|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9259 今日文數:3863
|
|
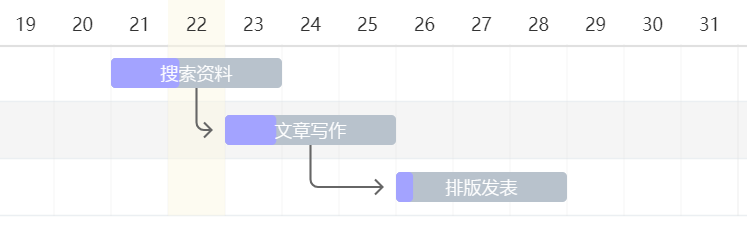
和大家分享一款神奇的JavaScript開源甘特圖庫——FrappeGantt。為Web應用提供項目規劃的可視化工具。它以用戶友好的界面和靈活的配置,助力項目團隊跟蹤進度和管理資源。支持拖動、縮放和任務依賴設置,易于集成并支持多語言,適合國際化使用。GithubStar4.5k[1]FrappeGantt是什么?Fra...

|
|
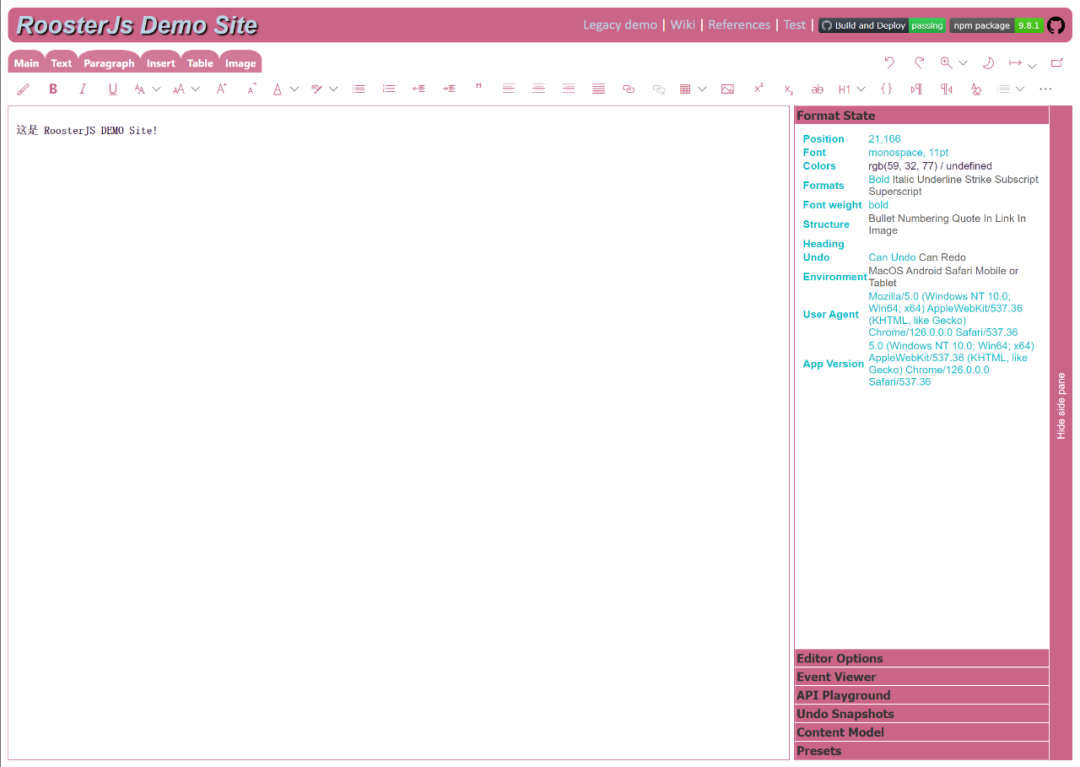
GithubStar:1.1K[1]1、RoosterJS是什么?RoosterJS是一個開源的JavaScript編輯器,由微軟維護。它易于整合進各種Web應用,支持自定義插件,增強編輯體驗。特點包括框架無關性、插件化、API友好性、可定制化和可靠性。適用于各種需要富文本編輯功能的場合,如在線文檔編輯、博客寫作平臺、...

|
|
下面和大家分享一款神奇的JavaScript開源手寫簽名庫——Signature_Pad。它為網頁帶來便捷的手寫簽名體驗。用戶可輕松在瀏覽器上繪制個性化簽名,并支持多種格式導出,簡化了電子文檔的簽署流程。GithubStar:10.6k[1]1.Signature_Pad是什么?Signature_Pad允許用戶在網頁...

|
|
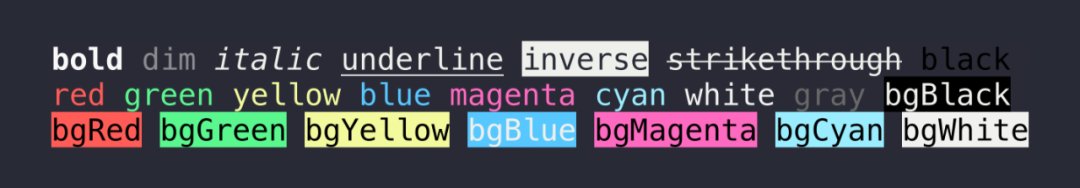
GithubStar:21.7k[1]1、Chalk.js是什么?Chalk.js是一個流行的Node.js庫,用于在終端中輸出彩色文本。它提供了一種簡單的方法來改變控制臺中輸出的文本顏色和樣式,使得命令行輸出更具可讀性和吸引力。Chalk.js支持多種顏色和樣式,包括基本顏色、背景顏色、加粗、下劃線等多種修飾符,并且...

|
|
?GithubStar:21.8k[1]?官網[2]1、Driver.js是什么?Driver.js是一個輕量級、無依賴的原生JavaScript庫,用于在頁面中創建用戶引導功能。它可以幫助開發者在網頁上添加引導步驟,指導用戶完成特定任務或了解新功能。Driver.js的主要特點包括簡單易用、高度可定制、能夠突出顯示頁...

|
|
?GithubStar:28.7k[1]?官網[2]1、Uppy.js是什么?Uppy.js是一個現代化的、模塊化的JavaScript文件上傳器,它可以無縫地集成到任何應用程序中。它具備輕量級、易于使用的特點,并支持從本地磁盤、遠程URL、云存儲服務等多種途徑獲取文件,并通過相機捕獲和記錄自拍等方式上傳文件。Uppy...

|
|
GithubStar:26k[1]官網[2]NProgress是什么?NProgress.js是一個輕量級的JavaScript庫,用于在應用的頁面頂部顯示一個進度條,指示頁面加載或異步操作的進度。它非常適合用于單頁面應用程序(SPA),能夠在路由變化時給用戶友好的加載提示。本文是NProgress.js的基本使用方法...

|
|
GithubStar:6.9K[1]Timesheet.js是什么?Timesheet.js是一個輕量級的JavaScript庫用于創建時間表。它基于HTML5和CSS3能夠創建吸引視覺呈現數據和時間軸。該庫的優勢在于其簡潔性和用戶友好性。僅需幾行少量JavaScript代碼即可以快速生成一個時間標布局,并且可以不依賴...

|
|
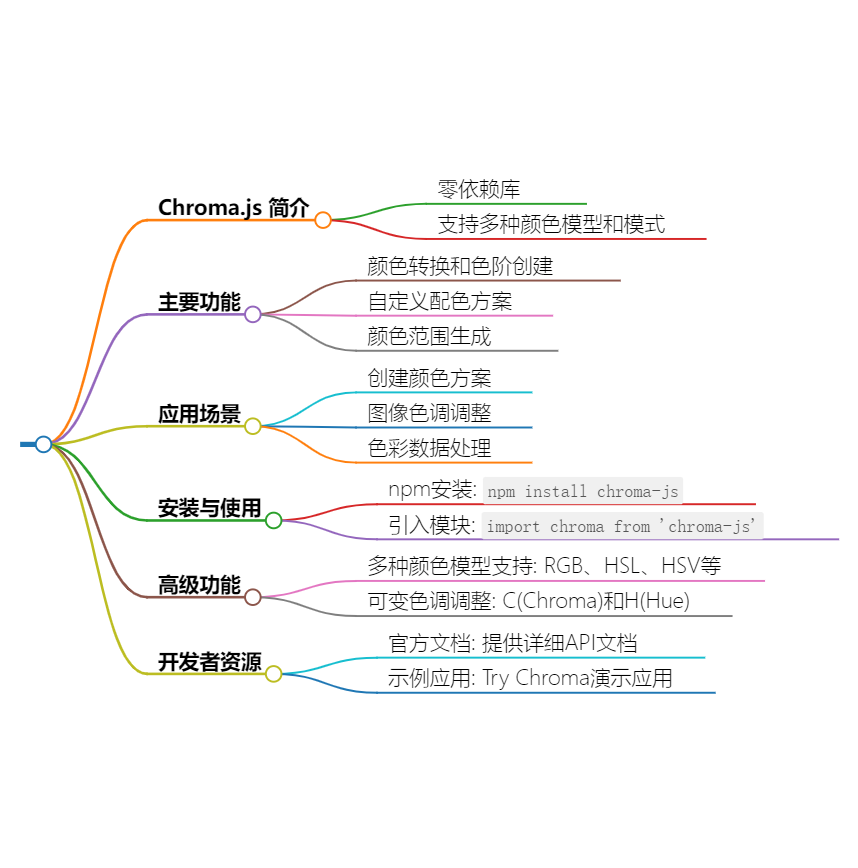
?GithubStar:9.9k[1]?官方文檔[2]Chroma.js是什么?Chroma.js,一個小巧而強大的JavaScript庫,為你的色彩帶來無限可能。它以極簡的代碼,解鎖顏色空間轉換、動態漸變生成和智能顏色調整的大門。功能特性?顏色空間轉換:Chroma.js支持包括RGB、HEX、HSL、HSV、LAB...

|
|
?GithubStar:23.4k[1]?官網[2]Howler.js是什么?Howler.js是一款基于JavaScript支持現代網絡的音頻庫,默認使用WebAudioAPI兼容回退HTML5Audio。它提供了豐富的API來處理音頻文件,包括播放、暫停、停止、跳轉等,并且支持多種音頻格式,包括但不限于MP3、Og...

|
|
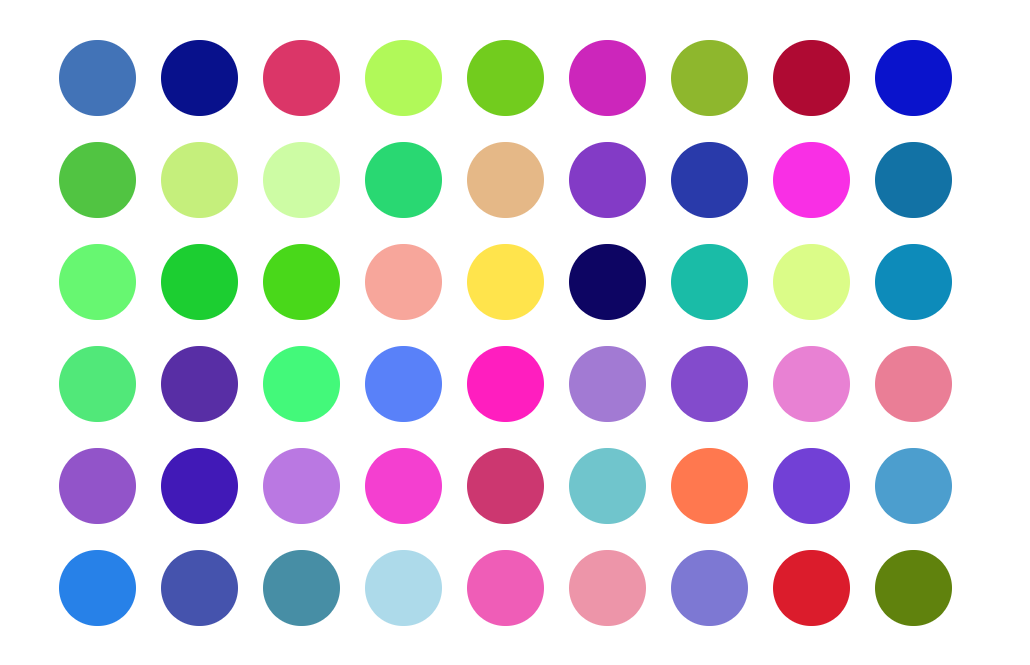
GithubStar:6.1K[1]RandomColor.js是什么?RandomColor.js是一款功能豐富的JavaScript庫,用于生成隨機的顏色。它支持在瀏覽器和Node.js環境運行,提供優雅的方式來生成美觀的隨機顏色。RandomColor.js不僅可以生成隨機顏色,還允許通過傳遞參數來定制顏色的亮度...

|
|
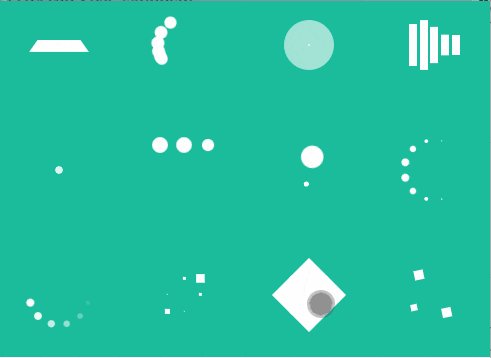
?GithubStar:19.3k[1]?官網[2]SpinKit是什么?SpinKit是基于CSS3的加載動畫庫,僅使用transform和opacity來創建流暢且易用的動畫。他利用CSS3動畫的強大功能,創建了一系列流暢、易于定制的動畫效果。接下來,我們將一起討論下SpinKit的使用方法和應用場景。SpinKi...

|
|
?GithubStar:6.4k[1]?官網[2]?Chance.js是什么?Chance.js是一款基于JavaScript開源庫,專注于生成各類隨機數據。生成包括隨機數字、字符、字符串在內的多種數據類型,可以創建復雜的數據結構,如隨機名稱、地址和骰子點數等。該庫采用MersenneTwister算法,支持生成可重復...

|
|
?GithubStar:19.4k[1]?文檔[2]Mock.js是什么?Mock.js是一款流行的前端數據模擬工具,允許開發者在不依賴后端接口的情況下,模擬后端數據,從而加快前端開發的速度。Mock.js可以攔截Ajax請求,并返回預先定義好的模擬數據,對前后端分離開發特別有用,可以使得前端開發在后端未開發好時能夠進...

|
|
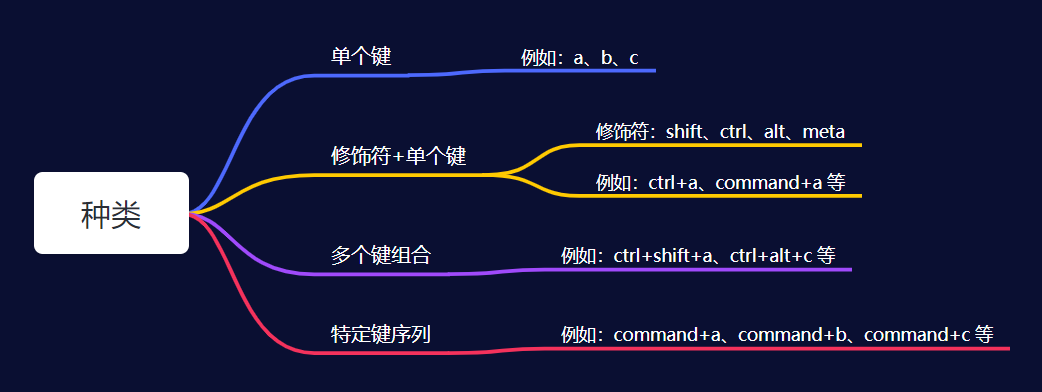
?GithubStar:11.6k[1]?官網[2]1、Mousetrap是什么?Mousetrap是一個輕量級的JavaScript庫,專門用于處理鍵盤快捷鍵。允許開發者在應用中綁定和管理快捷鍵,支持單個按鍵、組合按鍵、按鍵序列以及自定義快捷鍵,支持指定按鈕的事件方式keypress、keydown和keyup。Mo...

|
|
?GithubStar:73.4k[1]?官網[2]1、FontAwesome是什么?Fontawesome是一個流行的開源圖標庫,提供了一套可縮放的矢量圖標,適用于頁面設計和開發。圖標以字體文件的形式提供,可以像字體一樣使用,支持響應式布局,并且很容易地通過CSS進行樣式定制,如大小、顏色、陰影等。FontAweso...

|
|
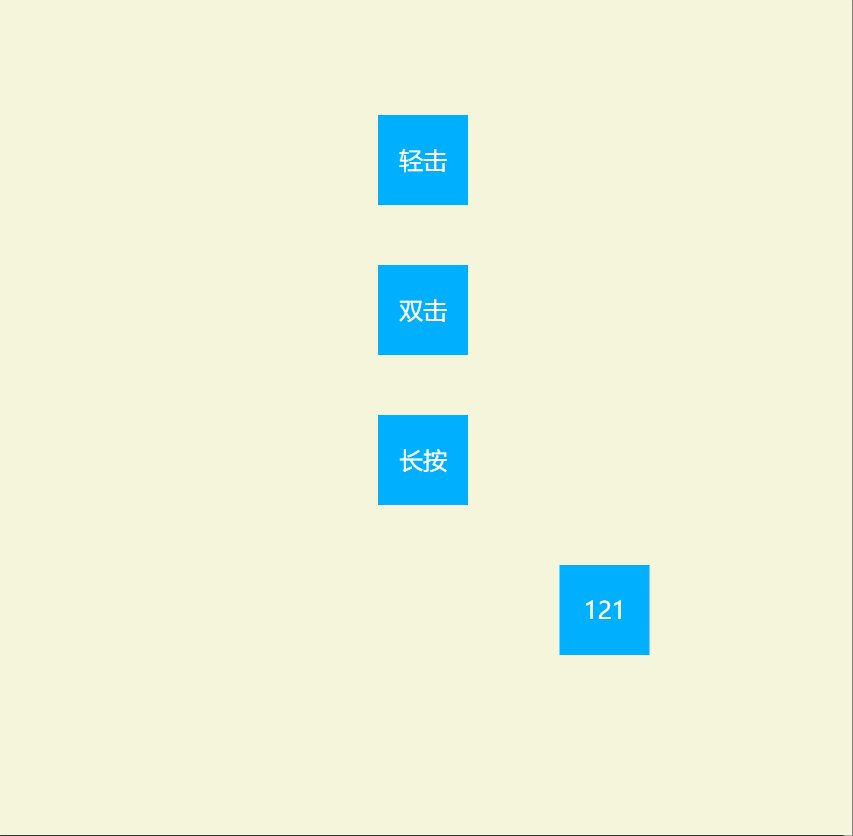
?GithubStar:24k[1]?官網[2]1、Hammer.js是什么?Hammer.js是一個開源的輕量級JavaScript庫,專門用于識別和處理移動設備上的觸摸手勢。它能夠識別包括點擊、雙擊、拖動、縮放、旋轉等多種手勢,可以在不依賴其他框架的情況下獨立使用,而且很輕量壓縮后僅7.34KB。Hammer.js...

|
|
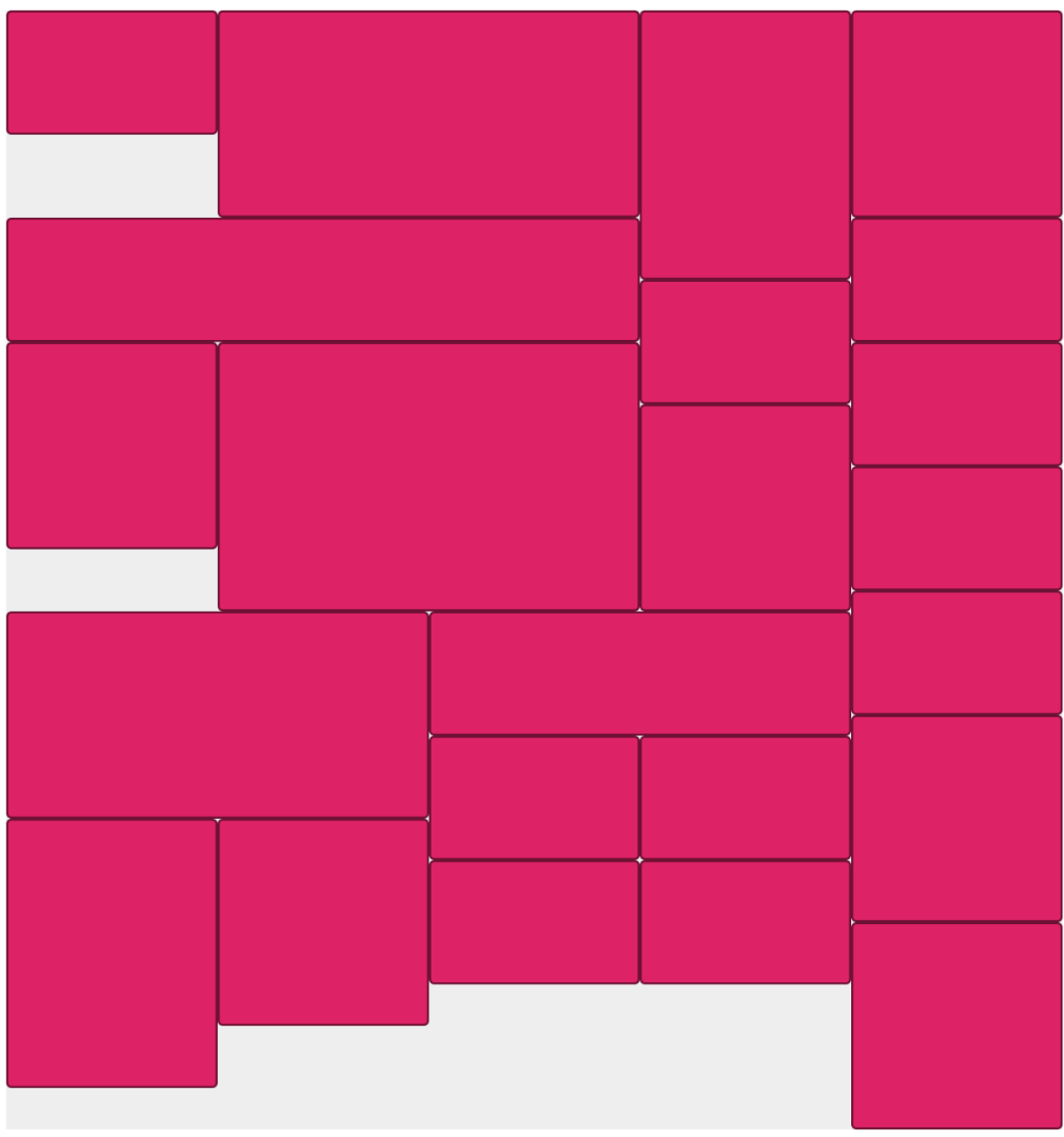
?GithubStar:16.3K[1]?官網[2]1、Masonry是什么?Masonry是一個開源JavaScript庫,允許創建響應式的、瀑布流樣式的網格布局。特別適合圖片畫廊和其他需要動態調整大小和排列的元素。Masonry通過檢測每個元素的寬度,然后計算它們在網格中的最佳位置,實現視覺上的整齊排列。Mason...

|
|
?GithubStar:18.1k[1]?官網[2]1、KaTeX是什么?KaTeX是一個集成速度快且功能豐富的數學公式渲染庫,專為Web設計。它由KhanAcademy開發,提供接近印刷品質的數學公式展示,同時保持與瀏覽器的高效互動性。KaTeX特點包括快速渲染速度、高質量的輸出、獨立運行、跨平臺兼容以及豐富的功能集...

|
|
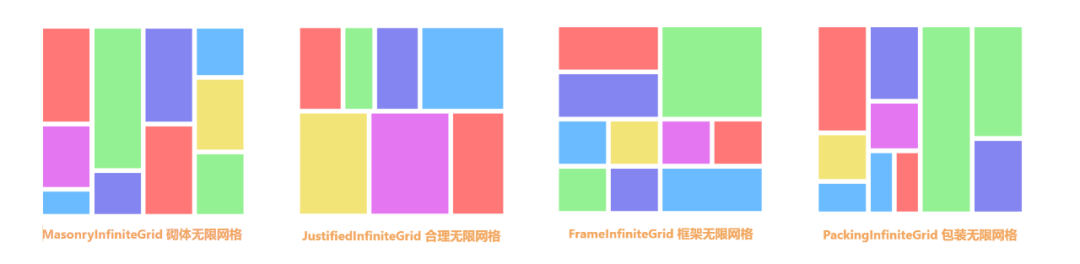
?GithubStar:2.2k[1]?官網[2]InfiniteGrid是什么?InfiniteGrid是一個高性能的響應式網格布局庫,由Naver公司開發。它允許開發者創建各種類型的網格布局,如瀑布流、整齊排列或框架布局,并支持多平臺,包括桌面端、移動端以及主流前端框架的集成,如Angular、React、Vue和...

|
|
?GithubStar:2.7k[1]?官網[2]Flicking是什么?Flicking.js是一個用于創建觸摸友好的輪播控件的JavaScript庫,它支持多種配置和交互,適用于構建響應式的圖像或內容滑動界面。Flicking.js的核心功能包括手勢控制、自動播放、無限循環等,并且可以通過API進行高度自定義。效果...

|
|
?GithubStar:2.4k[1]?官網[2]1、Shuffle.js是什么?Shuffle.js是一個JavaScript庫,專門用于簡化響應式設計的網格布局,通過它可以輕松實現網格布局,元素排序、過濾、動畫等功能。核心功能主要包括:1.網格布局:可以將一組項目排列成一個響應式的網格布局,并根據窗口大小自動調整布...

|
|
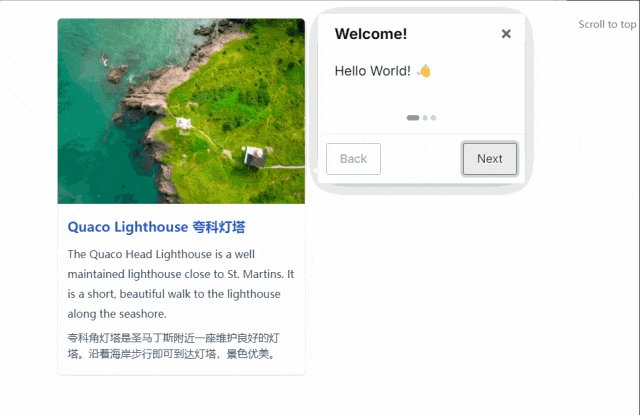
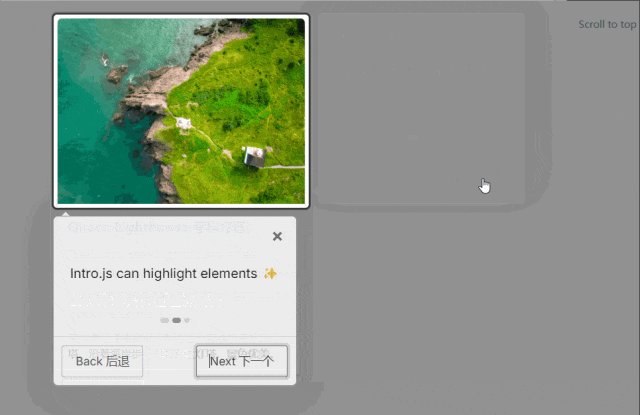
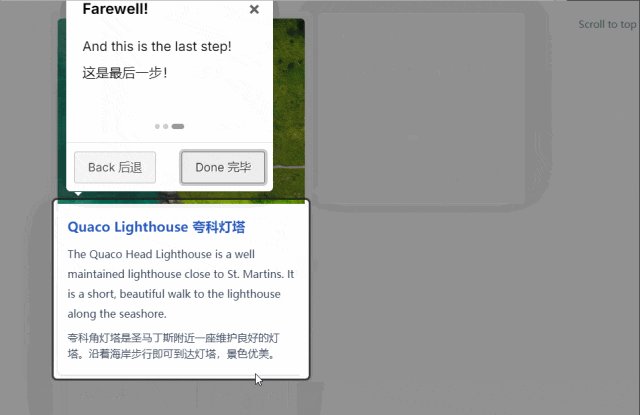
?GithubStar:22.7k[1]?官網[2]1、Intro.js是什么?Intro.js是一款用于創建新用戶引導和產品介紹的JavaScript開源庫。允許通過簡單的代碼快速添加交互式引導步驟,可以高亮頁面上特定元素,添加描述性的文本,幫助用戶了解如何使用網站的功能。特點?易于使用:通過簡單的API和配置選項,...

|
|
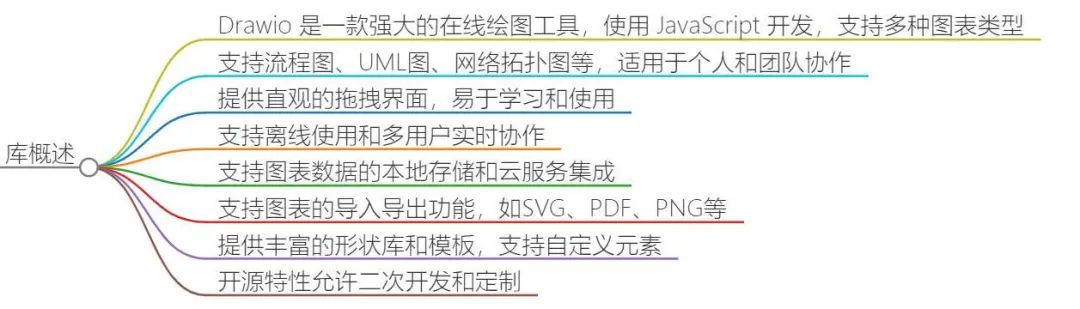
?GithubStar:40.1k[1]?官網[2]Drawio是什么?Draw.io(現在稱為diagrams.net)是一個用JavaScript編寫的開源客戶端圖表編輯器,它允許用戶創建各種類型的圖表,包括流程圖、網絡圖、UML圖、數據庫模式設計、BPMN圖以及電路圖等。這個項目由JGraphLtd和draw.i...

|
|
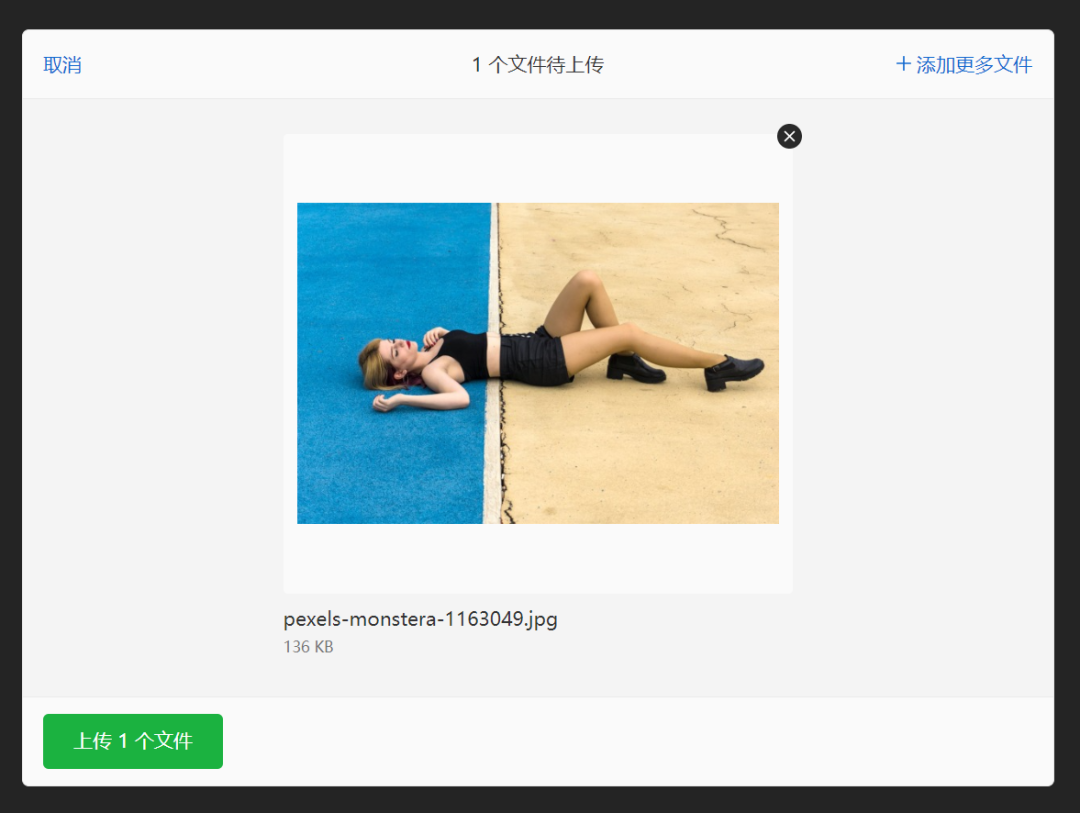
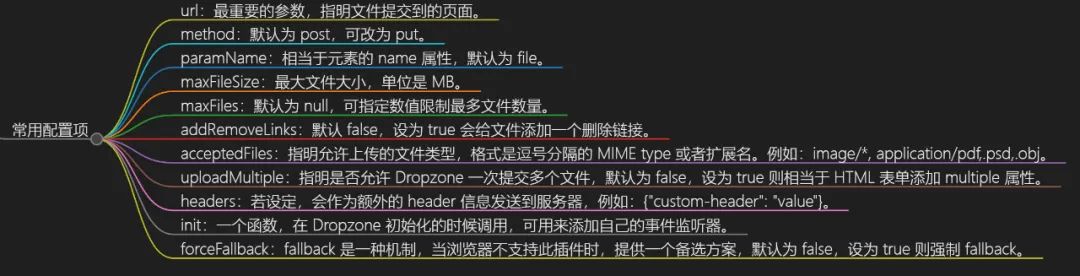
?GithubStar:18k[1]?官網地址[2]1、Dropzone是什么?Dropzone.js是一個開源的JavaScript庫,主要用于實現文件拖放上傳功能。允許用戶通過拖放的方式將文件添加到網頁上的指定區域,并且可以輕松地集成到任何網頁中。Dropzone.js提供了豐富的API和配置選項,可以自定義上傳行...

|