tr><td>01</td><t...

|
|
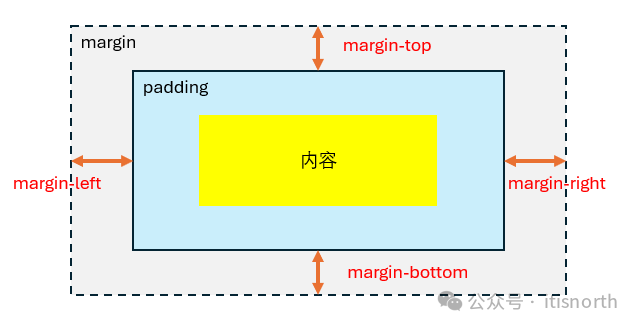
CSS中的盒子模型,或盒模型,是boxmodel。它指的是我們把元素看成一個個盒子。所以看到說盒子怎么怎么樣,實際指的是某個元素的行為如何。boxmodel定義了盒子四個部分(如下)之間如何協(xié)作,最后創(chuàng)建出一個顯示在頁面上可以看到的盒子。外邊距margin邊框border填充(有時也翻譯成內(nèi)邊距)padding內(nèi)容在講...

|
|
在現(xiàn)代應(yīng)用程序開發(fā)中,并行和多線程編程是提高性能、響應(yīng)性和資源利用率的重要手段。C#提供了多種方式來實現(xiàn)并行和多線程編程,其中Task類是.NETFramework中最為強(qiáng)大和靈活的工具之一。本文將介紹Task的基本概念、使用方法和一些實際代碼示例。一、Task的基本概念Task類位于System.Threading....
|
|
目前已發(fā)行的版本有1.0、1.1、2.0、3.0、3.5、4.0、4.5(及4.5.1、4.5.2)、4.6(及4.6.1)。1.0版本:最初的.netframework版本,作為一個獨立的工具包存在。1.1版本:是1.1的升級版本,加入了對ASP.NET代碼安全訪問,自帶了對ODBC和Oracle數(shù)據(jù)庫的支持。2.0...
|
|
#01js防抖在JavaScript中,防抖(debounce)是一種常用的優(yōu)化技術(shù),用于限制某個函數(shù)在一定時間內(nèi)的觸發(fā)次數(shù)。一、防抖的概念當(dāng)用戶進(jìn)行某些頻繁觸發(fā)的操作時,比如滾動事件、輸入框的輸入事件等,如果直接綁定事件處理函數(shù),可能會導(dǎo)致函數(shù)被頻繁調(diào)用,從而影響性能。防抖的目的就是在用戶操作停止一段時間后,才真正執(zhí)...

|
|
在前端開發(fā)中,長時間運行的JavaScript任務(wù)一直是一個棘手的問題。它們會導(dǎo)致頁面無響應(yīng),影響用戶體驗。傳統(tǒng)上,開發(fā)者使用setTimeout()來分割長任務(wù),但這種方法存在明顯的缺陷。最近,Chrome129引入了一種新的、更高效的方法:scheduler.yield()。本文將深入探討這種新技術(shù),并比較其與傳統(tǒng)...

|
|
在JavaScript的發(fā)展歷程中,我們不斷見證著語言特性的革新。最近,一個名為安全賦值操作符(?=)的新特性引起了廣泛關(guān)注。這個操作符不僅簡化了錯誤處理的流程,還大大提高了代碼的可讀性和簡潔性。傳統(tǒng)上,我們處理可能拋出異常的代碼時,常常需要使用try-catch塊:而現(xiàn)在,借助?=操作符,我們可以將上述代碼簡化為:這...
|
|
CSS可以為任何元素設(shè)置前景色和背景色。前景色(color)前景是指元素的文本,也包括元素四周的邊框。因此影響元素前景色的除了color,還有邊框的顏色。p.onep.two<pclass=one>第一個段落為紅色。</p><pclass=two>第二個段落為藍(lán)色。</p>可以看到,第二個段落,即使沒有為邊框指定顏色,...

|
|
整理一下常用的JavaScript數(shù)組遍歷的方法。forletarr1=[Apple,Orange,Pear];for(leti=0;i<arr1.length;i++)for..of//使用for..of進(jìn)行遍歷letarr2=[Apple,Orange,Pear];//遍歷數(shù)組元素for(letkeyofarr2)...
|
|
引入打開Vue3的官方文檔,它首先會告訴你,Vue的組件可以按兩種不同的風(fēng)格書寫:選項式API和組合式API。文檔為我們提供一系列兩種風(fēng)格的代碼參考,供我們按照偏好進(jìn)行選擇。實際上,Vue3組件可不止兩種寫法,而是多達(dá)十幾種!然而,不管是什么寫法,它們都是基于同一個底層系統(tǒng)實現(xiàn)的,概念之間也是彼此相通的,只是使用的接口...
|
|
1.JS為什么單線程一個簡單的原因就是,js在設(shè)計之初只是進(jìn)行一些簡單的表單校驗,這完全不需要多線程,單線程完全可以勝任這項工作。即便后來前端發(fā)展迅速,承載的能力越來越多,也沒有發(fā)展到非多線程不可的程度。而且還有一個主要的原因,設(shè)想一下,如果js是多線程的,在運行時多個線程同時對DOM元素進(jìn)行操作,那具體以哪個線程為主...
|
|
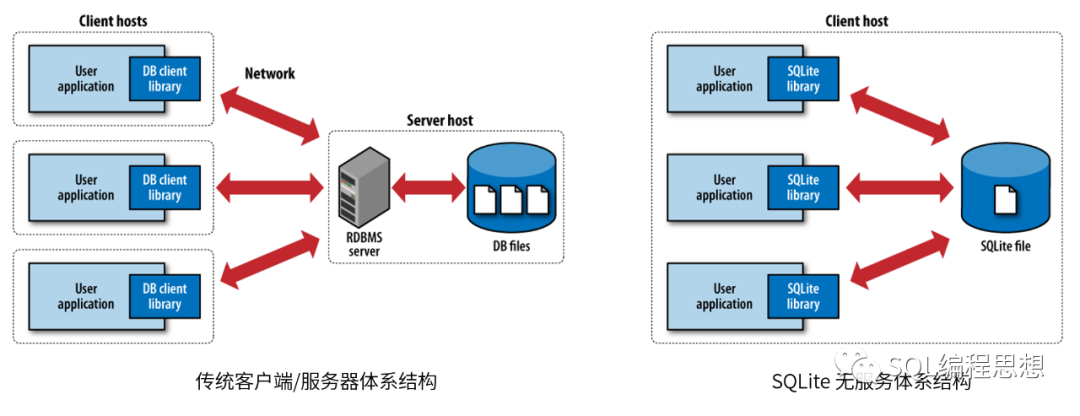
SQL語言是一個標(biāo)準(zhǔn),但是沒有任何兩個數(shù)據(jù)庫管理系統(tǒng)的實現(xiàn)完全相同。每種SQL實現(xiàn)都有自己的特性和擴(kuò)展功能,SQLite也是如此。本文給大家介紹一下SQLite和其他數(shù)據(jù)庫實現(xiàn)的主要差異,可以幫助開發(fā)人員開發(fā)跨數(shù)據(jù)庫支持的系統(tǒng)或者實現(xiàn)數(shù)據(jù)庫的移植。
SQLite是一個嵌入式數(shù)據(jù)庫引擎相對于其他數(shù)據(jù)庫而言,例如Micr...

|
|
JavaScript中的字符串是一種基本的數(shù)據(jù)類型,用于表示文本數(shù)據(jù)。本文主要介紹了js字符串分割處理以及其它常用的幾種方法,文中通過示例代碼介紹的非常詳細(xì),對大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價值,需要的朋友們下面隨著小編來一起學(xué)習(xí)學(xué)習(xí)吧!一、字符串截取1slice()語法:str.slice(start,end(...
|
|
C#中的文件操作是一個重要的功能,它允許讀取、寫入、修改以及管理存儲在磁盤上的文件和文件夾。下面將介紹文件操作的一些基本概念,包括流(Streams)、文件流(FileStream)、字節(jié)流(實際上,F(xiàn)ileStream就是一種字節(jié)流),以及文件夾(或稱為目錄)操作。1.流(Streams)在C#中,流(Streams...
|
|
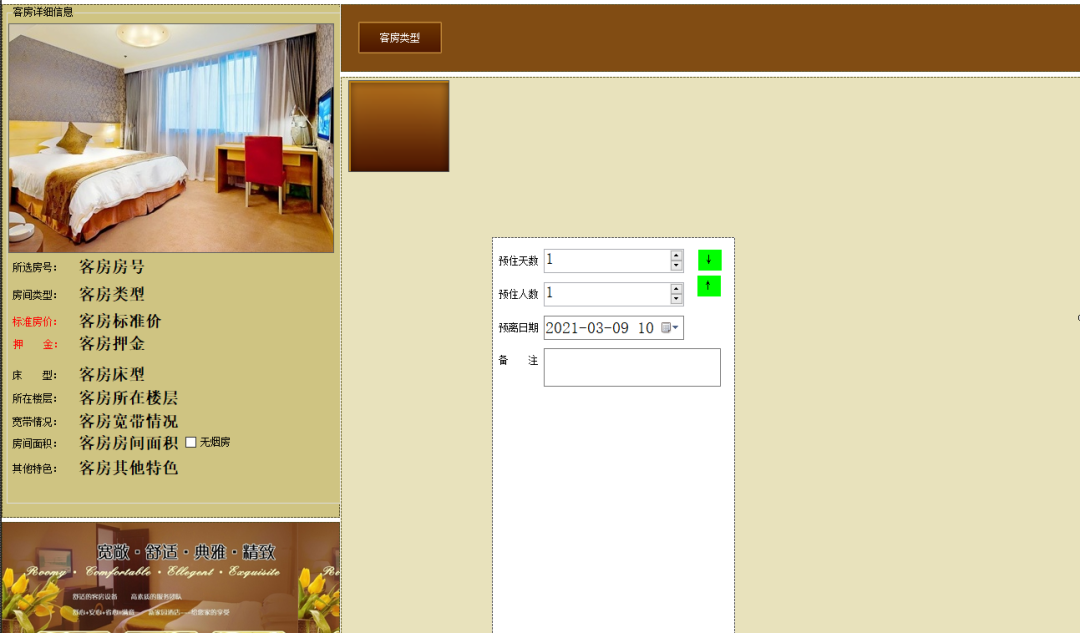
概述動態(tài)創(chuàng)建添加控件,可以在一個大容器里一次性放入多個控件。例:根據(jù)文本框中輸入的數(shù)字給flowLayoutPanel1添加多少個button。窗體設(shè)計中,需要什么控件就從工具箱里拖出一個控件“掛”在窗體上。其實,窗體上的控件,不但可以“拖”,還可以用代碼動態(tài)生成。動態(tài)生成控件,對需要相同的大量的控件還是比較有用的。實...

|
|
還是老規(guī)矩,工欲善其事,必先利其器。來看看JavaScript開發(fā)環(huán)境的準(zhǔn)備。客戶端的JavaScript的學(xué)習(xí),只要有編輯器和瀏覽器就足夠了,不需要安裝其它。代碼編輯器VSCode依然沿用學(xué)習(xí)HTML和CSS時的編輯器VSCode,如果還沒有準(zhǔn)備,參考HTML入門準(zhǔn)備和CSS入門準(zhǔn)備做相應(yīng)準(zhǔn)備。在確保安裝了VSCod...

|